MockFrame is a graphical user interface wireframe software for enterprises. It is used for creating and designing web-based graphical prototypes. It can be used for creating wireframing websites, designing mobile app interfaces, and prototyping designs.
It gives you access to multiple projects and allows you to start designing without having to buy multiple licenses or install the software. It is a simple editor that enables you to create designs from scratch. You can speed up your design tasks by automating them with icon libraries for repeated elements.
It allows you to create an unlimited number of mockups and prototypes for all of your projects. You can easily collaborate with your project members on one platform. You can share your mock links with multiple users to generate new ideas for the prototype.
MockFrame is an ideal tool for individuals who work in more collaborative teams. It supports real-time editing and includes a list of various components. It can also have an unlimited number of viewers on mocks to inspect and comment on design files. With MockFrame, create realistic mockups using the toolbar options and share them with other users by creating the mock URL.
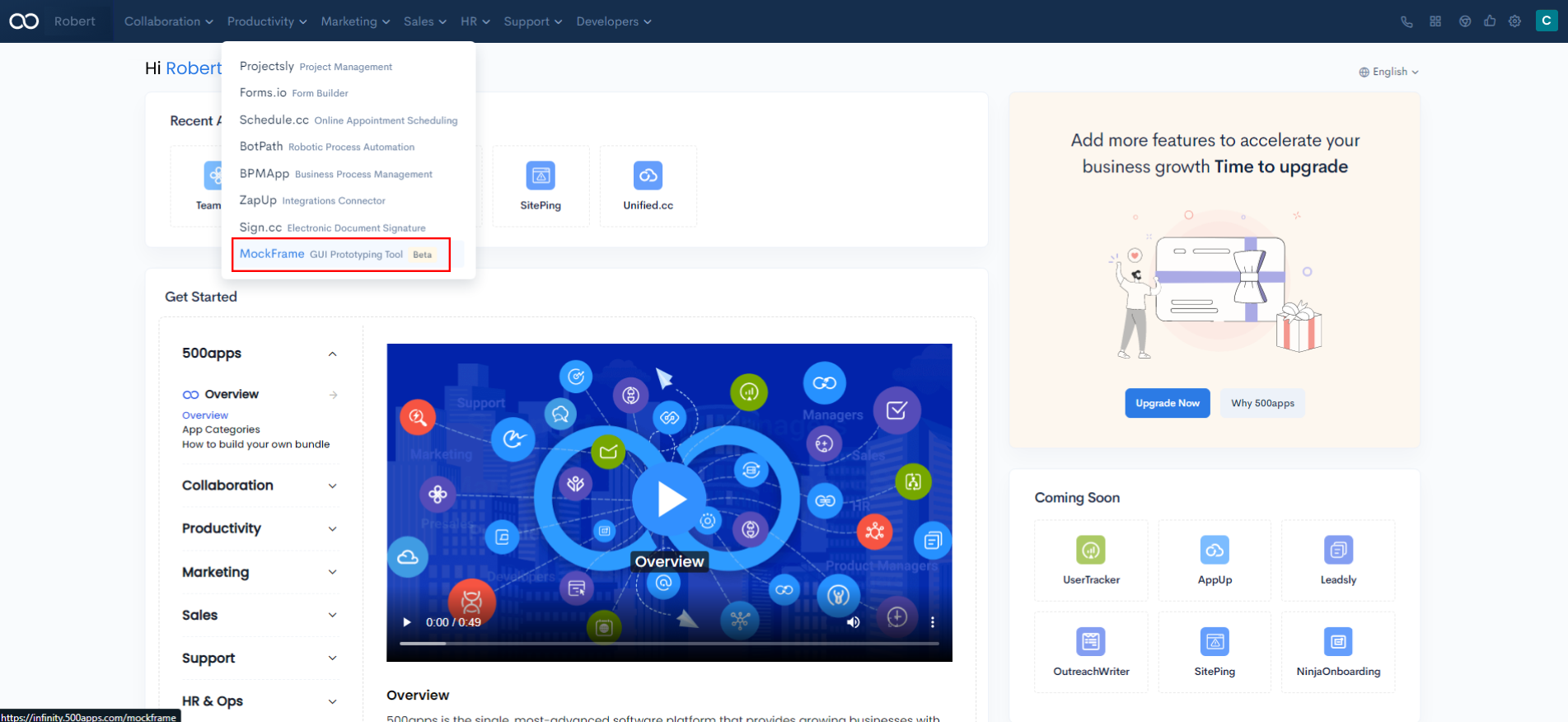
Go to infinity.500apps.com > Select Productivity from the top bar > Select MockFrame

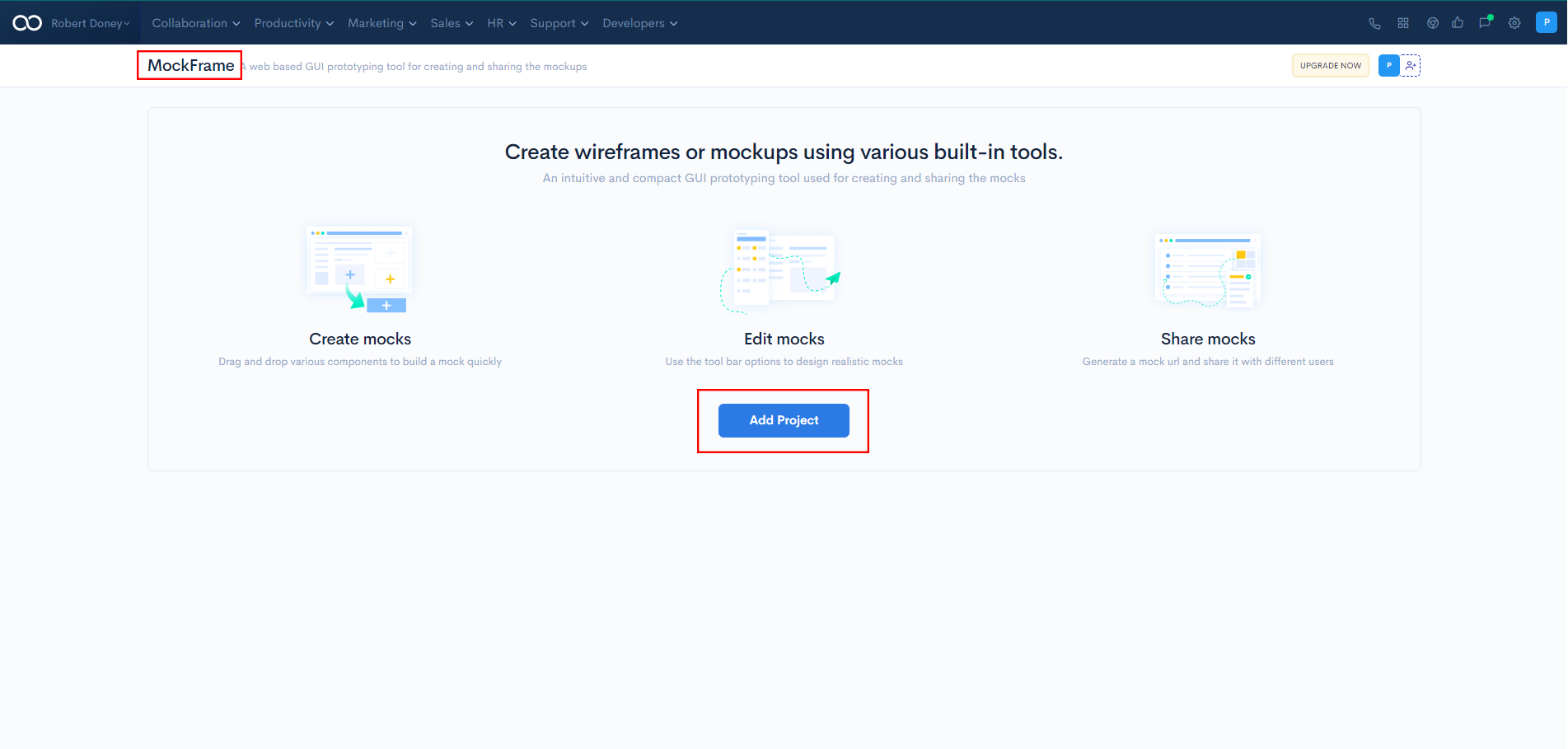
You can add a project by clicking on Add Project to get started.

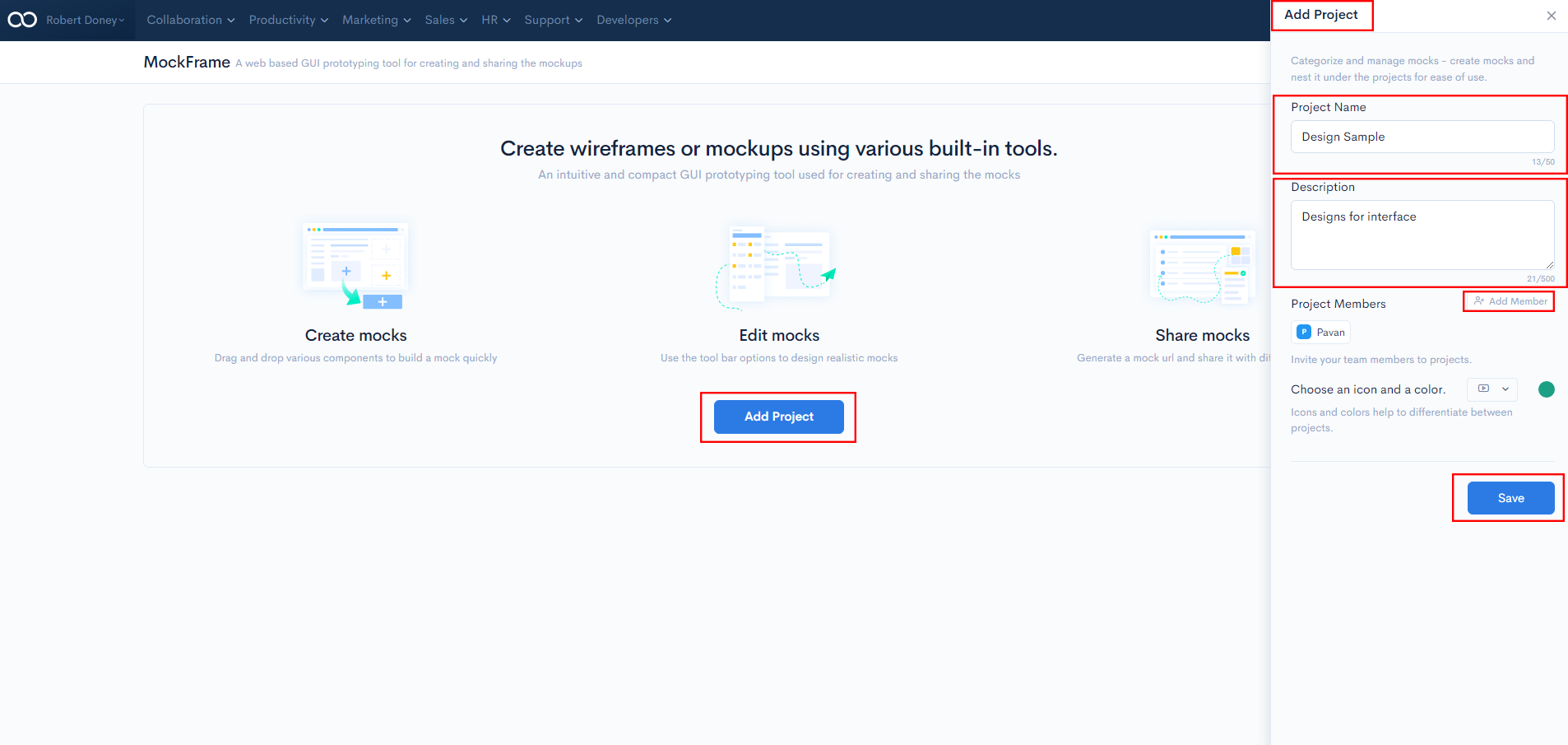
Give the project a name and a description. You can also add people by clicking Add Member to your project. Change the color of the project icon and click on Save.

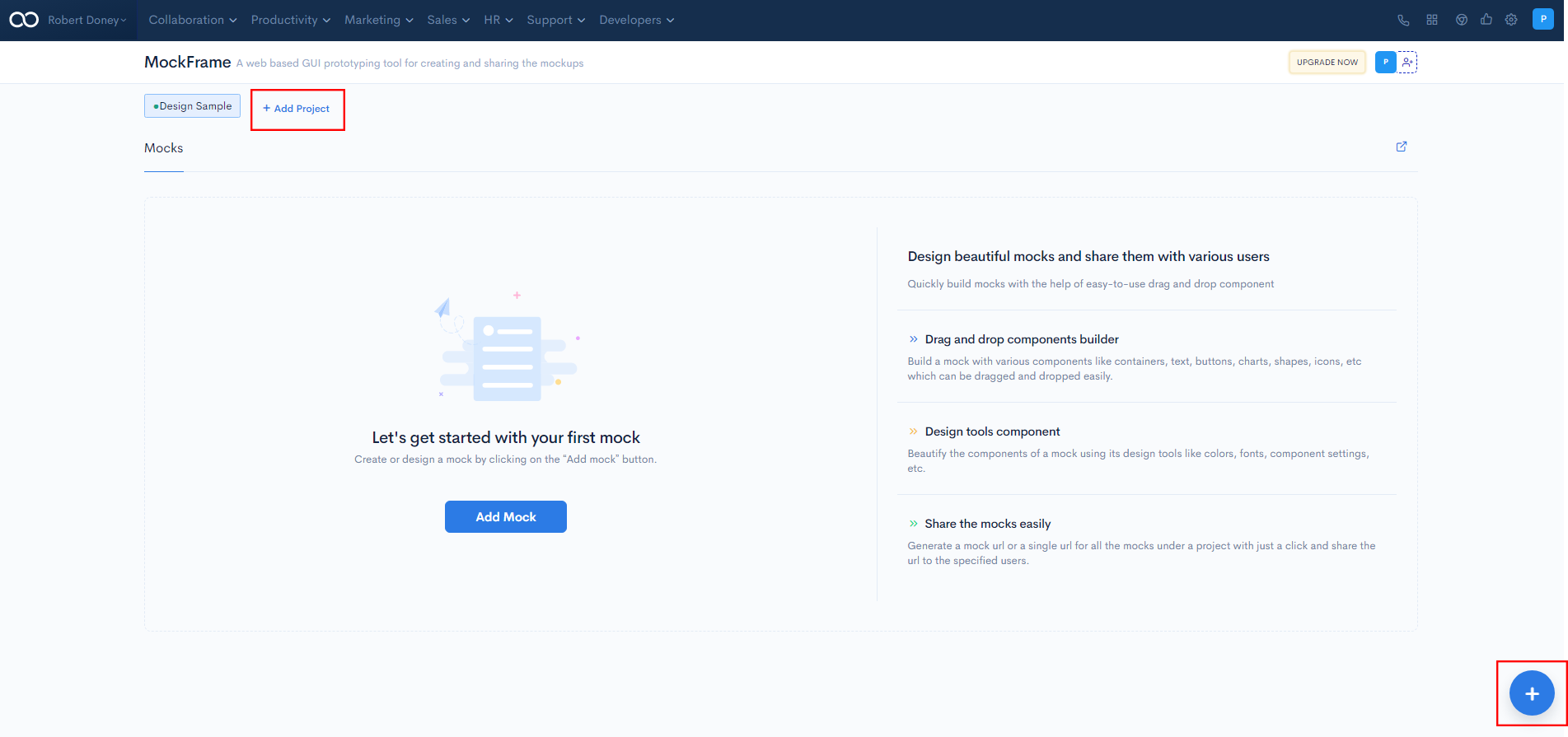
By clicking on +Add Project, you can add as many projects as you want.
You are now ready to get started. We can add as many projects as required.

You can create Mocks using Drag and Drop components builder such as containers, text, buttons, charts, shapes, icons, and so on.
With the use of the Design tools component, you can add Color, change the font, and component settings, and other design tools can be used to enhance the components of a Mock.
With a single click, you can generate a Mock URL or a Single URL for all the mocks in a project and share the URL with the specified users.
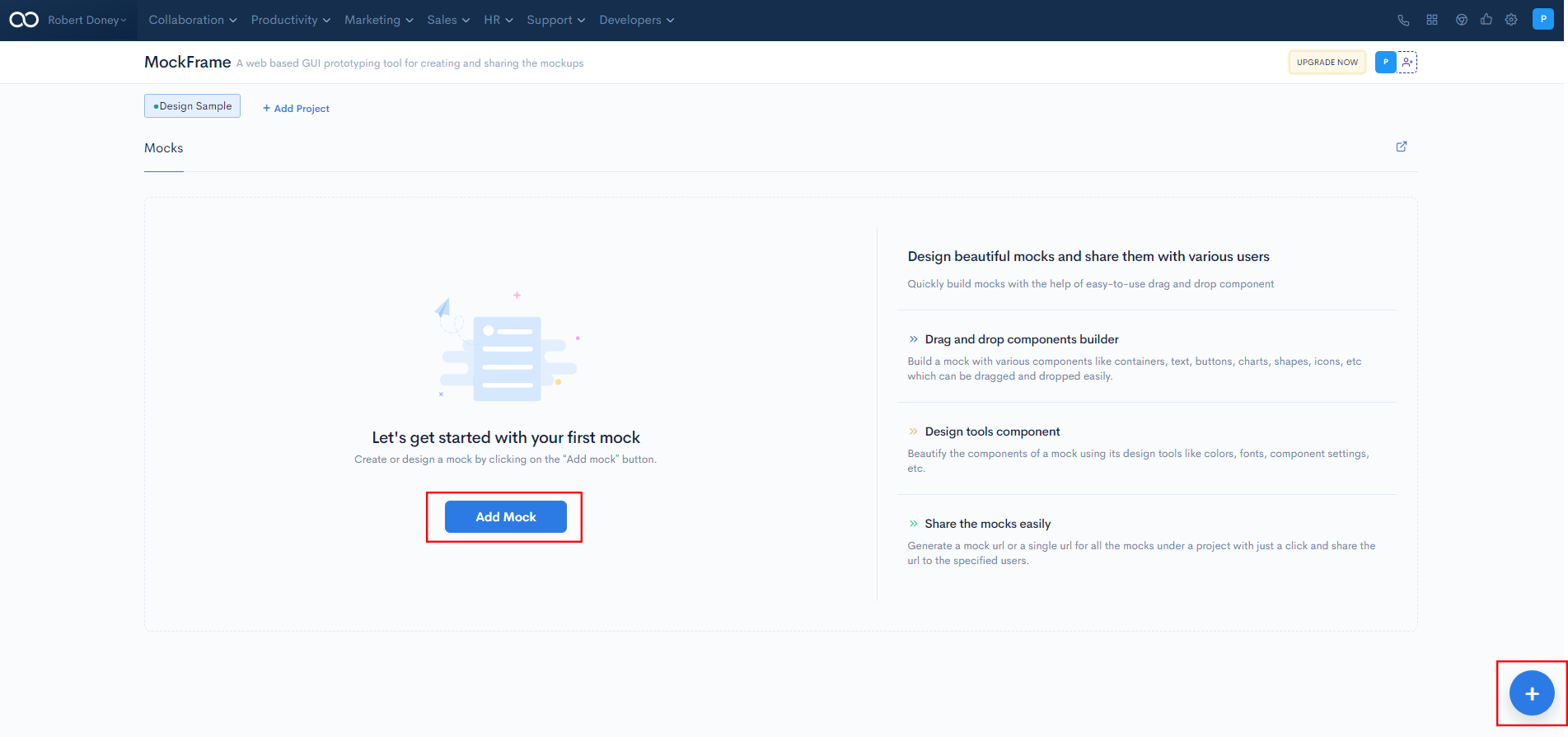
Mockframe can be used to build prototypes of any application. By clicking the Add Mock button, you can create or design a mock.

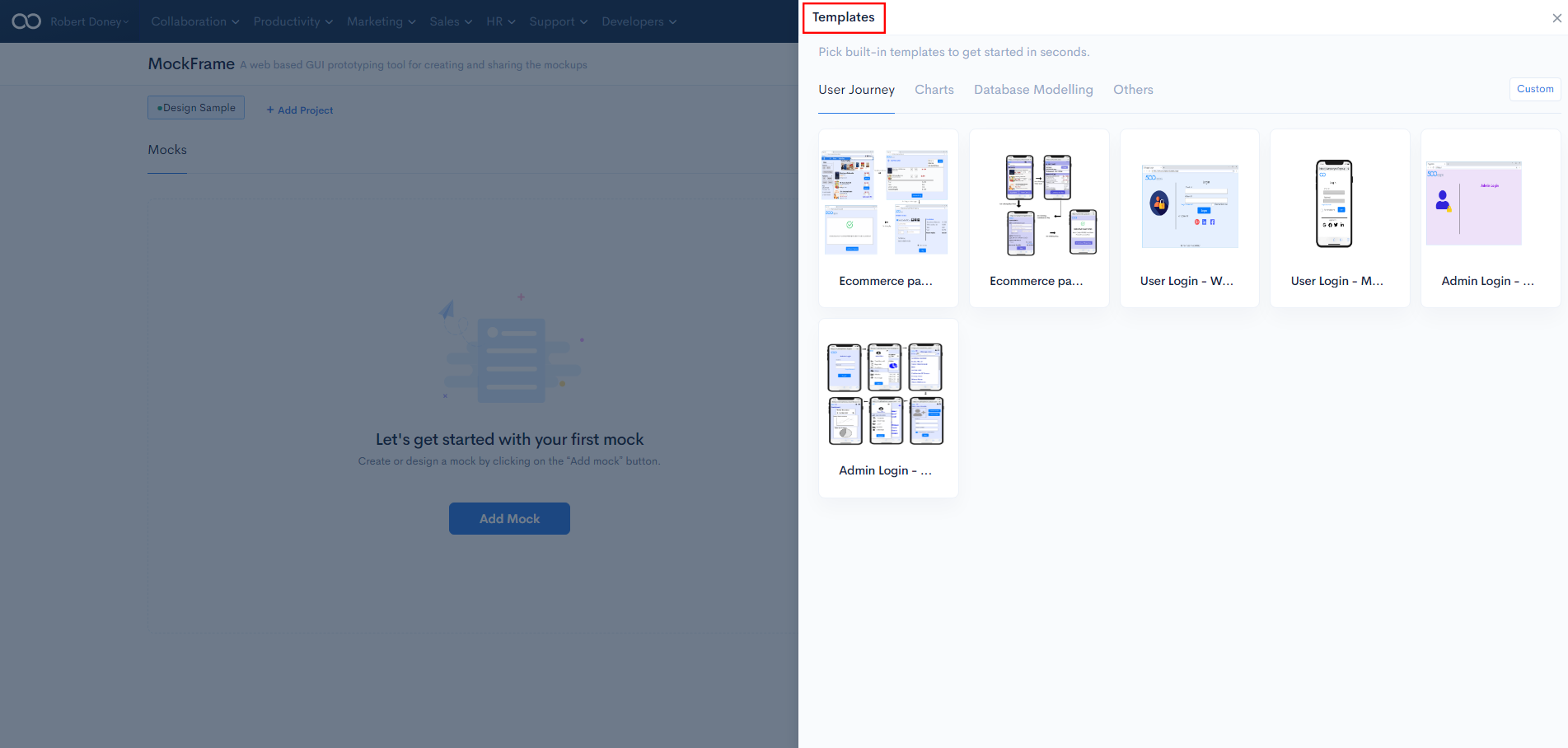
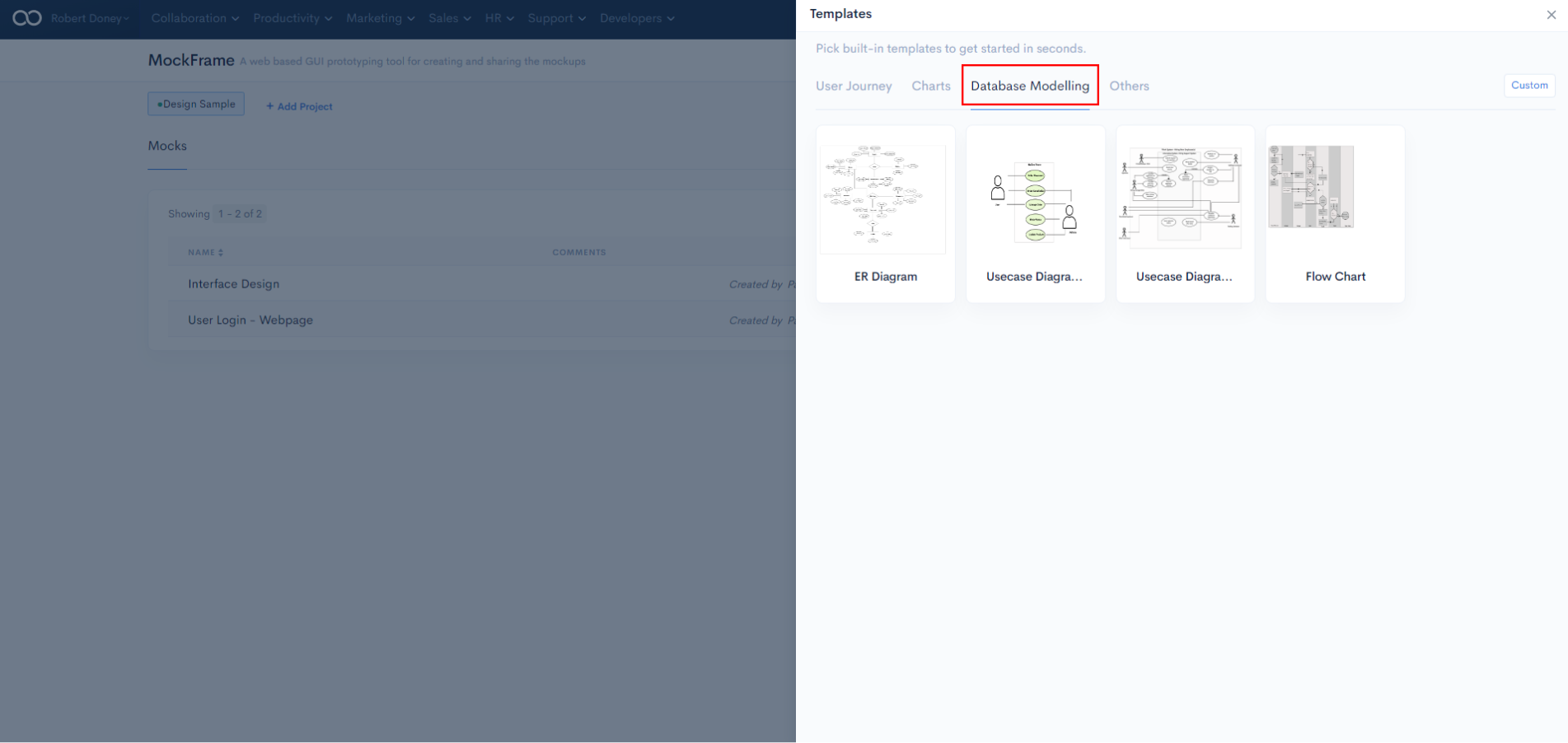
You can pick from the built-in templates to get started.

Choose from one of the pre-built templates, and click on the view option to view the template.
In which you can find Pre-built templates such as Ecommerce payment, User login, and Admin login for both mobile and web.

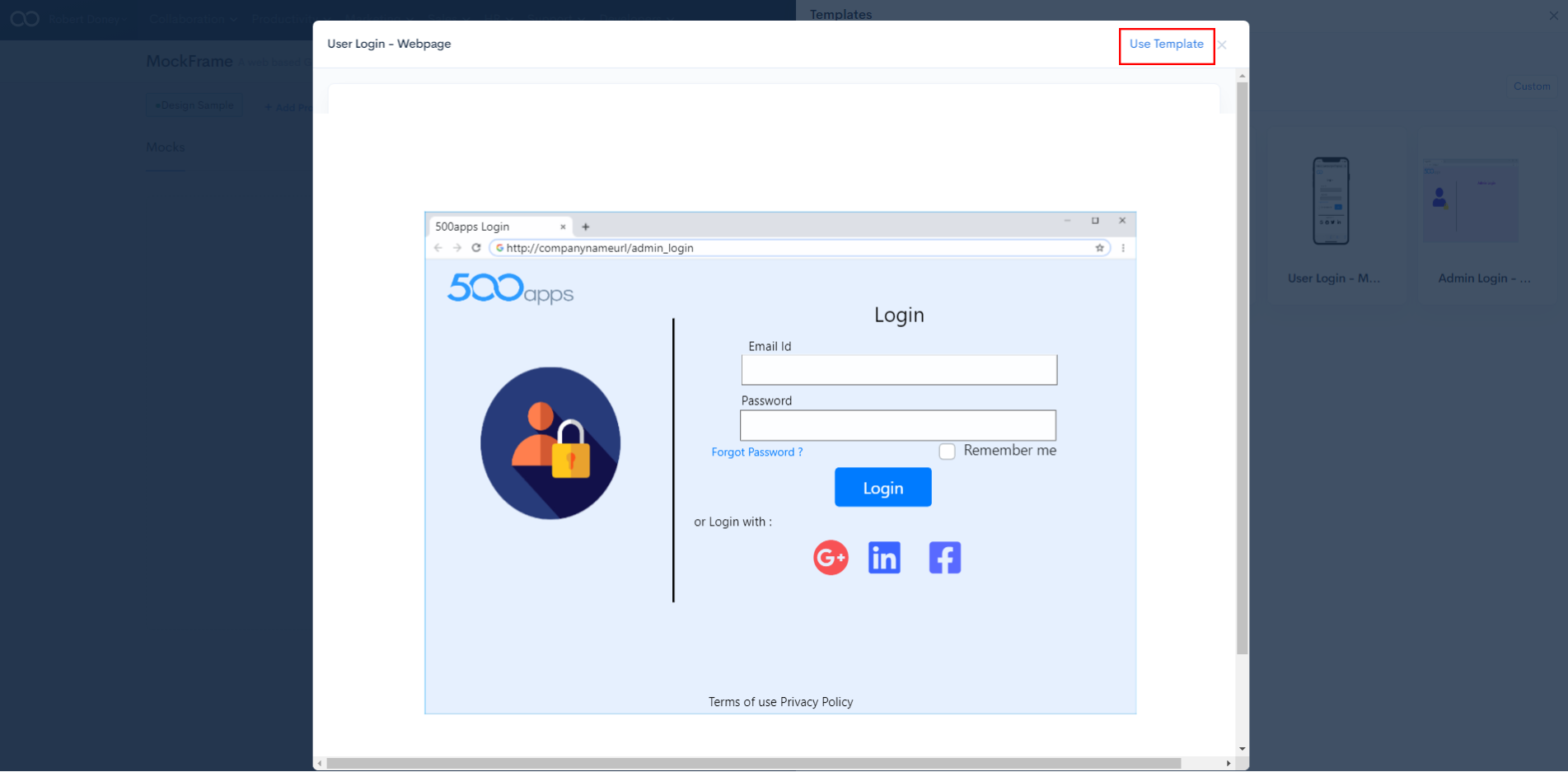
If the template meets your requirement, use the template by clicking Use Template.

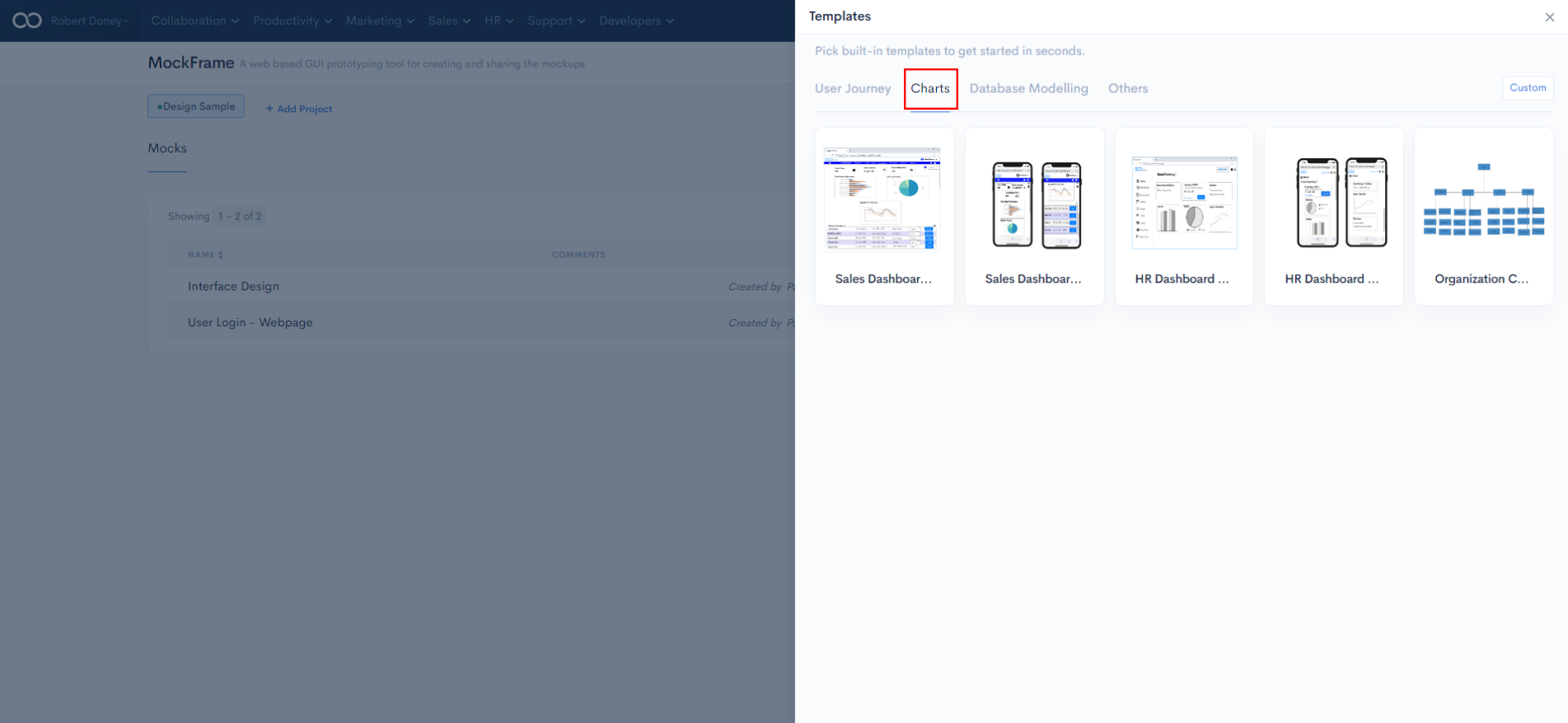
Where you can find sales dashboards, HR dashboards, and organizational charts for both the web and mobile.

Where you can find an ER diagram, a use case diagram, and a flow chart.

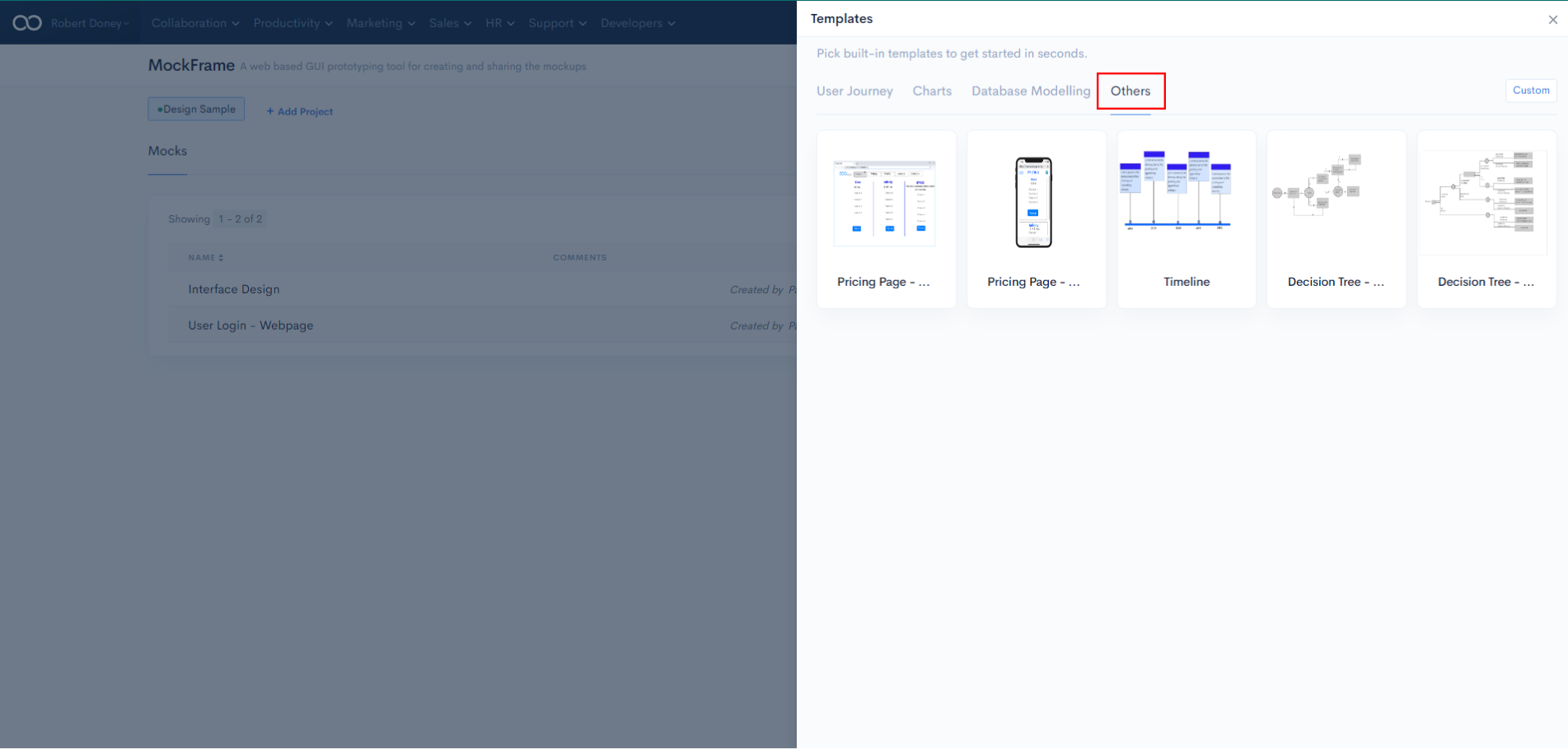
Where you can find pricing pages for both mobile and web, timelines, a decision tree for Project Planning, and ordering services.

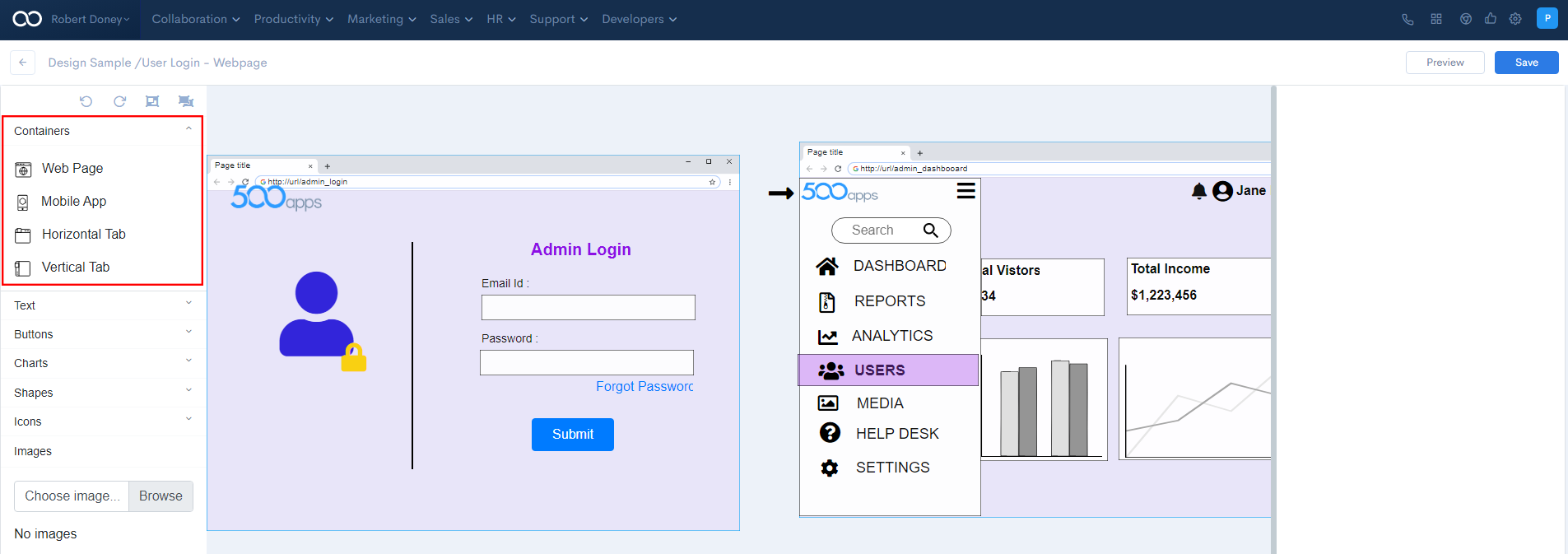
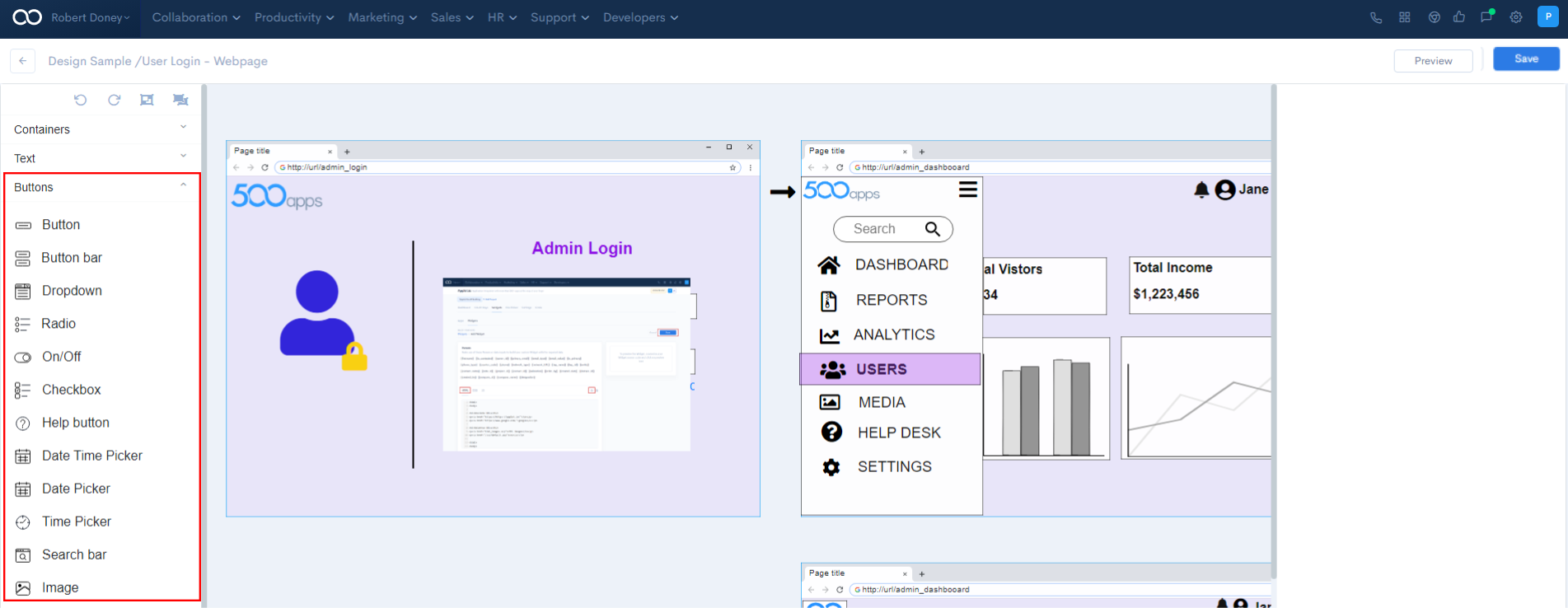
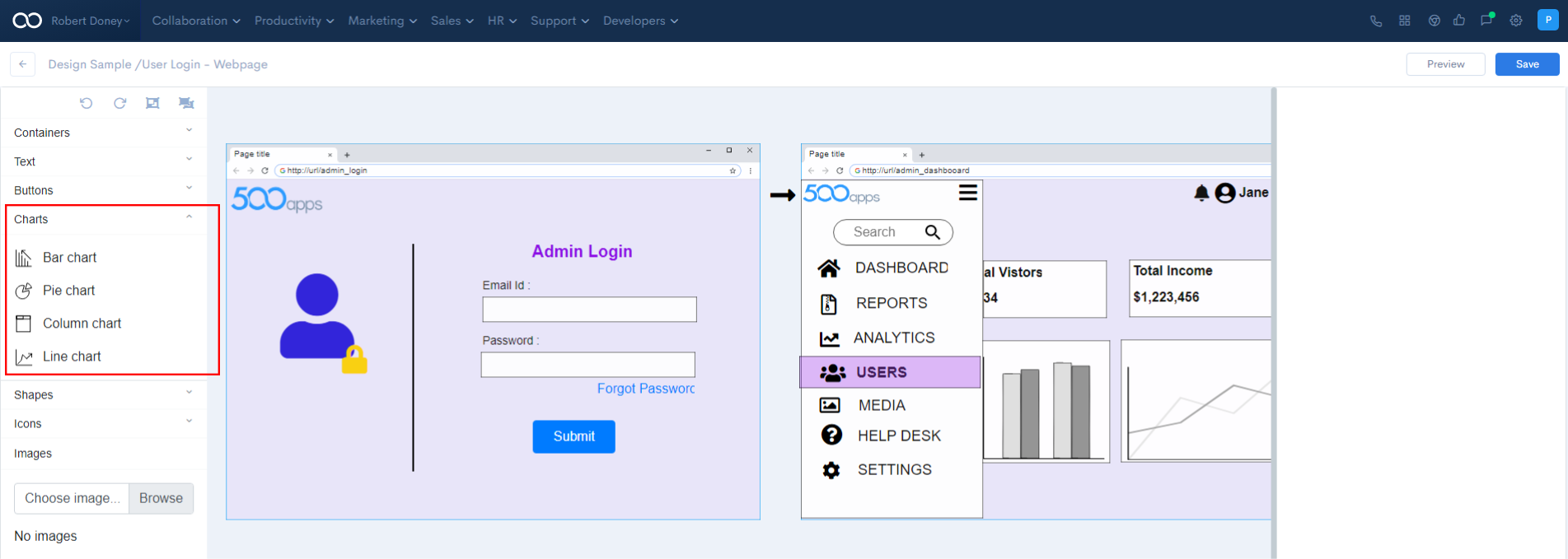
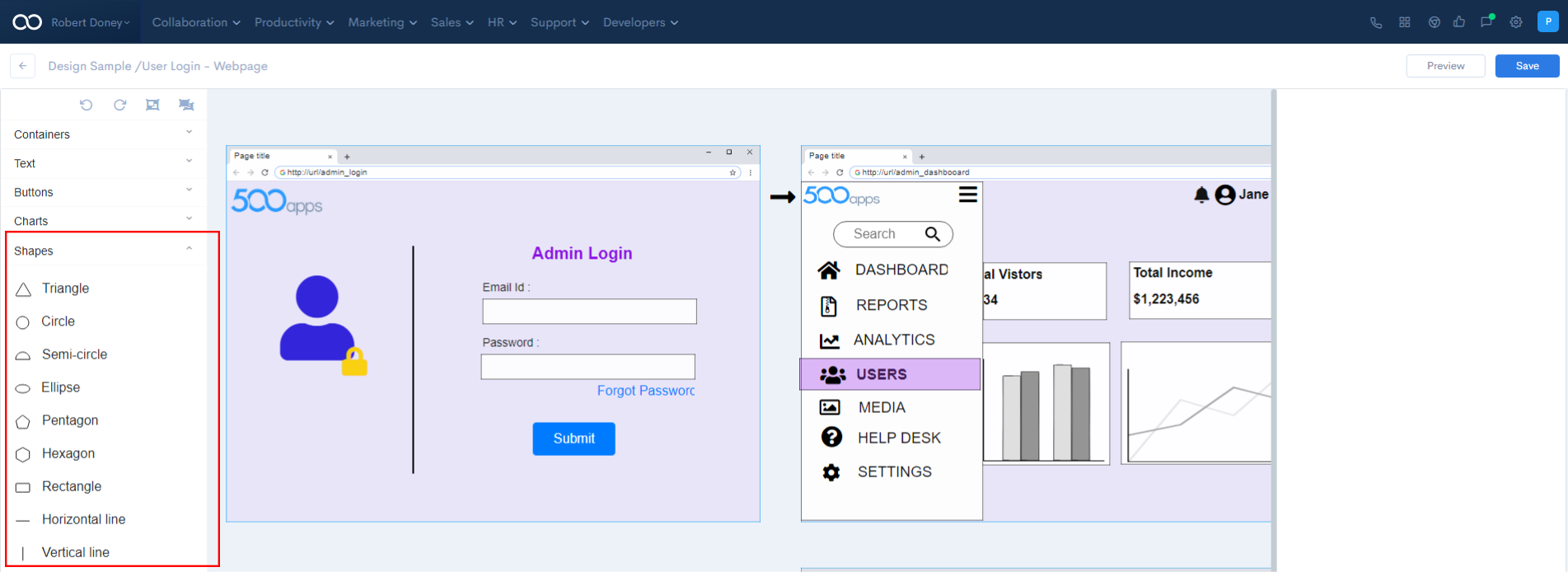
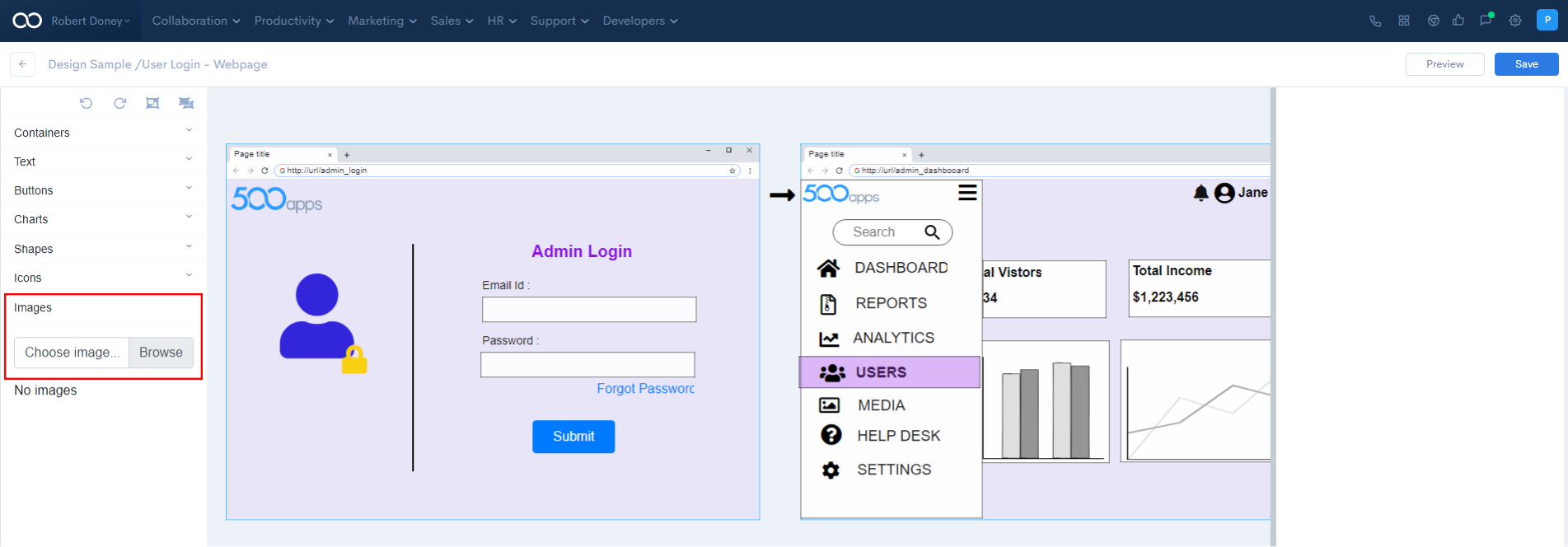
After clicking on Use Template, a new pop window will appear for editing the template, where you can edit by using the components such as Containers, Text, Buttons, Charts, Shapes, Icons, Images crop, and rotate.
It can be used to create prototypes or insert the specific device screen into the canvas.

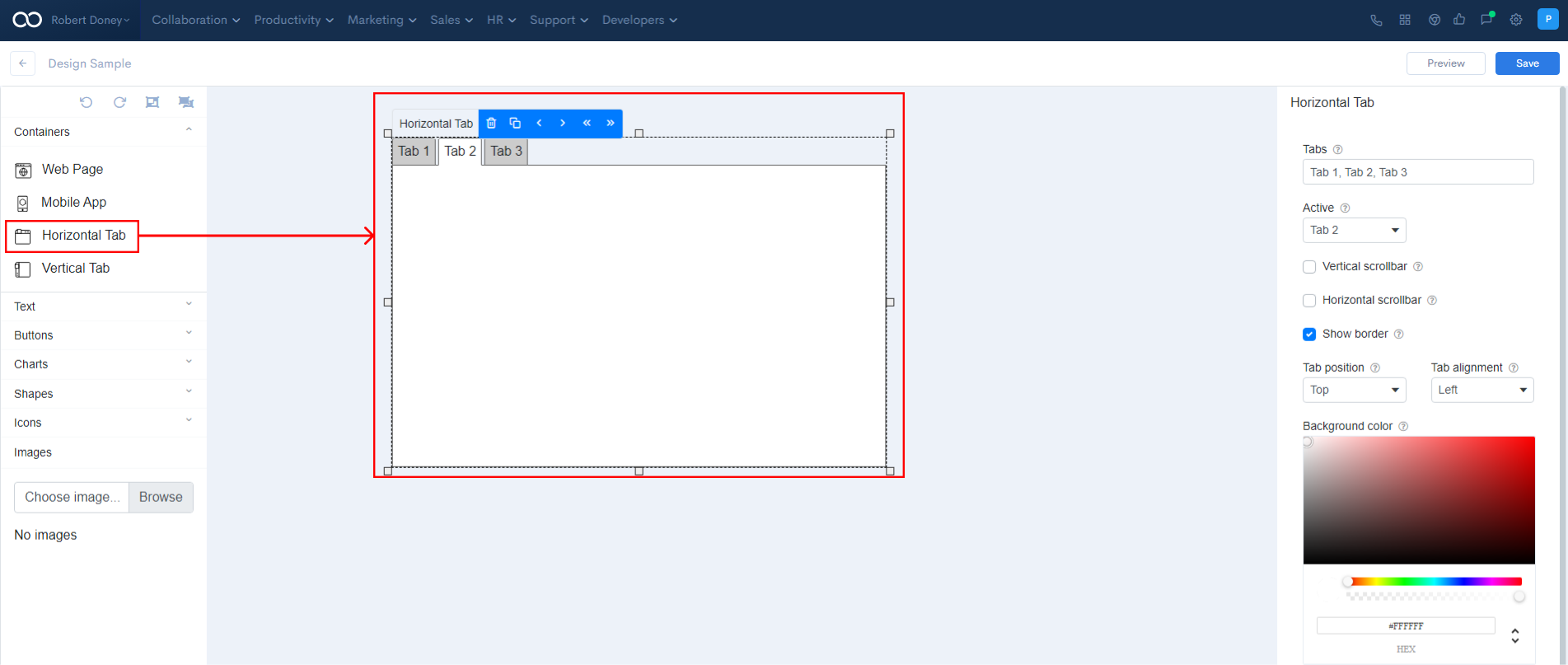
In the Containers dropdown, you can see Web Page, Mobile App, Horizontal Tab, and Vertical Tab.
Select any options from the dropdown and drop them on the edit path.
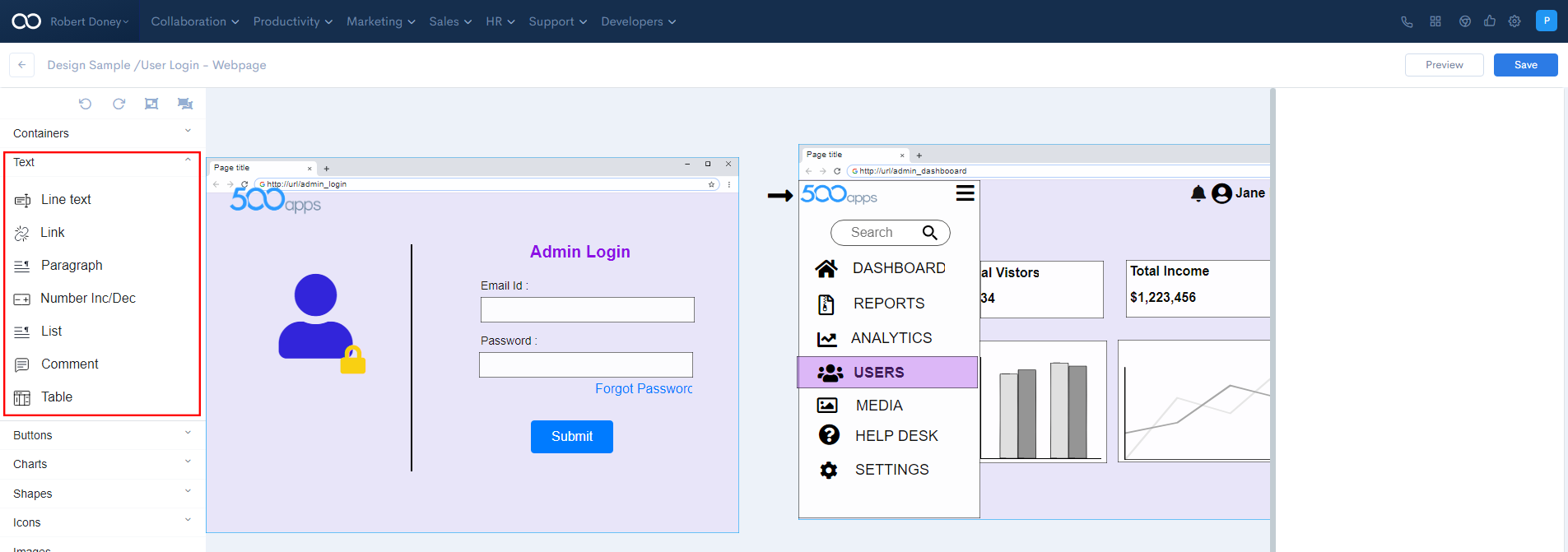
It is used to add text columns where text can be inserted into the mock.

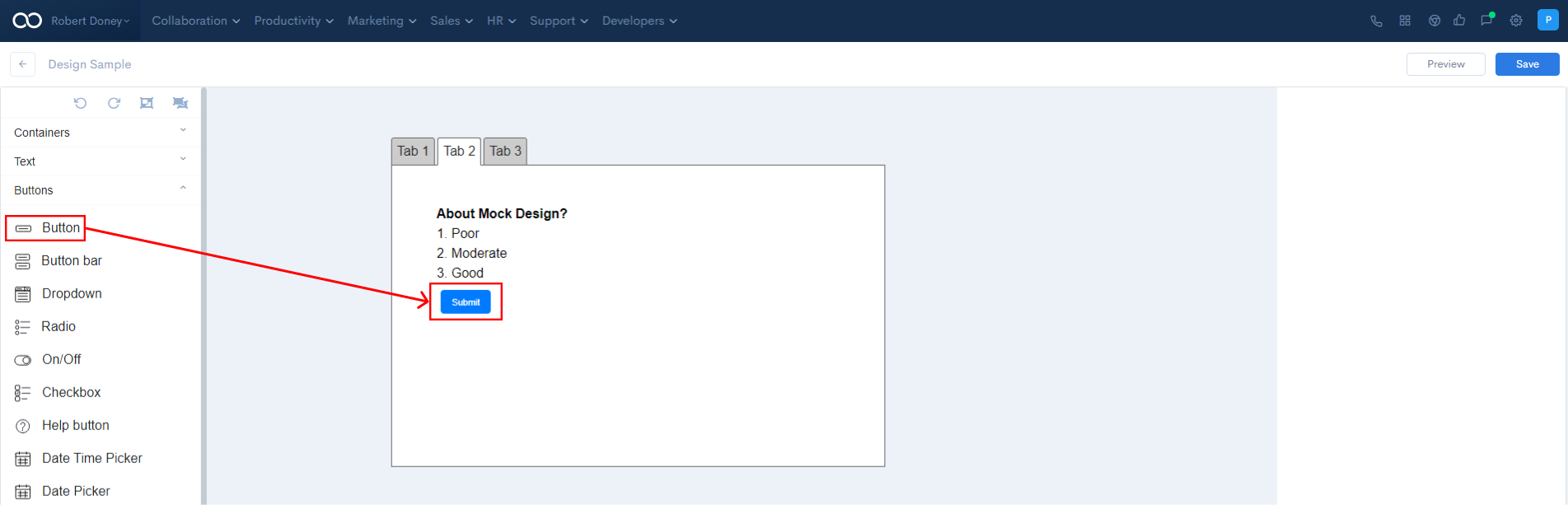
It is used for the clickable actions that are used to call a function via buttons.

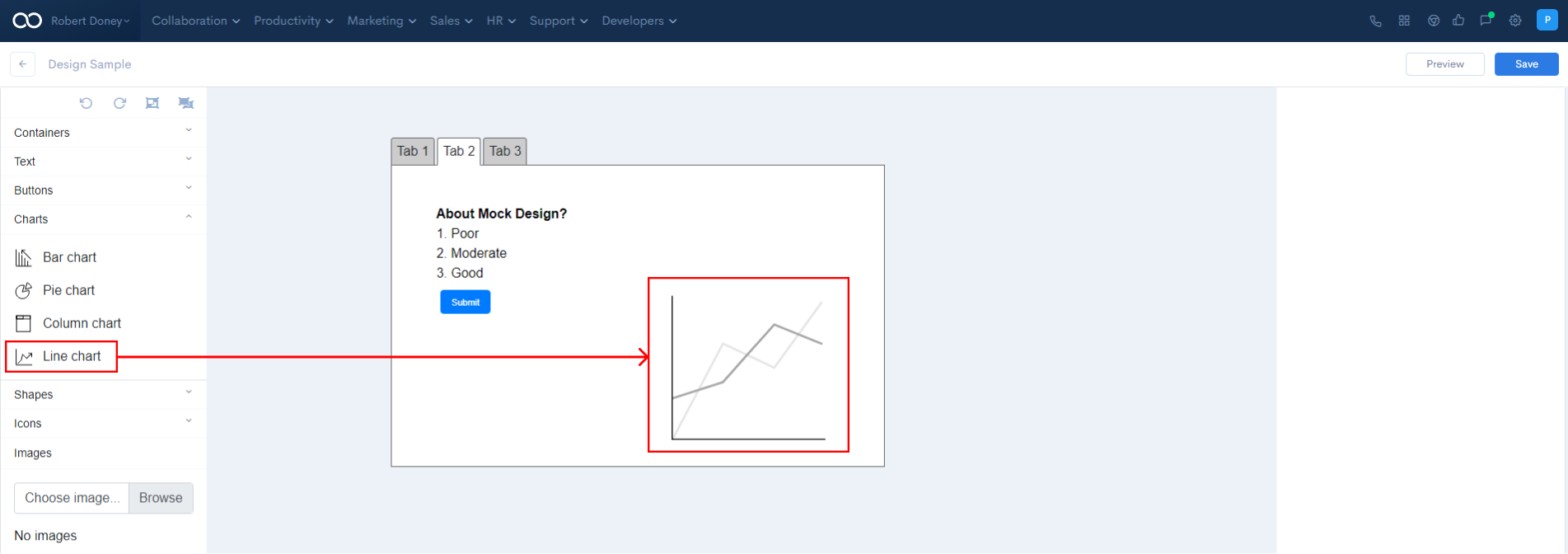
It is used to represent values in a visual manner.

It is used to represent the object outliner's geometric structures.

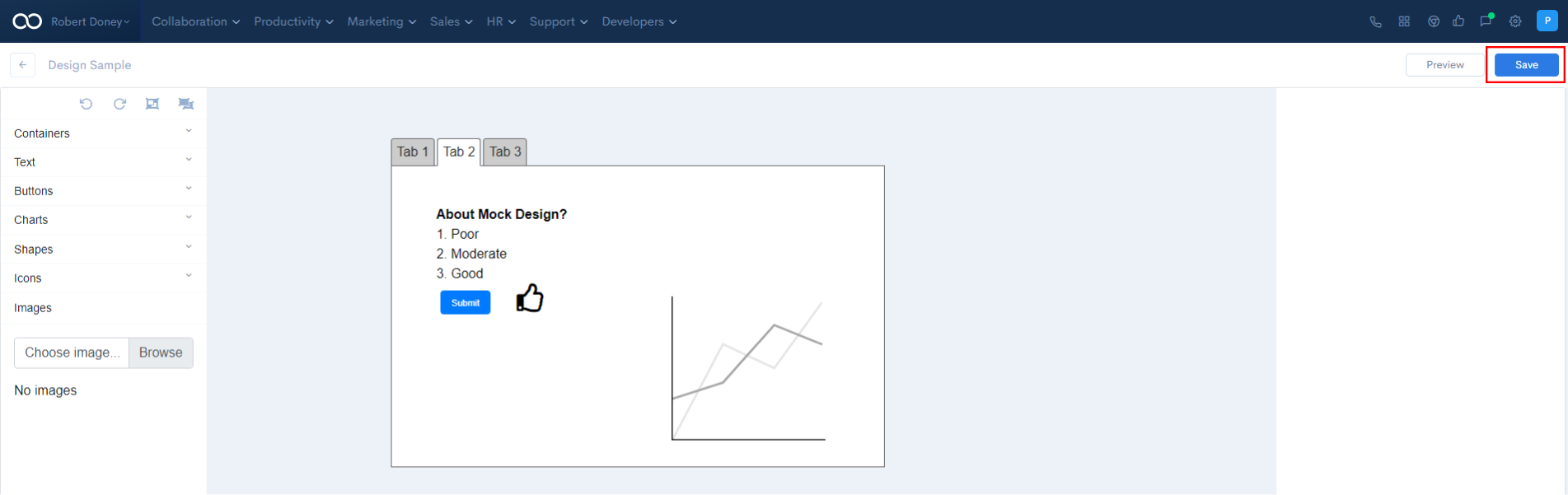
It is a graphical or symbolic representation of something.
![]()
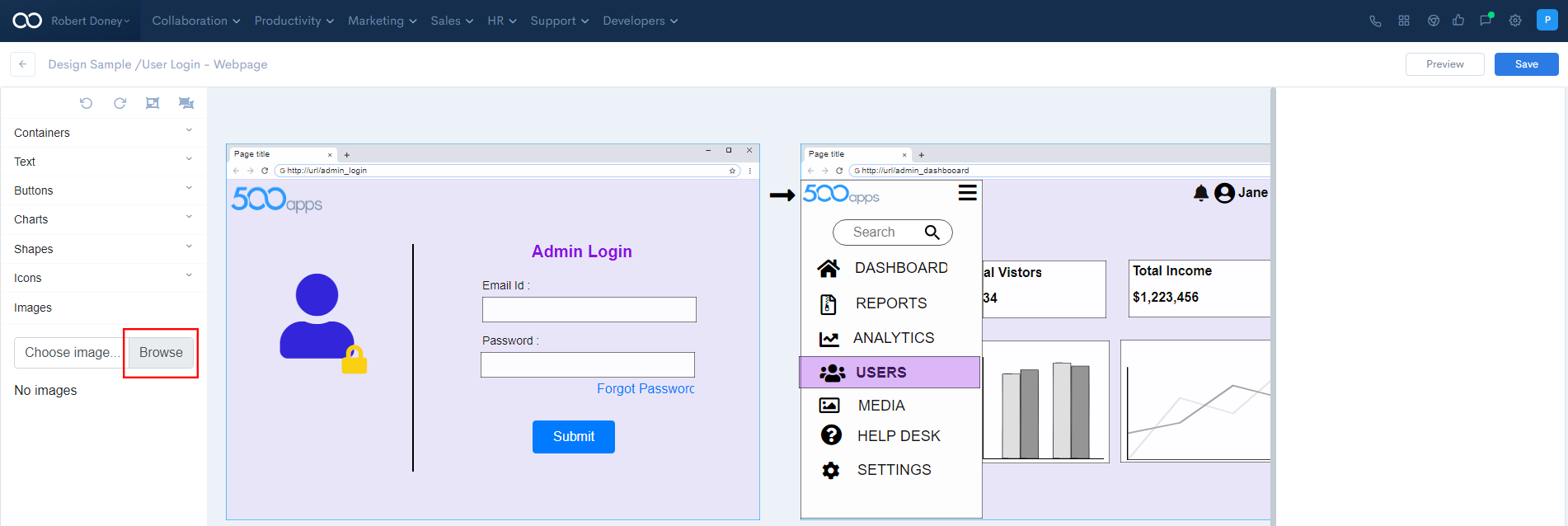
Any photographic representation of an object or a material


After selecting the image of your choice, click on Upload
The uploaded image will be previewed under the image column.

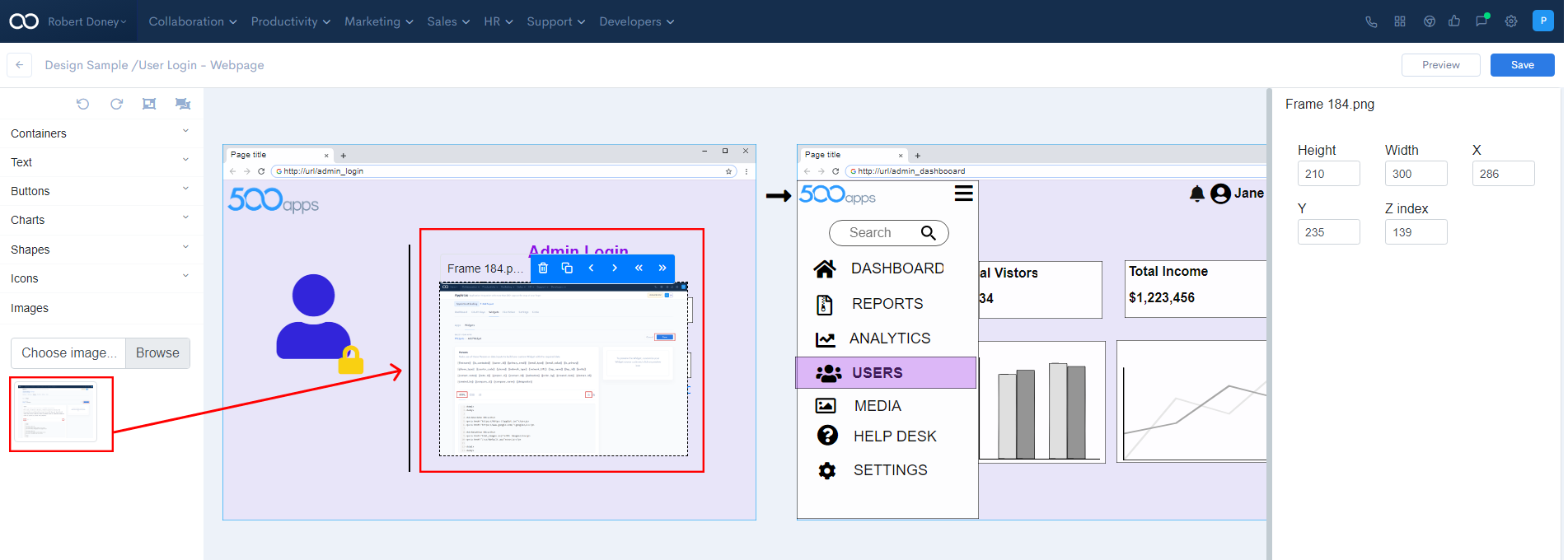
Drag and Drop the selected image to the edit path, where you can modify it as needed.

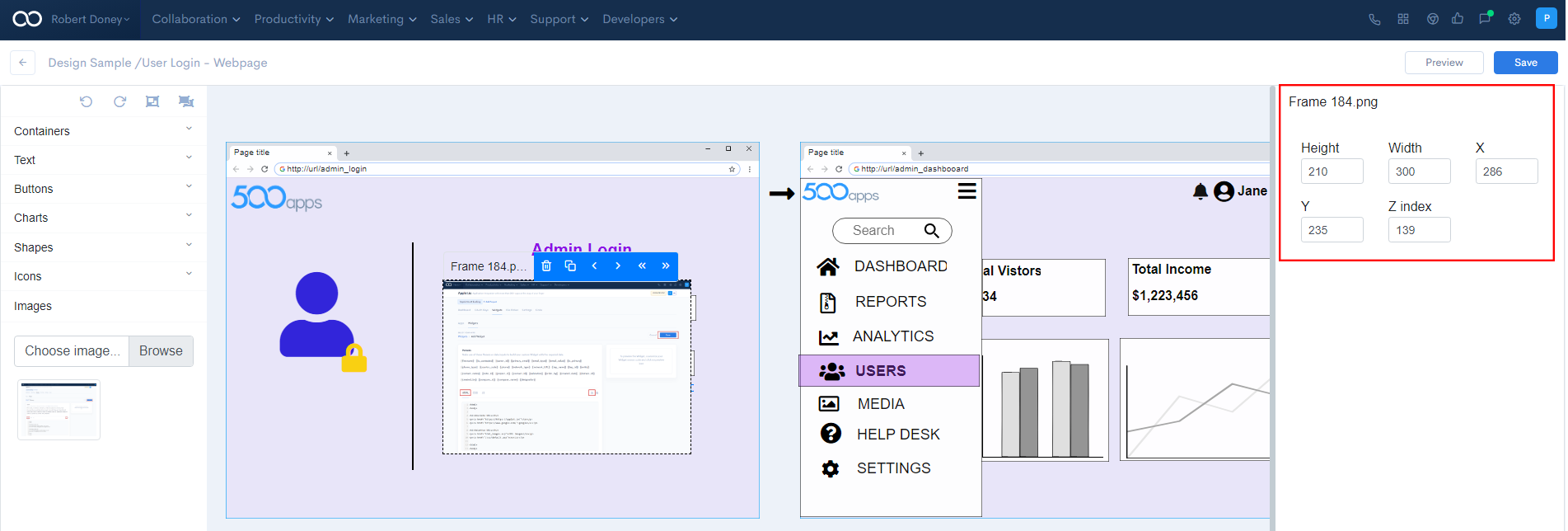
On the right side of the image, you can change the dimensions of the selected image by changing the Height, Width, X, Y, and Z indexes.

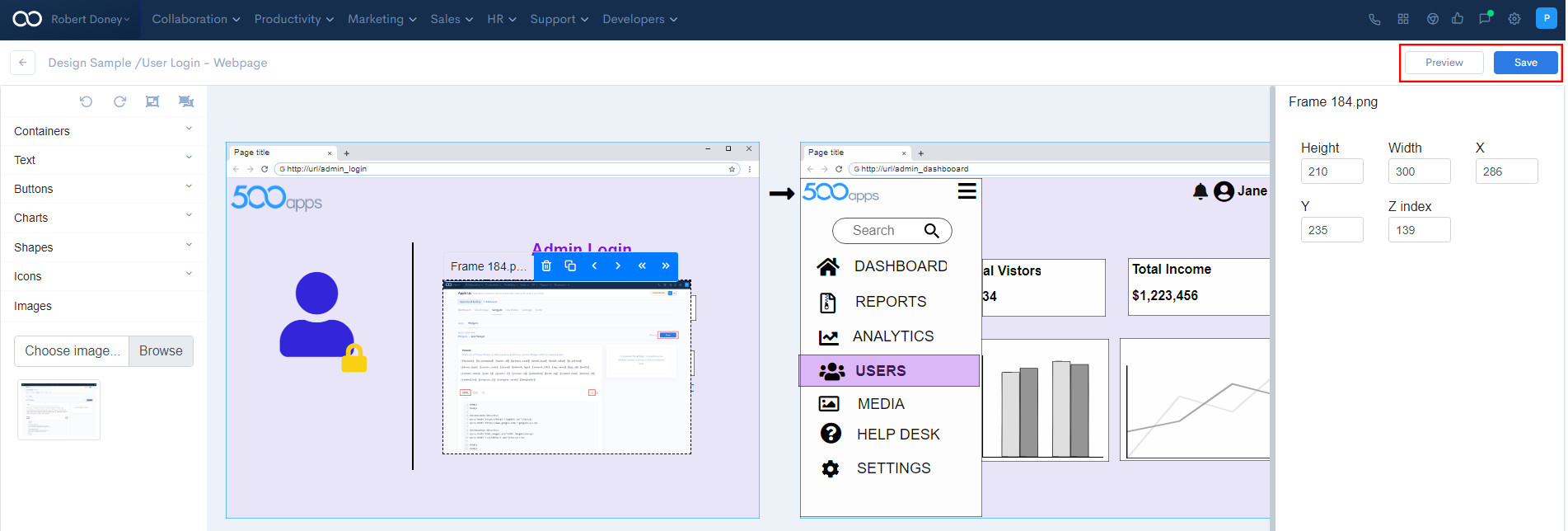
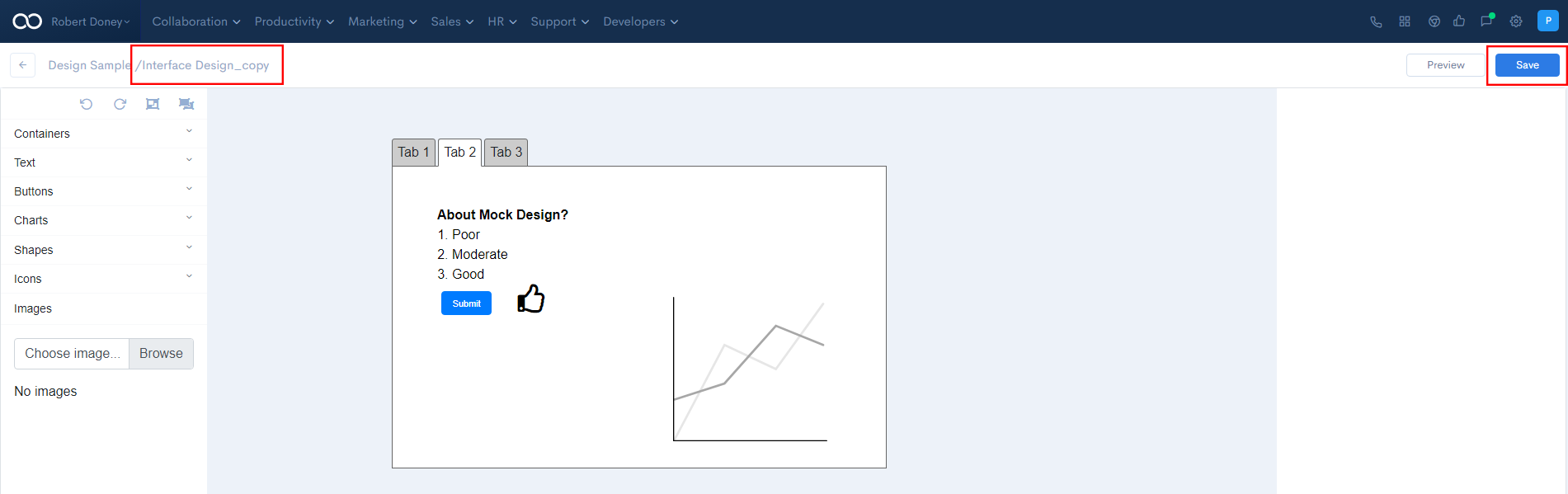
After editing the image, you can preview it by clicking Preview or save it by clicking the Save button.

After editing the image and saving it, you can name the mock and save it to make it visible on the prebuilt mock.

In MockFrame not only that we have a pre-build template but also you can create a custom template by clicking on the Custom option while selecting the template.





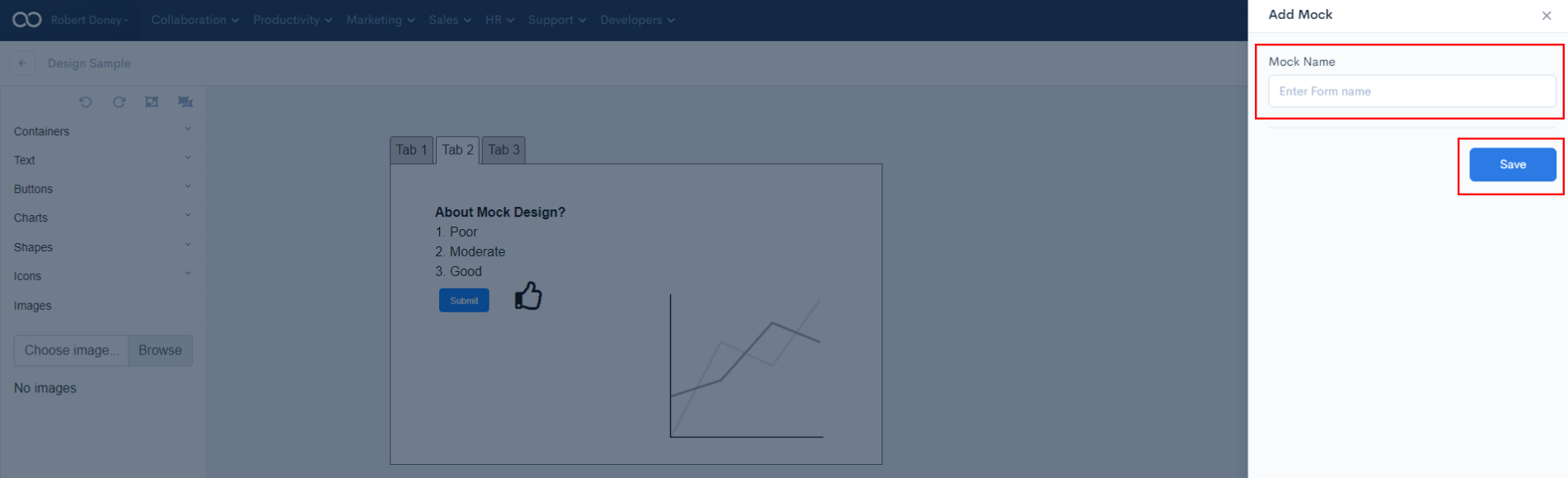
![]()

Add a name to the mock and then click Save to save it to the dashboard.

The Saved Mock will appear in the Mock dashboard.


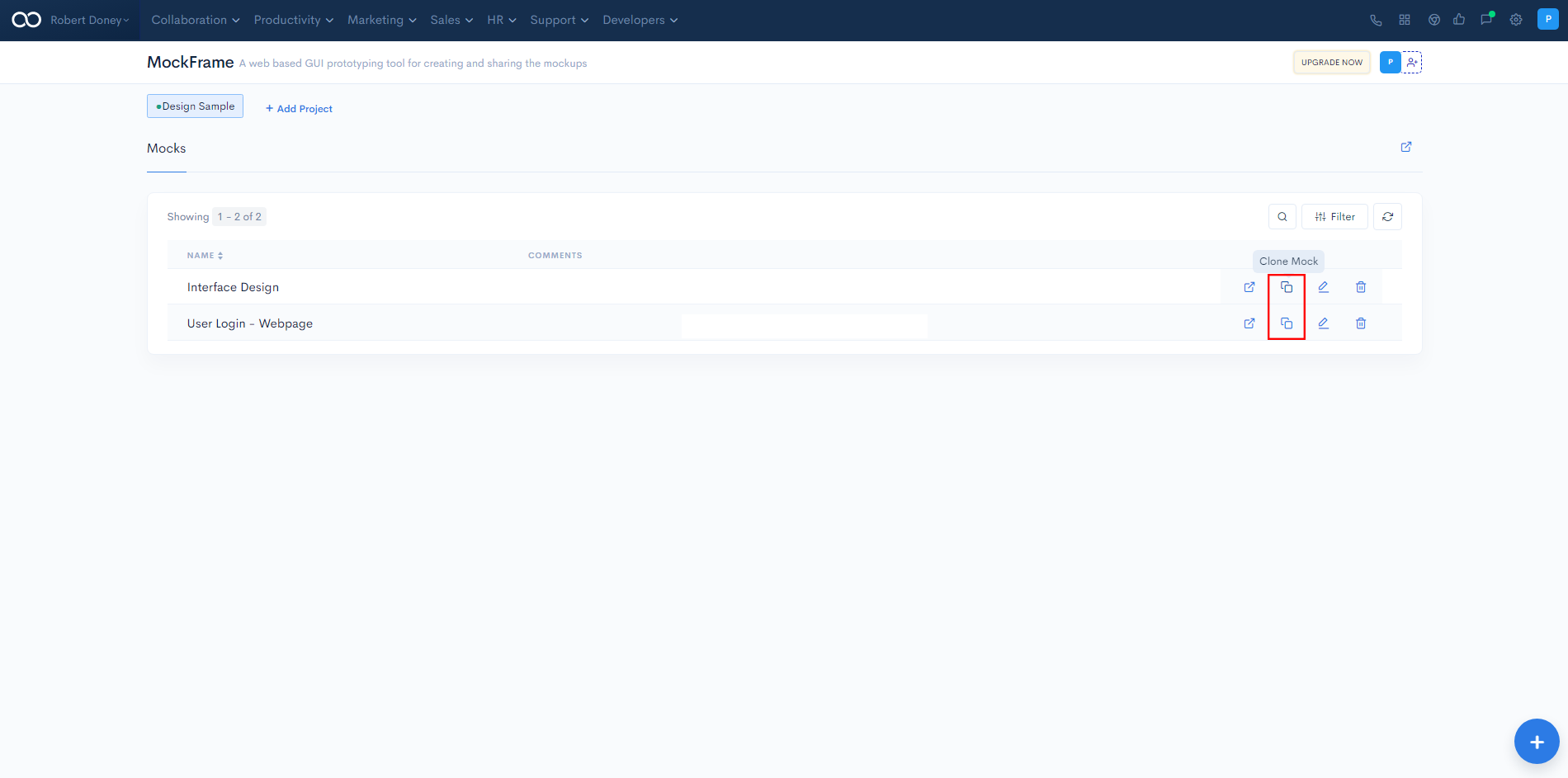
You can make a Mock in the same way you did a clone in Clone Mock.

You can change the mock as much as you want as a copy of the previous mock, while the main mock remains unchanged.
You can make changes and save the new mock of the copied ones.

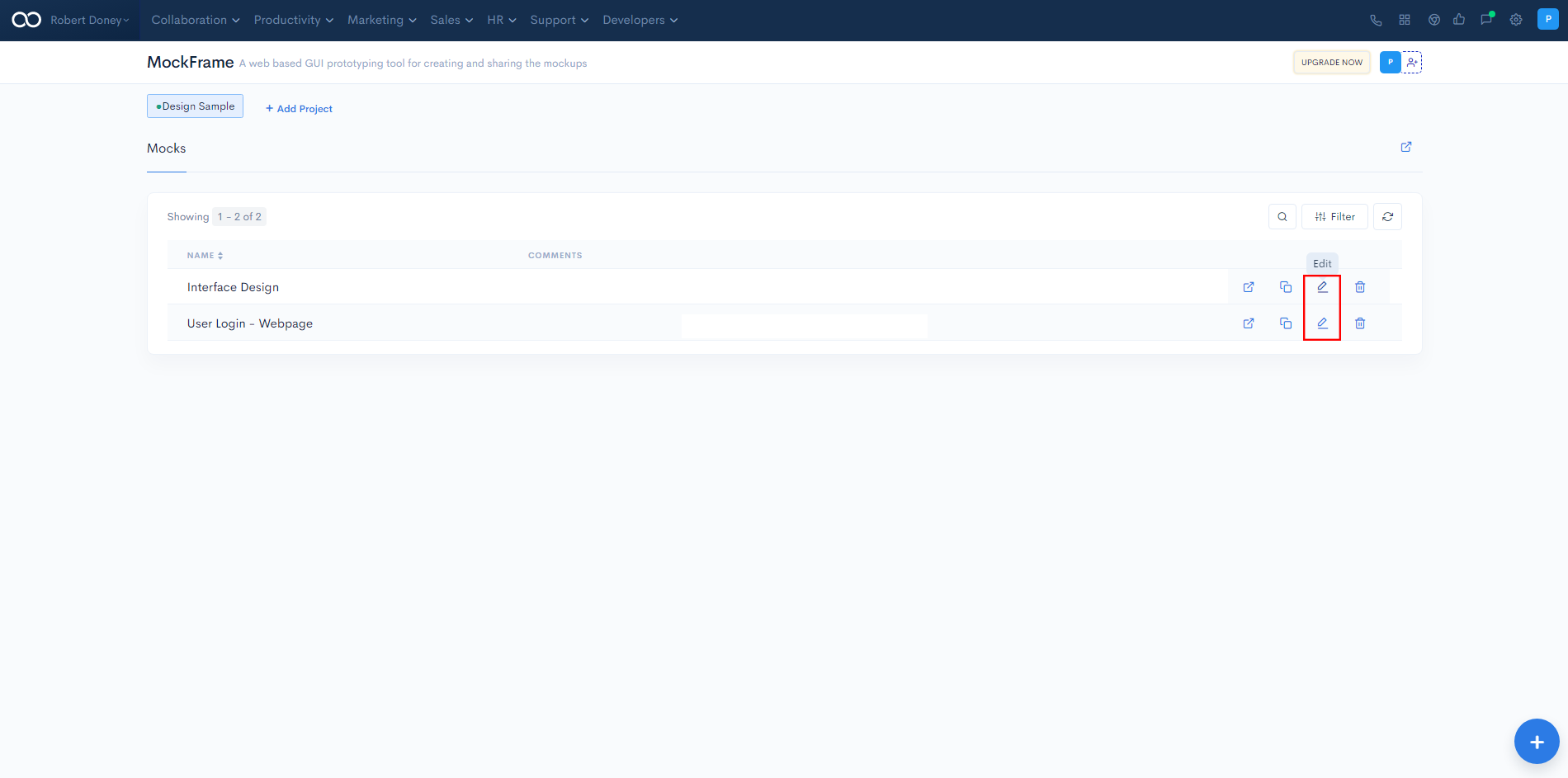
By clicking the Edit button, you can make changes to the existing mock.

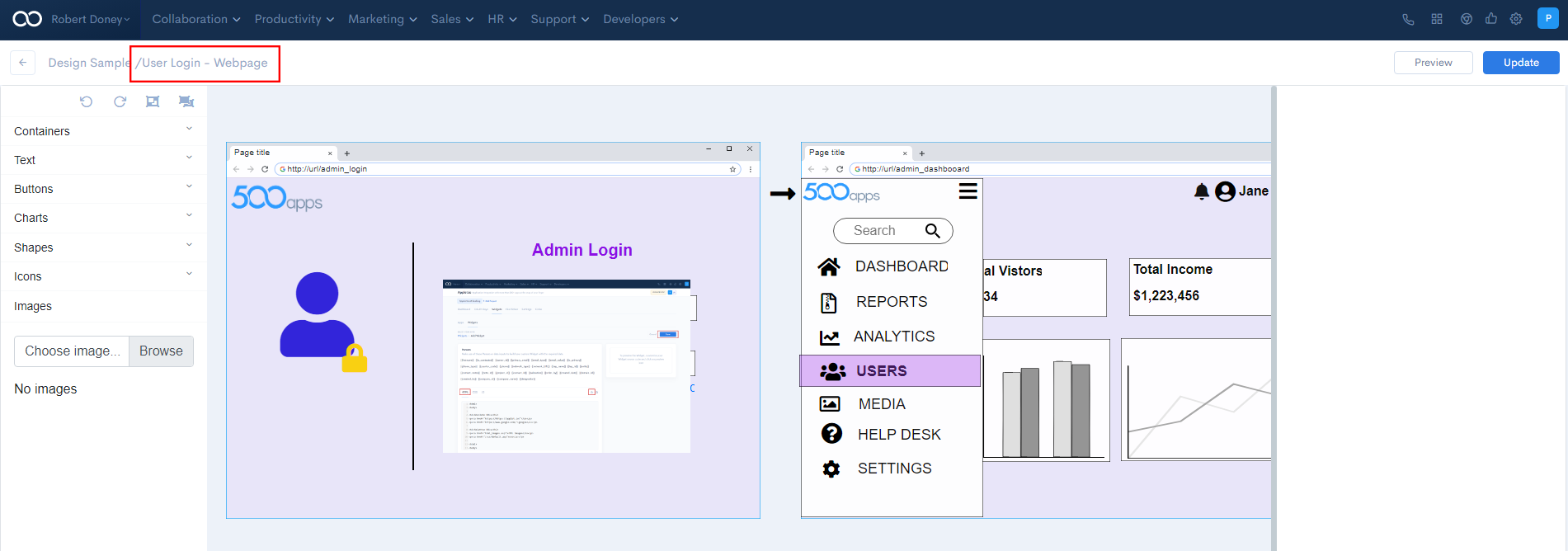
The new mock edit tab will appear for editing.

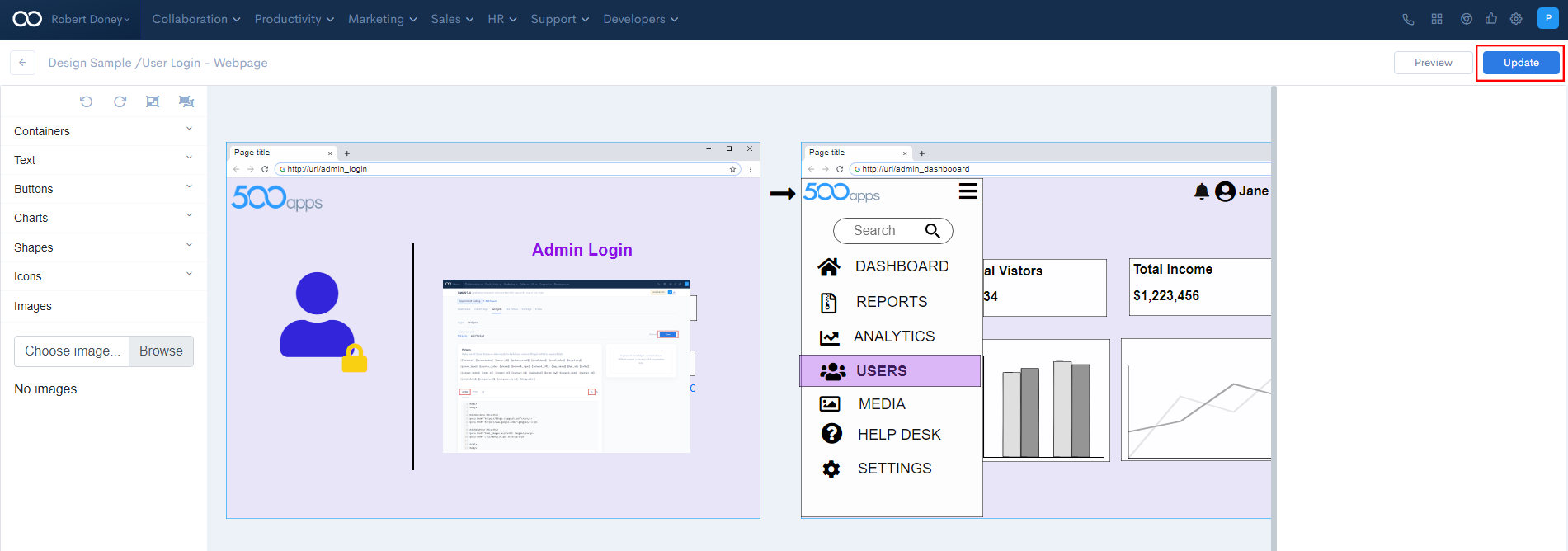
After you've finished editing the mock, click Update to save your changes.

You can delete a mock by selecting it and clicking the Delete icon.

Everything should be done in real-time, including commenting, sharing, discussing, and providing feedback. Accelerate the development of your wireframe prototype with real-time collaborations.
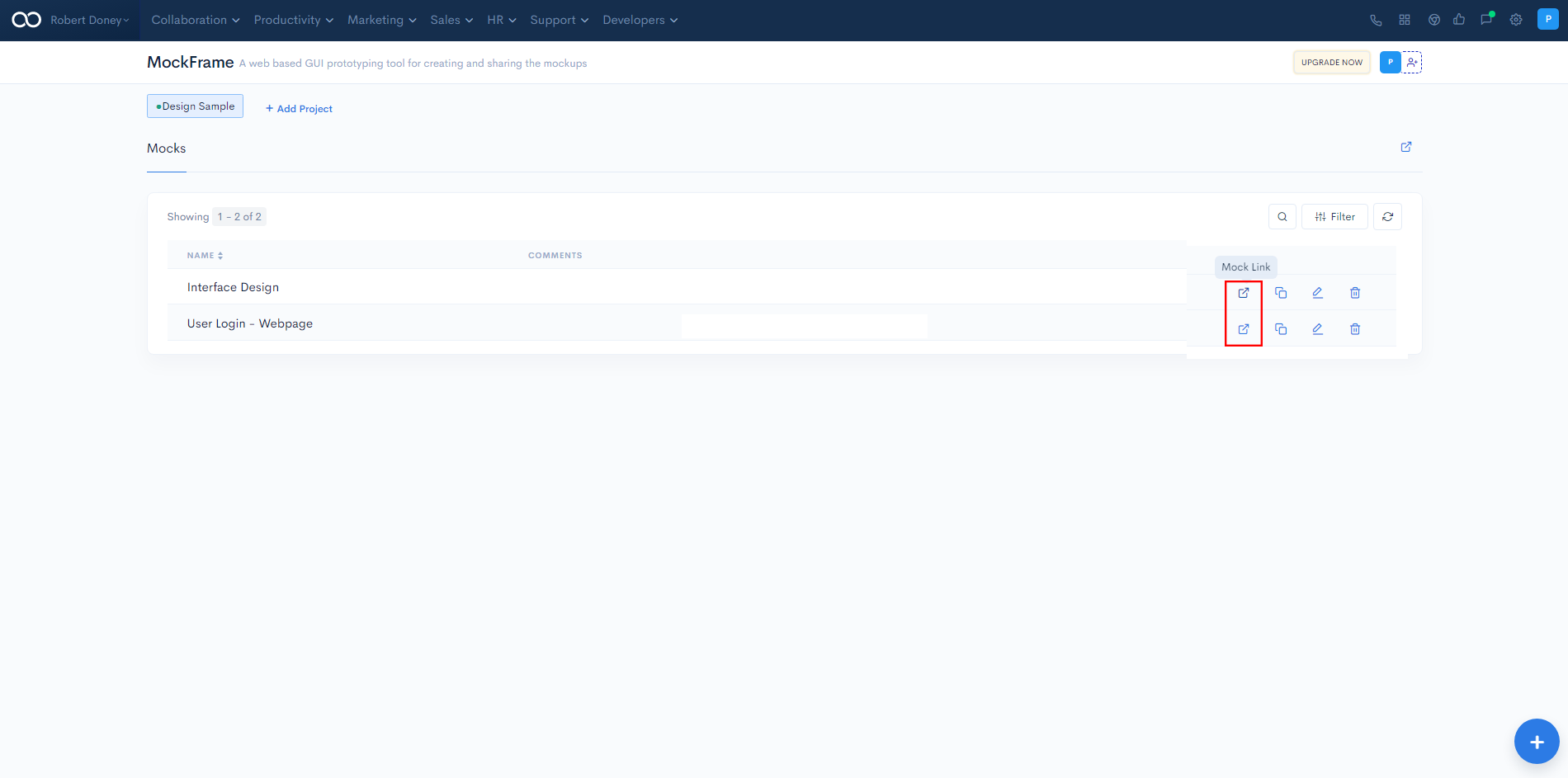
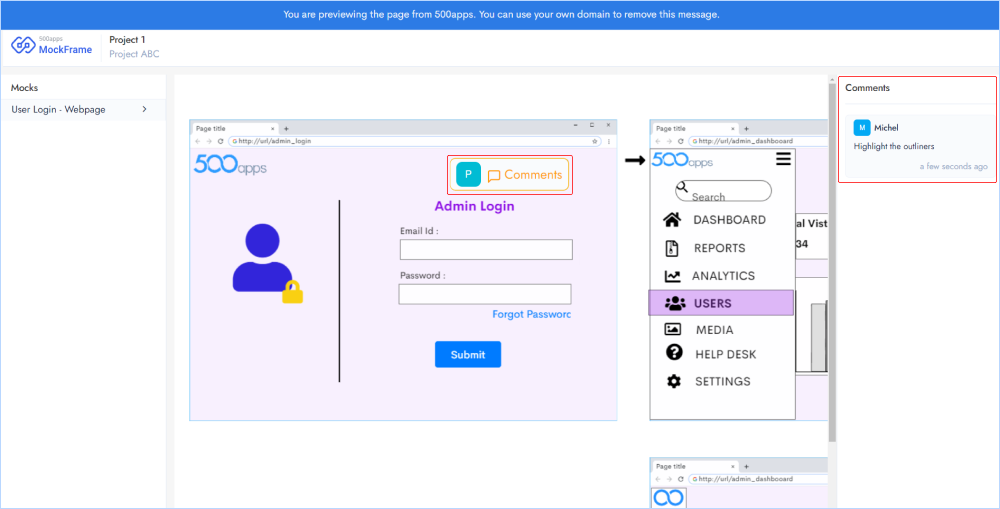
Here you can share the design with your team by clicking on the Mock Link

When you click on the mock link, a new tab opens in which you can communicate with team members about your design.
You can add comments to the mock's selected area by clicking on the design and addressing people.

To display your comment on the design and also in the comment section, click Add in the Add Comment block.

This is how MockFrame by 500apps allows you to create mockups and prototypes using MockFrame components.