Compare the 5 Best Wireframe Software for Designing
A wireframe software plays a crucial role in tailoring to the webpage needs with a visual presentation using software and web designing.

- Table of Content
- List of 5 Best Wireframe Software
As a designer or a skilled programmer, it may get challenging to think and communicate your opinions on a channel to conclude. This is why wireframe software development is considered one of the best options when you have your thoughts and creativity wrapped around UX designing. Wireframes work the best for the product designing process. Just like artists name their designs as sketches or a painting, the digital world claims to call it wireframing. It is a two-dimensional skeletal outline of your website or your application.
A wireframe software plays a crucial role in tailoring to the webpage needs with a visual presentation using software and web designing. The wireframe software helps enhance your web page’s structure, its overall layout, user flows, users’ behavior, architecture, and your website’s functionality. Developing a wireframe software helps you represent the product concept, styling, color grading, and graphics using hand and digital drawings. This depends on the details you want to include in the design.
The common reasons why a UX / UI designer opts for wireframe software are:
- Concepts are user-focused and user-friendly
- Features are thoroughly defined
- It is a cheap and easy method
**List of 5 Best Wireframe Software
1. MockFrame

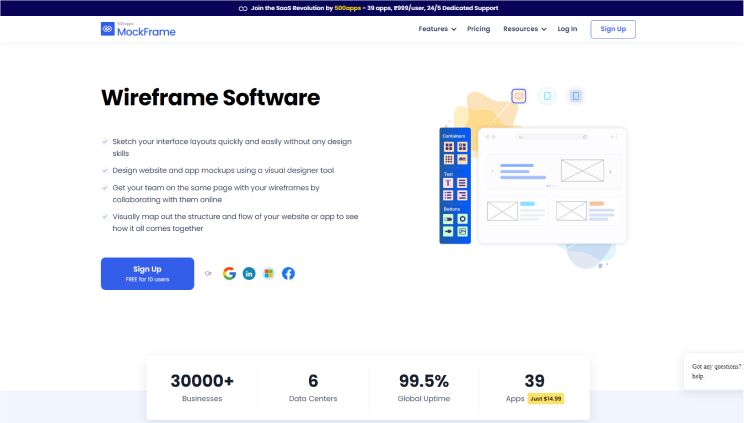
MockFrame mainly prioritizes online collaborations and allows you to design with your team online on a real-time basis. It offers you a well-organized interface, which makes it easier for wireframing. Even if you are completely new to the tool, you will get the hang of it as soon as you start exploring it.
MockFrame has an efficient and easy way of guiding you through its design elements, from mockup tools to prototyping tools. It has an in-built UI UX prototype, which helps you collaborate with UI UX designers. Using this wireframe tool, you can also add images from your library to the designing process.
- Available for Web, Mac, and Windows users
- Designs the web and app-based mockups using a visual designer tool
- Offers you to sketch the interface layout without any designing expertise
- Maximizes design space by keeping features on the left side
- Real-time collaborative team interactions
- Various collaborators can access the page with your wireframe
- Access to map the outlined structure of your website or application
Price: The basic wireframing plan starts from $14.99/month. With this, up to 10 users get access to the app. Their recent offer gets you 34% off on the plan, so you can pay $9.99/month.
Ready to create Designs with MockFrame Wireframe Software? Sign Up 14 Day Trial
2. AdobeXD

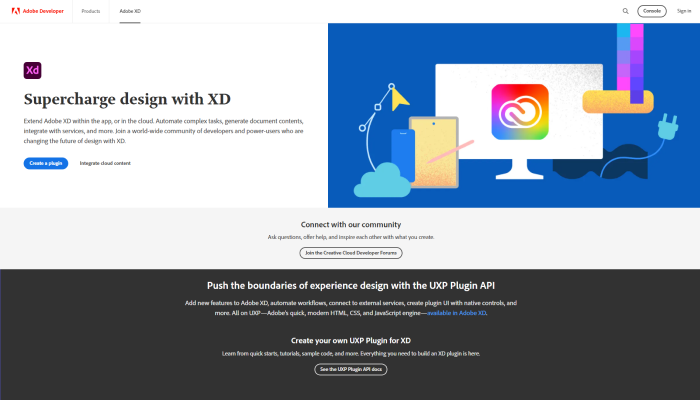
AdobeXD is a great wireframe software tool for beginners. If you are a budding UX designer, AdobeXD has plenty of features to offer you. Although you might assume that Adobe has exhaustive detailing, AdobeXD is quite the opposite. It is considered a user-friendly tool for interface designing and wireframing. The AdobeXD tool helps you from wireframing to prototyping without any difficulty.
AdobeXD has simplified the whole process from creating sitemaps, storyboards, and flowcharts to making use of their prototyping tool. It helps you create rapid designs by just using a few suggested tools. AdobeXD offers a very clean interface and enhances your learning ability with their professional wireframing tools at your fingertips through exclusive orientation.
AdobeXD being part of the Adobe Creative Cloud, you can easily save your design to the cloud account and allow the collaborators to view it and give their suggestions. Other collaborators can also view and edit the design from their own space through the desktop.
- Available for macOS and Microsoft Windows users
- Offers a repeat grid option
- Provides auto-animation and voice triggering
- Interactive onboarding lightboxes for orientation
- Creates wireframing, mockup, and prototype in a single design file
- Keeps track of the CSS and HTML basics required for your design
Price: The paid plan for a single application starts from $9.99/month (unlimited prototypes, 100GB storage).
3. Sketch

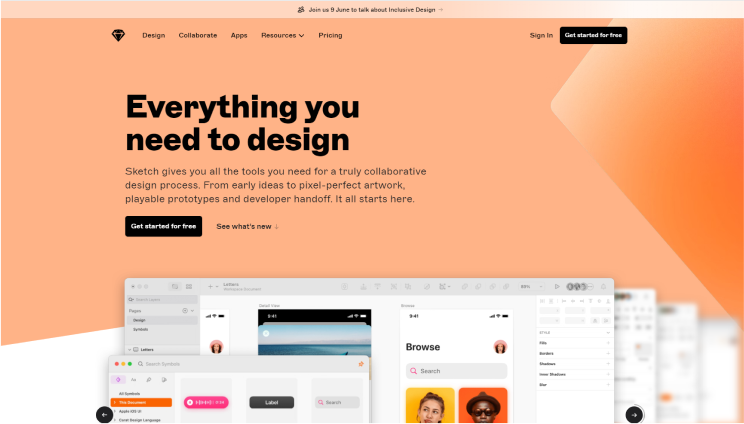
The sketch is another great wireframing tool that has worked well for web designers for over a decade. It is a lightweight yet robust vector design tool specifically built for Mac users. Although Sketch does not have a built-in UI library, several third-party UI kits are popular for wireframing.
From wireframing to UI designing, this modern tool is famous for Mac-based users to develop designs on a full-fledged level. Sketch allows you to use creativity and design your components as a part of the wireframing process. When you have a vast number of free design kits, you can download as many varieties as you want with a single click.
Sketch allows its users to collaborate with other designers on a real-time basis and connect through the desktop apps. You can easily invite your team and share the access to work on the design at the same time simultaneously.
- Available for macOS users
- Symbol function to create elements that automatically repeat in the layout
- Easy to create artboards and vector-designed shapes
- Offers layout templates for Android and iOS users
- Access Unsplash for royalty-free images
- Option to choose any photo as a placeholder
- Offers color-coded cursors and names to keep track of every individual
- Follow button for users opting to just observe and not participate
Price: The basic plan is $9/month for team members using the Sketch Cloud and $99/year for individual users.
4. Justinmind
If you are a casual designer who does not like to get too technical, Justinmind is one of the best wireframe designer tools. It is not at all complicated and allows the users to explore the features. The UI platform is designed to push you to achieve your target. It helps you create wireframes to test them as prototypes just as you begin to step in the process.
Unlike other wireframe software tools, Justinmind helps you with the drag-and-drop feature to add it to your wireframe with a single click. Since Justinmind is organized with all the elements into folders, it makes it convenient to understand quickly. However, the users may not be able to edit the same page at the same time. But, if you want to get detailed features of a wireframing tool, Justinmind can be a good option.
- Available for macOS and Microsoft Windows users
- Free for desktop users with real-time access to the wireframing tools
- Engaging prototype elements like dropdown, radio button, and text inputs
- In-depth feedback without much effort
- Save the design as Shared Prototype in the cloud server
Price: The basic plan for desktop users is free. The professional plan, including collaboration and prototype features, comes for $19/month.
*5. Figma *

Figma is one of the popular free wireframing tools. It is considered the most robust cloud-based tool for wireframe app. You can try up to 3 design projects for free before deciding to opt for their paid plan. If you are looking for a tool under your budget, Figma is a great choice.
It is an easy tool for the designing process from wireframing and understanding the prototype process. Figma does not have an in-built UI component, but you can upload your own using a designing kit.
Figma is a popular web-based tool that allows various team members and collaborators to access the design file at the same time. It allows the development teams to pick up the pace by getting the CSS code from the file and exporting the required elements whenever needed.
- Available for Web-based, macOS, Microsoft Windows, and Linux users
- Helpful in creating artboards with basic shapes and texts
- All-in-one designing panel to move to different layers and artboards
- Organized elements in the left-hand corner
- Built-in Figma constraints to understand the elements’ response to different-sized screens
- Offers vector-based pen to create complex designs with a single click
- Sticky note comments for members to interact in the design file
Price: After three trial projects, the basic plan per user starts from $12/month, which will be billed annually.
Summing it Up
Making use of the wireframe software tool eases 90% of your web-designing process. Hence, it is essential to invest in the correct tools for yourself and your team. When you plan to buy the best possible tool, you should think of your goals in the designing process. In addition, you should answer a few questions like whether you want a budget-limited app, more focused on features, a robust cloud-based tool, or just an easily accessible tool.
Every tool has its quality and best features to offer. We recommend you sketch down the details and invest in an all-rounder tool, MockFrame, by 500apps, for all your designing needs. It is an easy-to-access app that helps you with the wireframing and prototyping process with advanced yet simple features. To understand more benefits of investing your knowledge in wireframing software development, you can visit the website and make the perfect choice for your web designing process.
What Makes the Best Wireframe Tool?
Join the SaaS Revolution
-
All-in-One Suite of 50 apps
-
Unbelievable pricing - â¹999/user
-
24/5 Chat, Phone and Email Support
Infinity Suite
Tags
Email Finder Author Finder Email Validator Email List Email Hunter Email Checker Email Lookup Email Extractor Email Address Finder Email Scraper Find Emails CRM Software CRM Sales CRM CRM Software Enterprise CRM Software Cloud CRM Software Sales Enablement Workflow Automation Retail CRM Call Center CRM Real Estate CRM Sales Tool SDR Software Sales Engagement Platform Sales Qualified Leads Lead Management Tool Sales Tracking Sales Automation Outbound Sales Sales Prospecting Follow Up Leads Lead Management Call Center Software Call Center Software Outbound Call Center Auto Dialer Software Dialer Call Monitoring Automatic Call Distributor Answering Machine Detection Cloud Contact Center Software Virtual Call Center Call Management Time Tracking Time Tracking Employee Monitoring Time Tracker Time Tracking Software Timesheet Employee Time Clock Employee Tracking App Timekeeping Tracking App Time Clock App Applicant Tracking System ATS Applicant Tracking System Application Tracking System Applicant Software Recruiting Software ATS System Applicant Tracking Applicant Tracker Recruitment Software Candidate Relationship Management Systems Video Interviews Assessment Management Recruitment Software Video Interview Virtual Interview Coding Interview Interview Tool Online Assessment Employment Assessment Test Position Management Hiring App HRMS Software Human Resource Management HRMS Software HR Software Payroll Software Human Resource Software Employee Onboarding HRMS HR System Employee Management Document Management AI Writer Lead Enrichment AI Email Writer Sales Pitch Writer AI LinkedIn Outreach SEO Email writer Backlink Email Writer LinkedIn Chrome Extension Opening Line Writer Lead Generation Linkedin Search Prospect Lead Generation Sales Generation Data Enrichment CRM Integrations Technology Search Search with Email Integrations Website Search OKR Tool KPI OKR Task Management Performance Review Employee Performance Evaluation Employee Review Performance Management System OKR Goals MBO Email Notifications Learning Management System LMS Elearning Enterprise Learning Management Professional Development Employee Training Learning Management System Learning Platform Asynchronous Learning Training Management Knowledge Management Chatbot Chatbot AI Chatbot Customer Service Chatbot Online Chatbot Create Chatbot Messenger Chatbot Chatbot Software Website Chatbot Software Survey Bot Bot Builder Help Desk Software Ticketing Tool User Experience Help Desk Software Ticketing System Helpdesk Ticketing System Feedback Management Service Desk Software Support Ticketing Software Helpdesk Support Software Customer Service Ticketing System Live Chat Customer Service Software Live Chat Software Live Chat App Live Chat System Website Live Chat Live Chat Tool Web Chat Software Live Chat Support Software Customer Service Tool Live Chat Service Customer Feedback Customer Feedback Survey Customer Feedback Management Software Feedback Management Tool Customer Satisfaction Survey Software Customer Feedback Management System Client Feedback Software Survey Analysis Feedback Survey Software Feedback Management System User Feedback Software Customer Onboarding Customer Success Management Onboarding Process Workflows Customer Retention Customer Journey Onboarding Checklist User Segmentation Personalization Customized Templates Popup Builder API Platform End To End API Management Unified API Control REST API Management Web API Gateway API Documentation API Management API Integration API Development Unlimited Projects API Gateway Single Sign on Authentication Software Application Management Password Management SSO Configuration SSO Single Sign-On Access Management Easy Set-Up Single Login Secure Login App Builder App Builder Platform Low Code Application Platforms Low Code Development Build Your Own App Low Code App Software Drag And Drop Builder Custom Application Low Code Platform Low Code No Code Bespoke Software App Widgets Custom Widget File Picker Playground OAuth Keys File Manager Website Monitoring Reporting Web Application Monitoring Website Monitoring App Monitoring Performance Monitor App Baseline Analysis Location Insights Alerting System Reporting Wireframe Tool Design UI UX Project Management Mock Designer Wireframe Designer Website Mockup UI Prototyping Image Library Project Management Real-Time Updates Design UI UX Website Builder Website Builder Webpage Builder Website Creator Landing Page Creator Website Maker Blog Builder Ecommerce Website Builder Website Analytics Website Development Landing Page Builder Email Marketing Email Marketing Software Bulk Email Sender Automated Email Email Campaign Systems Email Automation Software Autoresponders Email Blast Service Email Marketing Email Marketing Automation Drip Campaigns Social Media Management Instagram Post Scheduler Social Media Analytics Social Media Management Social Media Planner Social Media Calendar Social Media Scheduling Social Media Listening Social Media Monitoring Social Listening SEO Tool Keyword Tool Link Building SEO Optimizer Website Audit On-Page SEO Broken Link Checker Rank Tracker Website Grader SEO Competitor Analysis Website Recording Website Analytics Click Tracking Usability Testing Website Monitoring Mouse Tracking Visitor Recording Session Replay Conversion Funnels Website Recording Website Visitor Tracker Website Personalization Lead Generation Tool Popup Maker Lead Generation Software Popup Builder Website Personalization Software Lead Capture Software Popup Builder Lead Capture Tool Lead Generation App Website Personalization App Content Planner Content Planner AI Writer Social Media Content Planner Ai Content Writer Social Media Content Calendar Content Generator AI Blog Writer Content Marketing Software Social Media Calendar Social Media Planner Push Notification Push Notification Push Messages Push Notification Service Push Service Push Notification App Custom Notifications Mobile Push Notifications Push Notification For Website Push Notification Tool Push Notification Providers Image Personalization Email Marketing Template Countdown Clock Personalization Software Personalized Software Countdown Clock Countdown Timer In Email Personalization Tool Personalized Images Personalized Videos Conversational Chatbot PPC Management Keyword Research PPC Management PPC Marketing Keyword Finder Keyword Generator Shopping Ads Adwords Reports Keyword Research Tool Keyword Suggestion Tool Team Chat Team Chat Software Collaboration Software Team Collaboration Team Communication Online Collaboration Collaboration Tool Teamwork Collaboration Virtual Communication Team Collaboration Software Business Phone System Virtual Phone Numbers Virtual PBX Toll Free Numbers Business Phone System IVR PBX Small Business Phone System PBX System VoIP Phone Cloud Phone Video Conferencing Video Conferencing Video Call Recording Virtual Conferencing Software Virtual Meetings Virtual Meeting Platforms Virtual Conference Platforms Online Conference Platforms Video Calling Software Cloud Meetings Video Conferencing Software Email Provider Email Software Software For Emails Hosted Emails Email With Domain Custom Email Address Email Hosting Business Email Address Email Encrypted Custom Domain Email Project Management Software Project Management Task Management Project Planner Project Management Tool Task Management Software Project Planning Software Project Management App Task Management App Project Management System Project Management Software Form Builder Form Builder Survey Builder Order Forms Web Forms Form Maker Form Creator Form Designer Survey Maker Survey Creator Custom Form Appointment Scheduling Appointment Scheduling Software Appointment Scheduling System Meetings Scheduler Appointment Scheduling App Online Appointment Scheduling Online Scheduling App Appointment Scheduler Appointment Booking App Calendar Scheduler Online Scheduler Robotic Process Automation RPA Tools RPA RPA Automation Robotic Automation Software Data Scraper Web Scraper Robotic Automation Website Scraper Business Process Automation Robotic Process Automation Business Process Management Workflow Management Business Process Modelling Business Process Automation BPMN BPM Software BPM Tool Business Process Management Workflow Software Workflow Automation Business Process Mapping App Integration Workflow Software Workflow App Workflow Automation Process Automation Application Integration Data Integration Tool Workflow Management Software Data Integration Software Workflow Tool Marketing Automation Electronic Signature Signature Maker Digital Signature Software Digital Signature Pdf Signer Esign Online Signature Signature Creator Sign Documents Online Electronic Sign E Signature
