Wireframe Designer Revolution: The Future Is Here
A wireframe designer is a fantastic tool for product designers to convey a product's design. An interface's visual representation is called a wireframe.

With the rapid development of technology, businesses are now required to develop and tailor websites according to the devices. Any business planning a design process requires wireframing to help the designers and developers stay on the same page. Wireframing process plays a crucial role in your interfacing designs by determining the information architecture, user flow, and the logic of the flow.
Wireframes help keep your web content user-friendly with defined website features that are convenient and affordable for use. So, if you are a UX/UI designer wanting to create a user-focused website without any hassle, we will guide you through the process and mention the most popular wireframing tools that you could use for your website development.
What is a Wireframe?
A wireframe is a visual representation or an outline of a page that includes major features like header, footer, forms, videos, and share buttons on a web page. Wireframe defines the basic architecture of your website. Here, a wireframe designer creates a unique wireframe for your website and validates them considering all necessary features included in it.
Wireframe designer enables your organization to focus solely on the visual effects and overall layout of your web page. With a wireframe designer, you can easily design and develop your webpage in an organized and navigational structure. With an extensive wireframing tool, you can adjust your focus on the quality of user experience rather than focusing on the color, font, and other creative stuff.
Benefits of Wireframe

1. Improves User Experience
With a good wireframe designer tool, you get to prioritize the user experience and tailor your webpage and its content according to the audience’s likes. Good wireframing tools allow you to redesign and develop the website to avoid a bad user experience that often occurs due to a higher bounce rate that results in a bad position in search engines. Wireframe designers also enable better readability for your users, thereby improving the audience’s experience.
2. Improves Collaboration And Efficiency
A well-crafted wireframe helps you collaborate with other team members and simultaneously work on redesigning, reframing, and developing visual content for the website. This way, collaborators come together to work hand-in-hand on a single platform. It eliminates the time consumed and goes back and forth with planning the content and developing it, resulting in better work efficiency.
3. Saves Time And Money
Wireframing is a cost-effective method to get genuine feedback from your users at an early stage and prevent further redesigning of the page. Once you understand the right functionalities to be included in a wireframe, it becomes easier for a wireframe designer tool to make your end goal come true. It saves a considerable amount of money and time, and energy.
How to Use a Wireframe Designer Elaborately?
A good wireframe designer tool is a great visual content builder that helps you prepare a professional content for your website or a new project using the advanced drag and drop features to edit text, an image, or a web page. When you choose the right wireframe software, you get to use templates for your project, starting from the journey of chats to data modeling.
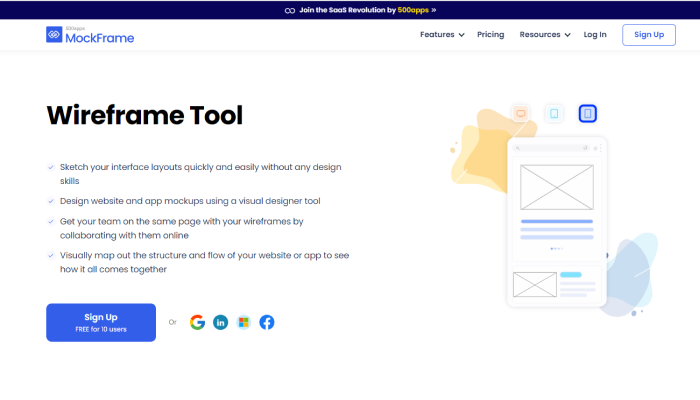
However, to use a wireframe designer tool and make the best out of it, you should thoroughly do your research on what you are willing to serve to your users with a good reference. MockFrame by 500apps is a vast wireframe software that helps you map out your user flow, visualize ideas with the software’s sketch controls and UI components, and boost your productivity with the premade templates. With such software, you can use UI/UX prototyping, manage the designed processes, and collaborate with your team to gain real-time insights and feedback on the process.
Wireframing in the Design Process
Making use of wireframing in your design process helps you map out the elements that are required in the prototype. It helps the stakeholders get a clear vision of elements used in the end product and get a better understanding of the end-users behavior. Wireframes are a major aspect of a prototype. Hence, wireframing in the design process enables your organization to outline the necessary elements.
It is a significant time-saver when you invest your resources in the right wireframing software, as you can benefit from the premade templates and in-built features to assess the webpage design. Both low fidelity and high fidelity wireframes in the design process come in handy as you get immediate feedback on the details and quality of your webpage and its layout. Using a wireframe designer for this process, you can:
- Define your elements with more clarity
- Gather valuable feedback on designs
- Minimize the need for redesigning
- Improve communication and collaboration
Some of the Best Wireframing Designers in 2022
1. MockFrame
 MockFrame is one of the best wireframe software that empowers your UX/UI skills to put them to work. This software enables you to bring innovative ideas to life by visualizing them using sketch control and UI components. You get to use the readyreadymadelates that are easy and simple to apply for crafting an outstanding prototype.
MockFrame is one of the best wireframe software that empowers your UX/UI skills to put them to work. This software enables you to bring innovative ideas to life by visualizing them using sketch control and UI components. You get to use the readyreadymadelates that are easy and simple to apply for crafting an outstanding prototype.
MockFrame offers advanced tools and user-friendly prototypes. It enables you to connect and collaborate with designers and developers by making use of their significant drag-and-drop features. It is a cloud-based platform that allows you to connect from any device and access the image library at any time of the day.
Price: The basic plan starts from $14.99/month
2. Sketch
Sketch allows UX/UI designers to quickly create wireframes on a pixel-based canvas. This application does not offer you readyreadymadelements. However, you get to reuse the elements that you have once created. Sketch also has a wide combination of artboards that helps you define styles. This tool is particularly for Mac users that allows you to enhance your creativity and collaborate with your team to gain access to the project and work on it simultaneously. Although this software does not provide designs, you can download free design kits with a single click.
Price: The basic plan starts from $9/month for the entire team using Sketch Cloud.
3. Adobe XD
Adobe XD is a wireframe tool available for both macOS and MS Windows users. It can be a good start for beginners to understand its simplified features and offers a suite of visual design products. It is a user-friendly software that helps you create user interface prototypes without difficulty. With Adobe XD, you can create 3D design models to refine your sketches and gain real-time feedback from your collaborators. Adobe XD offers content-aware layouts that resize according to the surrounding content. You can also import Photoshop and Illustrator files or vice versa.
Price: The basic plan starts from $9.99/month.
4. Figma
This wireframing tool offers FigJam, which is a digital whiteboard for you and the collaborators to share ideas and work together. Figma is available for macOS, MS Windows, and Linux users. Although it does provide an in-built UI component, you can download free design kits. You can also quickly convert your design into codes for easy implementation. For future use, you can save your work and access them at any time with your collaborators.
Price: The basic plan is free, but the paid version of the upgraded plan comes for $12/user.
5. Justinmind
This mock deisgner is available for macOS and MS Windows users that allow you to create fully-functional prototypes for your website without any knowledge of coding. Justinmind can be a good start for beginners who like to take it easy and not use too much technical stuff while designing wireframes. You can use their drag-and-drop features to add any elements to your designs with a single click. The users may not be able to work simultaneously on the design. Nevertheless, you get the benefit of using detailed features to simulate web content with no-code web programming. Price: The basic plan is free for all users, and the paid version comes for $19/month per user.
Summing It Up
Wireframing plays a significant role in the design process. Over 48 percent of people have cited that a well-optimized website design stands as the number one factor in deciding the credibility of a business. Therefore, you should not have your brilliant ideas go in vain without a proper wireframe designer that optimizes your website.
Even though you may have a strong idea of wireframing, you can save ample time by streamlining the entire process with MockFrame, one of the best-suited wireframe software for your website. MockFrame offers you an easy-to-use user interface of wireframes in order to simplify the workflow and reduce time and effort. You can fully utilize the drag-and-drop features to modify your designs and create a great user experience at an affordable price. For more information about this wireframe designer, you can visit the 500apps website today!
What Makes the Best Wireframe Tool?
Join the SaaS Revolution
-
All-in-One Suite of 50 apps
-
Unbelievable pricing - â¹999/user
-
24/5 Chat, Phone and Email Support
Infinity Suite
Tags
Email Finder Author Finder Email Validator Email List Email Hunter Email Checker Email Lookup Email Extractor Email Address Finder Email Scraper Find Emails CRM Software CRM Sales CRM CRM Software Enterprise CRM Software Cloud CRM Software Sales Enablement Workflow Automation Retail CRM Call Center CRM Real Estate CRM Sales Tool SDR Software Sales Engagement Platform Sales Qualified Leads Lead Management Tool Sales Tracking Sales Automation Outbound Sales Sales Prospecting Follow Up Leads Lead Management Call Center Software Call Center Software Outbound Call Center Auto Dialer Software Dialer Call Monitoring Automatic Call Distributor Answering Machine Detection Cloud Contact Center Software Virtual Call Center Call Management Time Tracking Time Tracking Employee Monitoring Time Tracker Time Tracking Software Timesheet Employee Time Clock Employee Tracking App Timekeeping Tracking App Time Clock App Applicant Tracking System ATS Applicant Tracking System Application Tracking System Applicant Software Recruiting Software ATS System Applicant Tracking Applicant Tracker Recruitment Software Candidate Relationship Management Systems Video Interviews Assessment Management Recruitment Software Video Interview Virtual Interview Coding Interview Interview Tool Online Assessment Employment Assessment Test Position Management Hiring App HRMS Software Human Resource Management HRMS Software HR Software Payroll Software Human Resource Software Employee Onboarding HRMS HR System Employee Management Document Management AI Writer Lead Enrichment AI Email Writer Sales Pitch Writer AI LinkedIn Outreach SEO Email writer Backlink Email Writer LinkedIn Chrome Extension Opening Line Writer Lead Generation Linkedin Search Prospect Lead Generation Sales Generation Data Enrichment CRM Integrations Technology Search Search with Email Integrations Website Search OKR Tool KPI OKR Task Management Performance Review Employee Performance Evaluation Employee Review Performance Management System OKR Goals MBO Email Notifications Learning Management System LMS Elearning Enterprise Learning Management Professional Development Employee Training Learning Management System Learning Platform Asynchronous Learning Training Management Knowledge Management Chatbot Chatbot AI Chatbot Customer Service Chatbot Online Chatbot Create Chatbot Messenger Chatbot Chatbot Software Website Chatbot Software Survey Bot Bot Builder Help Desk Software Ticketing Tool User Experience Help Desk Software Ticketing System Helpdesk Ticketing System Feedback Management Service Desk Software Support Ticketing Software Helpdesk Support Software Customer Service Ticketing System Live Chat Customer Service Software Live Chat Software Live Chat App Live Chat System Website Live Chat Live Chat Tool Web Chat Software Live Chat Support Software Customer Service Tool Live Chat Service Customer Feedback Customer Feedback Survey Customer Feedback Management Software Feedback Management Tool Customer Satisfaction Survey Software Customer Feedback Management System Client Feedback Software Survey Analysis Feedback Survey Software Feedback Management System User Feedback Software Customer Onboarding Customer Success Management Onboarding Process Workflows Customer Retention Customer Journey Onboarding Checklist User Segmentation Personalization Customized Templates Popup Builder API Platform End To End API Management Unified API Control REST API Management Web API Gateway API Documentation API Management API Integration API Development Unlimited Projects API Gateway Single Sign on Authentication Software Application Management Password Management SSO Configuration SSO Single Sign-On Access Management Easy Set-Up Single Login Secure Login App Builder App Builder Platform Low Code Application Platforms Low Code Development Build Your Own App Low Code App Software Drag And Drop Builder Custom Application Low Code Platform Low Code No Code Bespoke Software App Widgets Custom Widget File Picker Playground OAuth Keys File Manager Website Monitoring Reporting Web Application Monitoring Website Monitoring App Monitoring Performance Monitor App Baseline Analysis Location Insights Alerting System Reporting Wireframe Tool Design UI UX Project Management Mock Designer Wireframe Designer Website Mockup UI Prototyping Image Library Project Management Real-Time Updates Design UI UX Website Builder Website Builder Webpage Builder Website Creator Landing Page Creator Website Maker Blog Builder Ecommerce Website Builder Website Analytics Website Development Landing Page Builder Email Marketing Email Marketing Software Bulk Email Sender Automated Email Email Campaign Systems Email Automation Software Autoresponders Email Blast Service Email Marketing Email Marketing Automation Drip Campaigns Social Media Management Instagram Post Scheduler Social Media Analytics Social Media Management Social Media Planner Social Media Calendar Social Media Scheduling Social Media Listening Social Media Monitoring Social Listening SEO Tool Keyword Tool Link Building SEO Optimizer Website Audit On-Page SEO Broken Link Checker Rank Tracker Website Grader SEO Competitor Analysis Website Recording Website Analytics Click Tracking Usability Testing Website Monitoring Mouse Tracking Visitor Recording Session Replay Conversion Funnels Website Recording Website Visitor Tracker Website Personalization Lead Generation Tool Popup Maker Lead Generation Software Popup Builder Website Personalization Software Lead Capture Software Popup Builder Lead Capture Tool Lead Generation App Website Personalization App Content Planner Content Planner AI Writer Social Media Content Planner Ai Content Writer Social Media Content Calendar Content Generator AI Blog Writer Content Marketing Software Social Media Calendar Social Media Planner Push Notification Push Notification Push Messages Push Notification Service Push Service Push Notification App Custom Notifications Mobile Push Notifications Push Notification For Website Push Notification Tool Push Notification Providers Image Personalization Email Marketing Template Countdown Clock Personalization Software Personalized Software Countdown Clock Countdown Timer In Email Personalization Tool Personalized Images Personalized Videos Conversational Chatbot PPC Management Keyword Research PPC Management PPC Marketing Keyword Finder Keyword Generator Shopping Ads Adwords Reports Keyword Research Tool Keyword Suggestion Tool Team Chat Team Chat Software Collaboration Software Team Collaboration Team Communication Online Collaboration Collaboration Tool Teamwork Collaboration Virtual Communication Team Collaboration Software Business Phone System Virtual Phone Numbers Virtual PBX Toll Free Numbers Business Phone System IVR PBX Small Business Phone System PBX System VoIP Phone Cloud Phone Video Conferencing Video Conferencing Video Call Recording Virtual Conferencing Software Virtual Meetings Virtual Meeting Platforms Virtual Conference Platforms Online Conference Platforms Video Calling Software Cloud Meetings Video Conferencing Software Email Provider Email Software Software For Emails Hosted Emails Email With Domain Custom Email Address Email Hosting Business Email Address Email Encrypted Custom Domain Email Project Management Software Project Management Task Management Project Planner Project Management Tool Task Management Software Project Planning Software Project Management App Task Management App Project Management System Project Management Software Form Builder Form Builder Survey Builder Order Forms Web Forms Form Maker Form Creator Form Designer Survey Maker Survey Creator Custom Form Appointment Scheduling Appointment Scheduling Software Appointment Scheduling System Meetings Scheduler Appointment Scheduling App Online Appointment Scheduling Online Scheduling App Appointment Scheduler Appointment Booking App Calendar Scheduler Online Scheduler Robotic Process Automation RPA Tools RPA RPA Automation Robotic Automation Software Data Scraper Web Scraper Robotic Automation Website Scraper Business Process Automation Robotic Process Automation Business Process Management Workflow Management Business Process Modelling Business Process Automation BPMN BPM Software BPM Tool Business Process Management Workflow Software Workflow Automation Business Process Mapping App Integration Workflow Software Workflow App Workflow Automation Process Automation Application Integration Data Integration Tool Workflow Management Software Data Integration Software Workflow Tool Marketing Automation Electronic Signature Signature Maker Digital Signature Software Digital Signature Pdf Signer Esign Online Signature Signature Creator Sign Documents Online Electronic Sign E Signature
