
Best Wireframe Tool
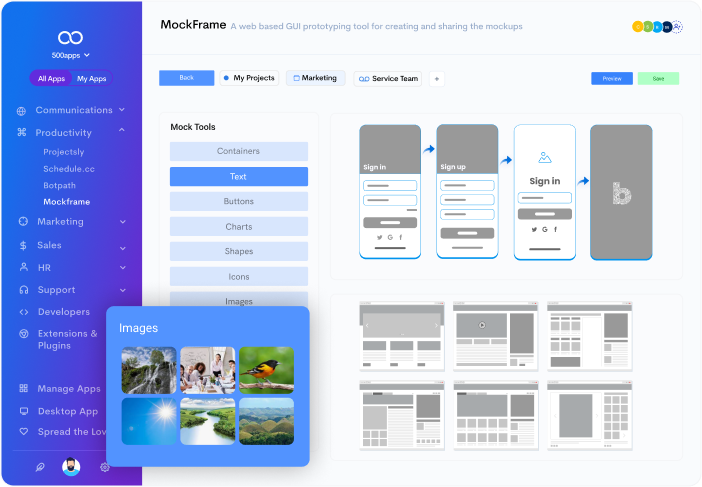
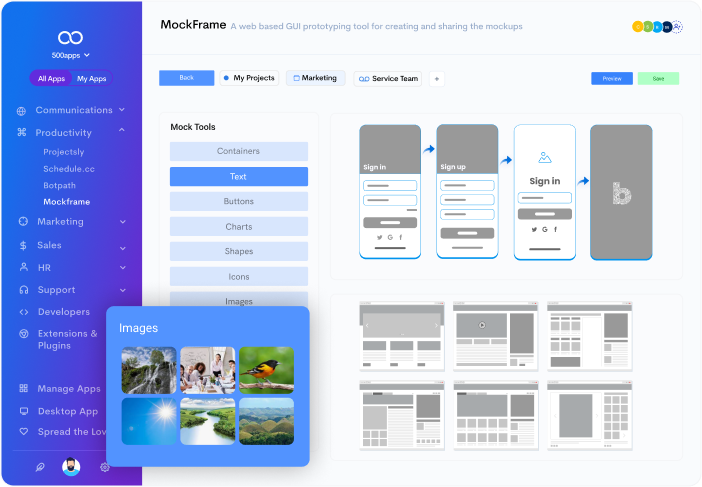
Empower your UI/UX developers, business analysts, and product managers to help with an easy-to-use user interface of wireframe that simplifies workflows.

Empower your UI/UX developers, business analysts, and product managers to help with an easy-to-use user interface of wireframe that simplifies workflows.
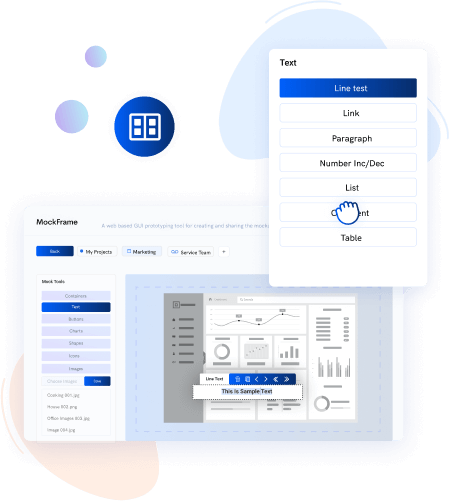
Visualize ideas with sketch control & UI components.
Utilize easy drag & drop functionality.
Create a superb user interface and experience.
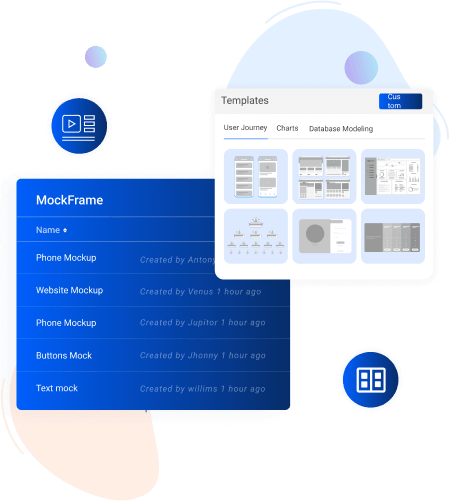
Boost productivity with pre-made templates.

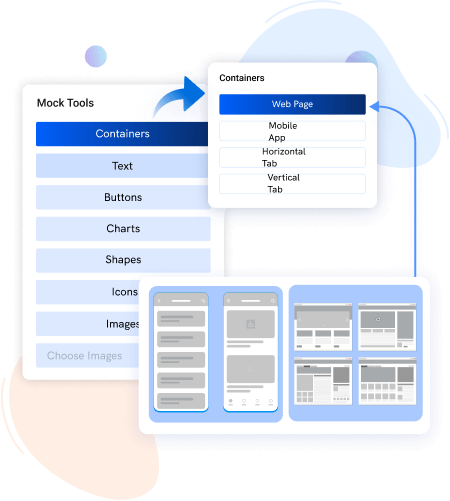
Craft impeccable designs and develop high interactive prototypes for delivering perfect end solutions.

Find out more about UI Prototyping
Design exclusive models for your products leveraging the advanced features of UX Prototyping. Easy to create, update and test prototypes with better user experience.

Find out more about UX Prototyping
Manage all the design processes leveraging the best design management practices. Handle all advanced tools and add-ons to create user-friendly prototypes.

Find out more about Design UI UX
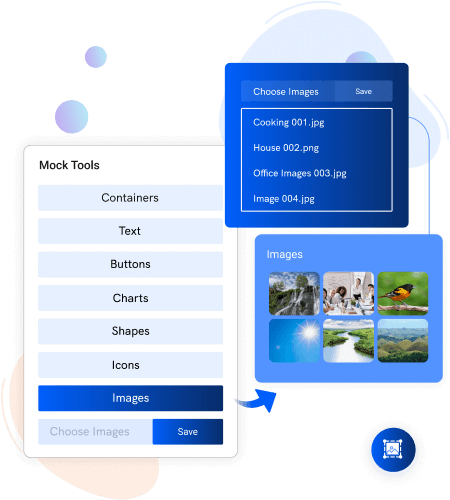
Make the best use of the in-built Image library for quick creatives. Get ideas to design and develop or leverage the best images for fast work without wasting time.

Find out more about Image Library
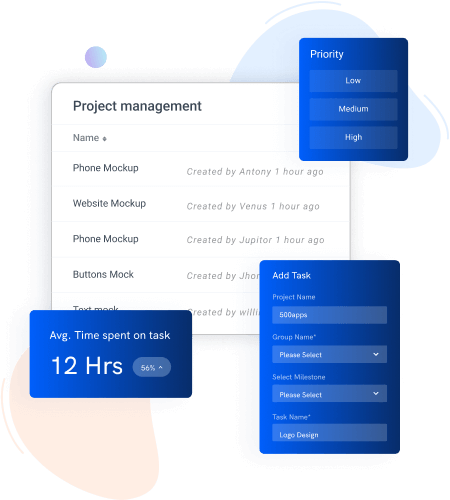
Manage end-to-end processes of various projects cutting down on delays. The Project Management feature helps manage from small to big and simple to complex projects easily.

Find out more about Project Management
Check the overall progress of your prototype development with real-time updates. With real-time functionality connect, chat and provide feedback to streamline processes.

Find out more about Real-Time Updates
Amazing tips and how-to guides to help businesses succeed like the Fortune 500.
This is a useful article that lists the steps to create professional-looking mockups and the benefits of using an online wireframe tool.
This article briefs on the purpose of using the best mockup software along with the benefits & tips to create effective mockups.
This article solely focuses on prototyping and must-have features that help businesses in creating powerful mockups in no-time
Have you ventured into the exciting world of UX design? If you have, then you must have heard about wireframes. Wireframing is an essential aspect of a product design process to keep it simple. However, there must be some of you who are not too sure about wireframes.
Wireframes create a detailed outline of the structure of a page; it gives information on the layout and the expected flow. Initially, software meant for Computer-Aided Designs (CAD) used wireframes to show the design of an object without infusing too much detail; for this reason, a wireframe for a website can be likened to the architectural blueprint of a building project.
The process of creating a website or mobile application is not easy and requires a lot of hard work and dedication.
It's risky to design something without having a blueprint before finalizing the product. In this case, low-fidelity wireframes should help you.
A high-fidelity wireframe is an extremely detailed diagram that communicates your discovery with perfect clarity.
UX stands for user experience, and every business owner should learn if they want their company to experience success in the digital world.
Design is quite encompassing. You do not just wake up one day and start sketching a design. There are a series of processes involved.
MockFrame effectively converts wireframe designs into live prototypes by utilising machine learning.
Usability testing is essential because it helps you to comprehend how users engage with your product.
Prototyping is all about creating a platform you use as a test before eventually releasing it to the public.
A problem-solving approach or process is referred to as design management.
Whether you're designing a mobile/PC app or a website, wireframes should act as a bridge between sketches and prototypes.
The purpose of brainstorming is to come up with new ideas while also assessing what you already have.
Provides a thorough understanding of how to design a wireframe as well as the components that make up a wireframe.
Testing wireframes can aid in determining the most efficient structure and outline for a page.
Business owners create flowcharts to manage their business effectively by visualizing complex procedures to make things easier.
Webinar - Live Weekly
Register now and see how 500apps can help run your business like the Fortune 500