5 Common Mockup Design Mistakes to Avoid
Here is the list of mockup design mistakes to be taken care of while creating mocks, and also the essentials to create best designs using powerful tools.

A mockup design is a non-functional static design of a web page or application that includes many of its final design components. A mockup, as a ""static design,"" lacks the functionality of an actual website. Unlike a website that would feature a colorful CTA button that, when clicked, a mockup would not open a form. A mockup may include a cover picture at the top of the page, but unlike a website, it may not involve an active carousel.
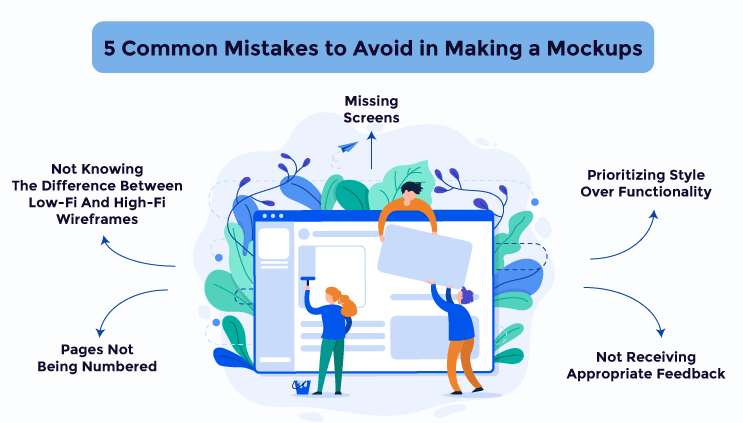
List of 5 Common Mockup Design Mistkes to Take Care of

1. Missing Screens
If any screen is missing from our mockup, it is considered incomplete. All screens, including a login confirmation screen and password reset screen, should be present in your mockup. In other words, although the backdrop screen remains unchanged, each change to the image necessitates its independent representation in the mockup and is treated as a separate screen.
If you create your own mockups with a mockup tool, items like Terms & Conditions and confirmation windows are less important. However, if you hire an expert to create a mockup, be certain that you capture every single detail.
2. Not Knowing The Difference Between Low-Fi And High-Fi Wireframes
Wireframes are classified into two types: low fidelity (lo-fi) wireframes and high fidelity (hi-fi) wireframes.
Lo-Fi wireframes are the ideal place to begin when creating wireframes. They are basic and can be easily produced with pen and paper. They are most helpful for describing navigation, layouts, and how items flow on a page. However, this style is ineffective for depicting genuine interactions.
Hi-Fi wireframes put in the intricacies Lo-Fi lacks. They establish the page's visual hierarchy, forms, and other interactive components, as well as labels, instructional text, and paragraphs. This wireframing can help create a clear website representation to allow the development team to begin work.
Designers should be able to employ both since there is no right or wrong way to wireframe. The project's scope and context determine the appropriate sort of wireframe. However, starting with low-fi wireframes is customary and working your way up to sophisticated hi-fi wireframes.
3. Prioritizing Style Over Functionality
Unfortunately, this is one of the most overlooked realities by site designers who allow their personal preferences to interfere. When you add graphical components to a wireframe, it becomes confused with a graphic mockup. This makes it more challenging to establish the visual clarity of the wireframe, and it loses its goal of expressing concepts. A wireframe should always depict a website's purpose and content flow, not its appearance. As a result, incorporating graphical features in them serves no use.
However, that said, your mockup should have consistency. Your online interface, as well as your content and general site functioning, should be consistent throughout all pages. Furthermore, screen resolution, font size, and practically every other design characteristic should be consistent across pages. This must be true even for mobile display website mockups.
4. Pages Not Being Numbered
Numbering pages is an excellent technique to keep your mockup organized while ensuring proper logic and flow. The pages should be numbered to reflect the user's behavior while using the app. The mockup screens should be numbered in the sequence in which users can see them. For example, page 1 should be the initial screen that consumers view. If you have to travel via the homepage to get to the profile, the number for the homepage should be lower. This is simple, yet it is easy to get wrong.
When you get to junction screens, you may have to allocate numbers semi-randomly. In these circumstances, begin with the screens that are most vital to the program and have the most buttons leading to other displays.
With these methods, you can create a fantastic mockup that allows you to assess and hone your app concept critically. Making a physical, screen-by-screen prototype can also assist you in better comprehending your own concept.
5. Not Receiving Appropriate Feedback
Before beginning to wireframe, defining who controls the project and makes the ultimate decision is essential.
The designer is usually in charge of small projects and with single clients. Therefore, he must comprehend the final purpose and vision of the product and properly discuss it with the client. However, in some businesses, it is the founder, but it might also be an art director, design lead, or manager who makes the final call. They may be the ones with the project's idea and vision, as well as a thorough knowledge to provide you with appropriate comments and feedback.
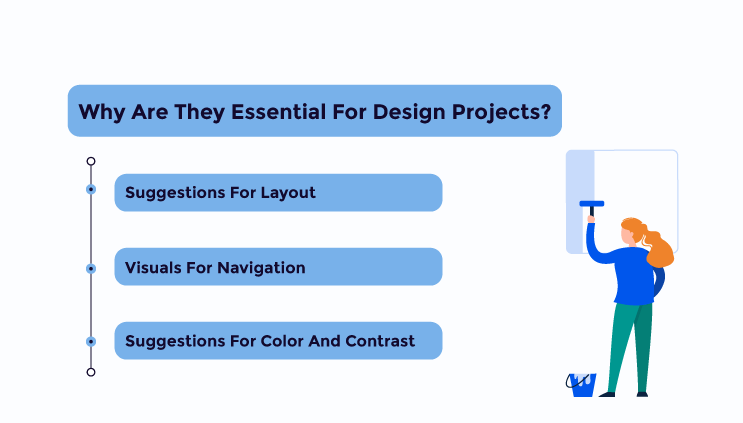
Why are They Essential for Design Projects?

Mockups are immensely beneficial for design projects because of the following reasons:
1. Suggestions for Layout
A mockup design created by mock designer allows you to apply many layouts while also providing a clear picture of the information you've provided. You can also decide on the fonts, widths, styles, and spacing of your application texts. This can also assist you in determining how much space you need between paragraphs, words, and phrases.
2. Visuals for Navigation
The navigation aesthetics are one of the essential characteristics that define the user experience on a web application. After all, no one wants to feel perplexed when exploring an application. Mockups may assist you in deciding on the best navigation graphics to use, including the pulldown and drop-down menus.
3. Suggestions for Color and Contrast
It's safe to state that mockup design offers an incredible range of color recommendations, which means you may never run out of possibilities when it comes to providing that great appearance to your application. Mockups also provide robust contrast options to pick the appropriate backdrop to match your text.
How Does Mockframe Help In Mockup Designs?
MockFrame, by 500apps, is the best wireframe tool to use to make mockups for your websites.
The tool allows users to create flawless designs and high-interactivity prototypes to provide flawless end results. You can handle all complex tools and add-ons necessary to produce user-friendly prototypes. For example, you can use expert-created ready-made templates that are simple to use and adaptable. In addition, you can utilize pre-built dynamic components and widgets such as charts, graphs, navigation menus, etc., to give you a clear idea of what the end product looks like.
Ready to create Mockup Designs with MockFrame? Sign Up 14 Day Trial
MockFrame lets you start with product conception, moving on to UX and UI design, strategy, and creative evaluation, all organized under Design Spaces. It also offers a simple revision workflow system with which you can create, brainstorm, and repeat your UI concepts without losing any information.
You may provide comments in order to have conversations about any prototype UI section. Discuss with the entire team in real-time and set up remote UI presentations for rapid, real-time collaboration.
Last but not least, you can track the overall status of your prototype development with real-time updates provided by the application.
Summing it Up
The mockup design step in website development is commonly overlooked. In fact, it may appear unnecessary in comparison to wireframing and prototyping. Nonetheless, every development team may benefit greatly by segregating mockup production into its own stage.
A team may be purposeful about the design decisions it makes for a specific page by creating mockups and iterating on the designs developed. It allows stakeholders in various roles to examine the aesthetics of a particular page, provide input, and make the page as good as it can be.
So, no matter the size of your business, mockup software like MockFrame are beneficial to ensure that your website caters to your consumer's needs.
What Makes the Best Wireframe Tool?
Join the SaaS Revolution
-
All-in-One Suite of 50 apps
-
Unbelievable pricing - â¹999/user
-
24/5 Chat, Phone and Email Support
Infinity Suite
Tags
Email Finder Author Finder Email Validator Email List Email Hunter Email Checker Email Lookup Email Extractor Email Address Finder Email Scraper Find Emails CRM Software CRM Sales CRM CRM Software Enterprise CRM Software Cloud CRM Software Sales Enablement Workflow Automation Retail CRM Call Center CRM Real Estate CRM Sales Tool SDR Software Sales Engagement Platform Sales Qualified Leads Lead Management Tool Sales Tracking Sales Automation Outbound Sales Sales Prospecting Follow Up Leads Lead Management Call Center Software Call Center Software Outbound Call Center Auto Dialer Software Dialer Call Monitoring Automatic Call Distributor Answering Machine Detection Cloud Contact Center Software Virtual Call Center Call Management Time Tracking Time Tracking Employee Monitoring Time Tracker Time Tracking Software Timesheet Employee Time Clock Employee Tracking App Timekeeping Tracking App Time Clock App Applicant Tracking System ATS Applicant Tracking System Application Tracking System Applicant Software Recruiting Software ATS System Applicant Tracking Applicant Tracker Recruitment Software Candidate Relationship Management Systems Video Interviews Assessment Management Recruitment Software Video Interview Virtual Interview Coding Interview Interview Tool Online Assessment Employment Assessment Test Position Management Hiring App HRMS Software Human Resource Management HRMS Software HR Software Payroll Software Human Resource Software Employee Onboarding HRMS HR System Employee Management Document Management AI Writer Lead Enrichment AI Email Writer Sales Pitch Writer AI LinkedIn Outreach SEO Email writer Backlink Email Writer LinkedIn Chrome Extension Opening Line Writer Lead Generation Linkedin Search Prospect Lead Generation Sales Generation Data Enrichment CRM Integrations Technology Search Search with Email Integrations Website Search OKR Tool KPI OKR Task Management Performance Review Employee Performance Evaluation Employee Review Performance Management System OKR Goals MBO Email Notifications Learning Management System LMS Elearning Enterprise Learning Management Professional Development Employee Training Learning Management System Learning Platform Asynchronous Learning Training Management Knowledge Management Chatbot Chatbot AI Chatbot Customer Service Chatbot Online Chatbot Create Chatbot Messenger Chatbot Chatbot Software Website Chatbot Software Survey Bot Bot Builder Help Desk Software Ticketing Tool User Experience Help Desk Software Ticketing System Helpdesk Ticketing System Feedback Management Service Desk Software Support Ticketing Software Helpdesk Support Software Customer Service Ticketing System Live Chat Customer Service Software Live Chat Software Live Chat App Live Chat System Website Live Chat Live Chat Tool Web Chat Software Live Chat Support Software Customer Service Tool Live Chat Service Customer Feedback Customer Feedback Survey Customer Feedback Management Software Feedback Management Tool Customer Satisfaction Survey Software Customer Feedback Management System Client Feedback Software Survey Analysis Feedback Survey Software Feedback Management System User Feedback Software Customer Onboarding Customer Success Management Onboarding Process Workflows Customer Retention Customer Journey Onboarding Checklist User Segmentation Personalization Customized Templates Popup Builder API Platform End To End API Management Unified API Control REST API Management Web API Gateway API Documentation API Management API Integration API Development Unlimited Projects API Gateway Single Sign on Authentication Software Application Management Password Management SSO Configuration SSO Single Sign-On Access Management Easy Set-Up Single Login Secure Login App Builder App Builder Platform Low Code Application Platforms Low Code Development Build Your Own App Low Code App Software Drag And Drop Builder Custom Application Low Code Platform Low Code No Code Bespoke Software App Widgets Custom Widget File Picker Playground OAuth Keys File Manager Website Monitoring Reporting Web Application Monitoring Website Monitoring App Monitoring Performance Monitor App Baseline Analysis Location Insights Alerting System Reporting Wireframe Tool Design UI UX Project Management Mock Designer Wireframe Designer Website Mockup UI Prototyping Image Library Project Management Real-Time Updates Design UI UX Website Builder Website Builder Webpage Builder Website Creator Landing Page Creator Website Maker Blog Builder Ecommerce Website Builder Website Analytics Website Development Landing Page Builder Email Marketing Email Marketing Software Bulk Email Sender Automated Email Email Campaign Systems Email Automation Software Autoresponders Email Blast Service Email Marketing Email Marketing Automation Drip Campaigns Social Media Management Instagram Post Scheduler Social Media Analytics Social Media Management Social Media Planner Social Media Calendar Social Media Scheduling Social Media Listening Social Media Monitoring Social Listening SEO Tool Keyword Tool Link Building SEO Optimizer Website Audit On-Page SEO Broken Link Checker Rank Tracker Website Grader SEO Competitor Analysis Website Recording Website Analytics Click Tracking Usability Testing Website Monitoring Mouse Tracking Visitor Recording Session Replay Conversion Funnels Website Recording Website Visitor Tracker Website Personalization Lead Generation Tool Popup Maker Lead Generation Software Popup Builder Website Personalization Software Lead Capture Software Popup Builder Lead Capture Tool Lead Generation App Website Personalization App Content Planner Content Planner AI Writer Social Media Content Planner Ai Content Writer Social Media Content Calendar Content Generator AI Blog Writer Content Marketing Software Social Media Calendar Social Media Planner Push Notification Push Notification Push Messages Push Notification Service Push Service Push Notification App Custom Notifications Mobile Push Notifications Push Notification For Website Push Notification Tool Push Notification Providers Image Personalization Email Marketing Template Countdown Clock Personalization Software Personalized Software Countdown Clock Countdown Timer In Email Personalization Tool Personalized Images Personalized Videos Conversational Chatbot PPC Management Keyword Research PPC Management PPC Marketing Keyword Finder Keyword Generator Shopping Ads Adwords Reports Keyword Research Tool Keyword Suggestion Tool Team Chat Team Chat Software Collaboration Software Team Collaboration Team Communication Online Collaboration Collaboration Tool Teamwork Collaboration Virtual Communication Team Collaboration Software Business Phone System Virtual Phone Numbers Virtual PBX Toll Free Numbers Business Phone System IVR PBX Small Business Phone System PBX System VoIP Phone Cloud Phone Video Conferencing Video Conferencing Video Call Recording Virtual Conferencing Software Virtual Meetings Virtual Meeting Platforms Virtual Conference Platforms Online Conference Platforms Video Calling Software Cloud Meetings Video Conferencing Software Email Provider Email Software Software For Emails Hosted Emails Email With Domain Custom Email Address Email Hosting Business Email Address Email Encrypted Custom Domain Email Project Management Software Project Management Task Management Project Planner Project Management Tool Task Management Software Project Planning Software Project Management App Task Management App Project Management System Project Management Software Form Builder Form Builder Survey Builder Order Forms Web Forms Form Maker Form Creator Form Designer Survey Maker Survey Creator Custom Form Appointment Scheduling Appointment Scheduling Software Appointment Scheduling System Meetings Scheduler Appointment Scheduling App Online Appointment Scheduling Online Scheduling App Appointment Scheduler Appointment Booking App Calendar Scheduler Online Scheduler Robotic Process Automation RPA Tools RPA RPA Automation Robotic Automation Software Data Scraper Web Scraper Robotic Automation Website Scraper Business Process Automation Robotic Process Automation Business Process Management Workflow Management Business Process Modelling Business Process Automation BPMN BPM Software BPM Tool Business Process Management Workflow Software Workflow Automation Business Process Mapping App Integration Workflow Software Workflow App Workflow Automation Process Automation Application Integration Data Integration Tool Workflow Management Software Data Integration Software Workflow Tool Marketing Automation Electronic Signature Signature Maker Digital Signature Software Digital Signature Pdf Signer Esign Online Signature Signature Creator Sign Documents Online Electronic Sign E Signature
