Wireframing
to ensure the design process is more organized
Enables designers to quickly and effectively make modifications and adjustments by making it easy for them to see how a website or application will look and function.

to ensure the design process is more organized
Enables designers to quickly and effectively make modifications and adjustments by making it easy for them to see how a website or application will look and function.

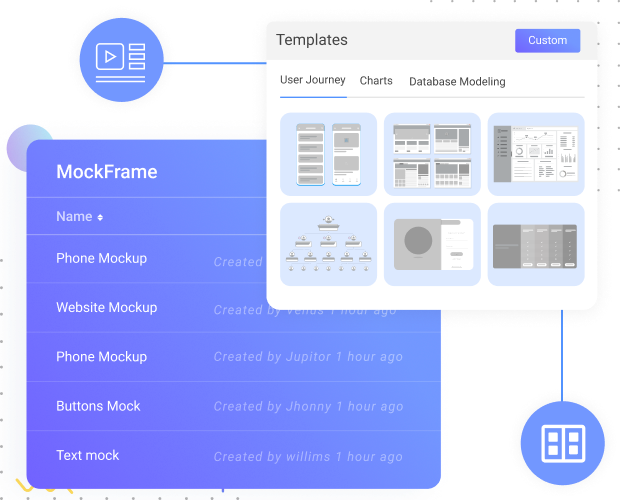
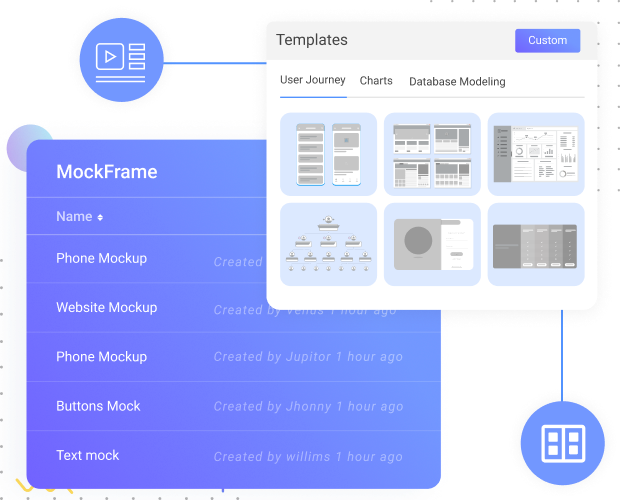
Allow users to quickly create a visual representation of their product that can then be shared with stakeholders to better communicate the product's design and functionality. Design layouts are also useful for quickly testing design ideas and getting feedback from users early on in the design process.


Enables faster development of the extremely dynamic website and mobile app prototypes with the best user interface design.

Enables the development, management, and delivery of product prototypes. Get an end-to-end solution for all of the design stages of your products.

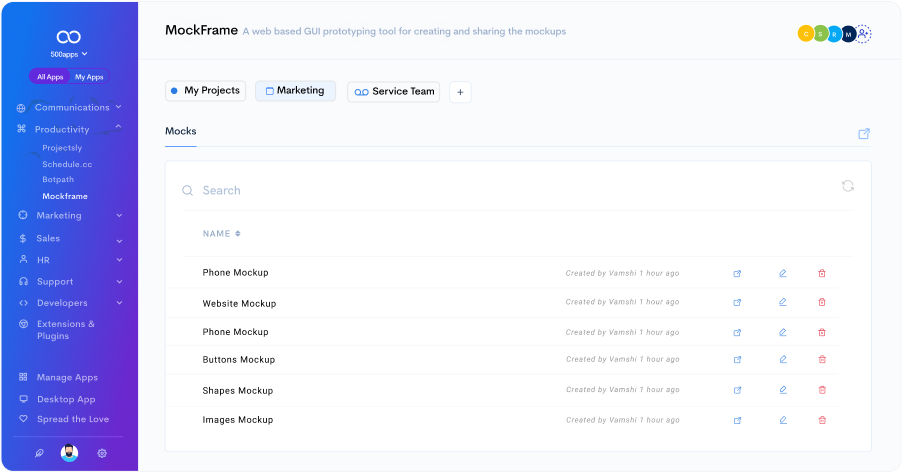
Receive real-time updates from the whole team, including the remote team, and keep track of work-in-progress. Real-time online discussion and collaboration are simple.
Building visual user interface wireframes for websites and other digital goods is a technique known as wireframing. Before doing more intricate design work, it is frequently used as a tool for quickly generating a basic visual layout for a website or application. In wireframing, the user interface components that will be utilized to build the finished product are sketched out, including buttons, menus, text boxes, and other components.
Here are the additional features to look at
Centralize design collaboration, developer hand-off, version control, screen flows, and UI/UX designs which minimize time and effort.
Make it less expensive with a UX prototyping tool. Update product early in the development process than making changes after the site has been built.
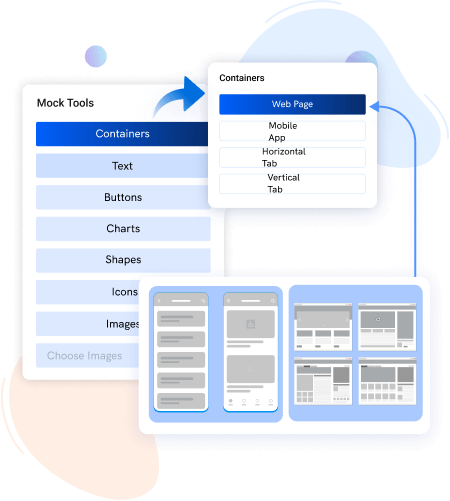
UI/UX design tools to create product wireframes, mockups, and prototypes that provide meaningful and enjoyable experiences for users.
Speed up your UI design process with a ready-made and frequently updated image library to create beautiful wireframes without coding.
Manage product expectations and ensures that there are no surprises during the project with the Project Management feature.
Generate more ideas, write specs faster, collaborate with the team, make better software, co-design, and get real-time updates instantly.
Usability testing is the practise of evaluating your product with real people. Learn all you need to know about conducting usability testing and obtaining actionable feedback from users.
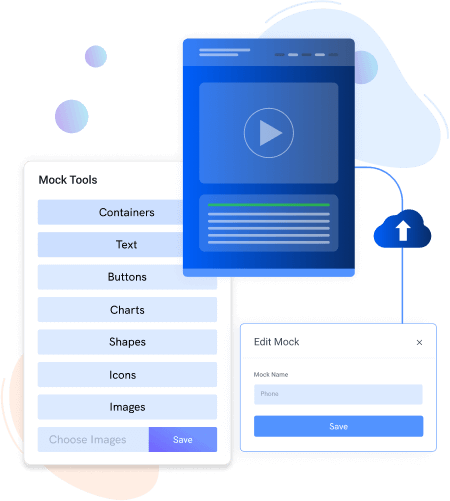
Mock designer helps you create professional-quality mockup designs within minutes. Get access to 50 apps with MockFrame for \$14.99 per user.
Create wireframes with a wireframe designer simply by dragging and dropping different screens. Get access to 50 apps with MockFrame for \$14.99 per user.
Design interactive prototypes for your digital products with prototyping tools. Get access to 50 apps with MockFrame for \$14.99 per user.
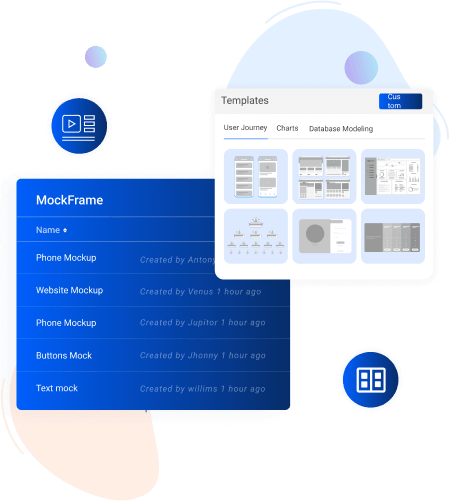
Create and share the web and mobile app mockups with MockFrame mockup tool. Get access to 50 apps with MockFrame for \$14.99 per user.
Wireframe app helps in creating designs and managing wireframes for websites or mobile apps. Get access to 50 apps with MockFrame for \$14.99 per user.
Prototyping software is used to create and evaluate early versions of a product or application. Get access to 50 apps with MockFrame for \$14.99 per user.
Wireframe software allows you to create beautiful & custom web or mobile app prototypes in minutes. Get access to 50 apps with MockFrame for \$14.99 per user.
Mockup software is a perfect way to design your website. Get access to 50 apps with MockFrame for \$14.99 per user.
Wireframe Creator to design a website layout, as well as the interaction of different elements. Get access to 50 apps with MockFrame for \$14.99 per user.
Website mockup is a perfect way to start designing your website. Get access to 50 apps with MockFrame for \$14.99 per user.
App Mockup Creator is the fastest, simplest way to create and share a web and mobile app mockups. Get access to 50 apps with MockFrame for \$14.99 per user.
UI Mockup Generator allows you to quickly create and edit UI mockups of your website or application designs. Get access to 50 apps with MockFrame for \$14.99 per user.
Low fidelity wireframe tool is used to create and evaluate early versions of a product or application. Get access to 50 apps with MockFrame for \$14.99 per user.
Wireframe Tool, MockFrame by 500apps, aids in creating prototypes and wireframe layouts for web and mobile apps. Get access to 50 apps for \$14.99/user.
Designing UI, Mockframe by 500apps, improves user experience overall, streamlines the design process, and maintains consistency in user interfaces.
Wireframing, Mockframe by 500apps, helps stakeholders collaborate and provide input by giving them a glimpse of the possible final product.
Go to the next level with
Get 50 other apps with Mockframe - Join the SaaS Revolution - 500apps, $14.99/user flat pricing, 24/5 Support (Phone/Email/Onboarding)
500apps is exciting for companies that focus on task and project monitoring for increased productivity. Looks great! It also has all apps in the same place, and we can use them in one go! Well done

Ronald Kluger
CEO at KPSYNCLAB
We are using 500apps for consolidated business growth. All the apps are very handy as we have the best customer success consultants working together with our Sales Director.

Christian Bjerre Nielsen
CPO at uQualio
My chat rep (Safin) was super helpful and got my issues resolved immediately! I'm looking forward to getting my business started with 500apps!
Kim Ly
Awesome customer service. Vicky is very helpful. Can explain and help me to troubleshoot my current issues. Thank you so much.
Claire
"SMBs' ultimate choice" - It was packed with features that addressed every need an organization could have. A wide variety of management functions are available, including human resource management, product management, time management, knowledge management, and client management.
UE (Small-Business User)
"Budget Friendly All-in-One Suite" - Our business has benefited from 500apps' ability to keep track of everything that is relevant. From managing customers and leads to keeping track of our customers.
Tejas (Mid-Market Consultant)
"Una Suite Perfecta para pequeños y medianos empresas" - Lo que mas me gusta es que puedes tener integrado, diferentes herramientas, tanto de productividad, marketing y ventas puedes gestionar así como diferentes herramientas que te ayudan a venta online, como el desarrollador de sitios web, o la optimizacion SEO a través de la aplicación Ninja SEO.
Cosmetics Marketing Administrator
Business owners can use 500apps to get accurate, timely data that can help them make decisions better. 500apps aggregates the most accurate data and connects you with decision-makers and their confidants with ease.

Stone Gye
Owner at Stonegye.digital
Max
Program Manager at Keystone
It is a great platform where I can manage everything regarding my business and customers. 500apps basically solved many problems of mine regarding managing inventory from different vendors, billing customers, sending emails to customers, and managing help desks for customers. I can manage my whole business with 500apps because it provides all the tools I need.

Chandana M
Assistant Manager at Quality CARE India Limited
Mockframe is a part of 500apps Infinity Suite

