Best Low Fidelity Wireframes to Use in 2022
Designing websites and mobile apps entail a lot, one of which is the wireframe process. Most people do not know what developing a well-arranged and visually appealing website or mobile app entails.

- Table of contents
- List of Low Fidelity Wireframe Tools
Designing websites and mobile apps entail a lot, one of which is the wireframe process. Most people do not know what developing a well-arranged and visually appealing website or mobile app entails. However, designers need to understand how they want to structure the design (text and images). As a creative, you need to come up with the best layout and structure before setting the actual content of the website or apps. To get a good plan and structure in design, you need wireframe tool.
You can refer to the wireframe as your design's logical and functional structure. Fidelity wireframes serve as a guide, help to identify possible errors, and make adjustments before the (final) software or app development process.
The wireframe layout is to designers what the house plan is to a structural engineer. A place to draw, sketch, and assign each space before the main building work starts. Designers use the wirefraiming tools to build the guide, which will help them make the entire website.
List of Low Fidelity Wireframe Tools

Like every other software out there, several fidelity wireframe tools or software are available for designers. All are designed to help plan, arrange and structure their designs to produce the best interface for your website or mobile application.
Settling for the best Low fidelity wireframe app to use in 2022 for your designs can be a bit hard. However, you can look out for some criteria to help you pick the right tool to use this year. These criteria include; ease of usage, features and functionalities, integration, user interface, and navigation.
Having done extensive research and considered all the criteria listed above, we have simplified your decision-making process. Here is a list of the best low-fidelity wireframe softwares that you can use for your design structure and layout. They are;
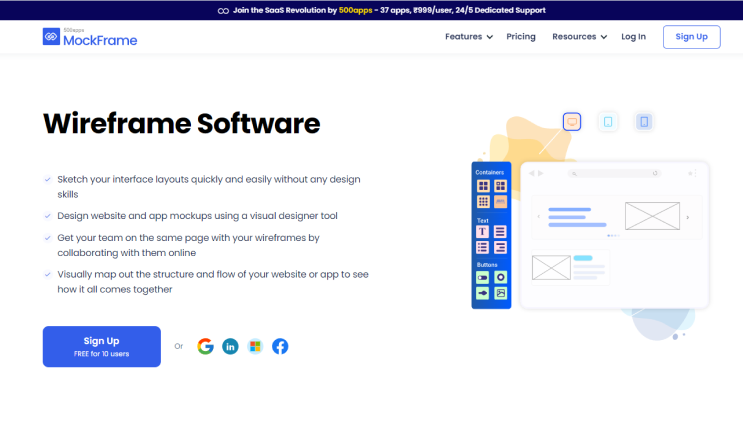
1. MockFrame

MockFrame is unarguably the best fidelity wireframing software for any website or app designer in 2022. The software allows you to create and arrange your design structure with ease. When compared with the above criteria, MockFrame ticked all the boxes.
The software allows you to create responsive and functional interfaces with visually appealing mockups and diagrams. MockFrame is an all-in-one software as it will enable you to create your design from scratch, collaborate, and make changes to your structural layout on a single server.
For some designers who might run out of design prototypes or tools to combine to achieve the design of their dream, MockFrame is the best prototyping tool for them. It has an array of wireframes and prototypes that you can tweak or use as your guide. You can also collaborate with your team on a single server to expand your ideas and make necessary adjustments.
MockFrame is the best User interface (UI) and user experience (UX) design tool. These tools allow you to create your design components and validate your design choices with your clients, partners, developers, project managers, and some selected users before final launch to the public.
The best part of using this design software is the subscription price. You can have unlimited access to all these features for as low as $14.99
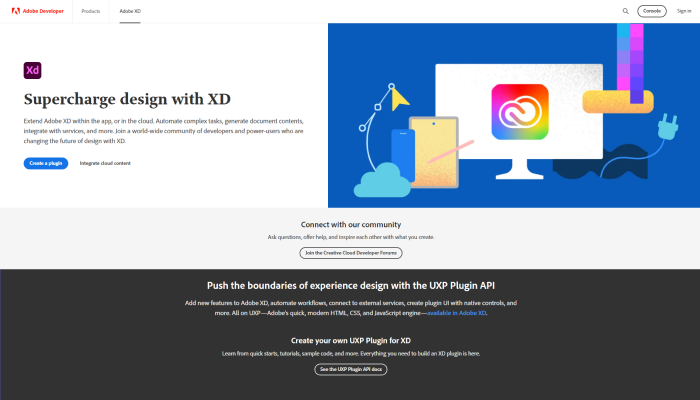
2. Adobe XD

Adobe XD is following MockFrame closely in terms of usability and functionality. That is why I ranked it as second on the list. The software comes in Mac and Windows versions, making it accessible to virtually all designers. While Adobe as a software developer is known for ambiguous software, Adobe XD is relatively easy to use.
Once you open the software on your PC, it displays a set of introductory lightboxes that are interactive and help you get familiar with the design tools. This feature is handy for beginners or designers who are using Adobe XD for the first time.
Adobe XD has the essential wireframe vector design tools for easy navigation. This wireframe creator lets you create your wireframe, mockup, prototype, and save them in the same design file. While other design tools require you to export your mockup and prototype from a third-party app, Adobe XD has its storage. This feature is also available on MockFrame.
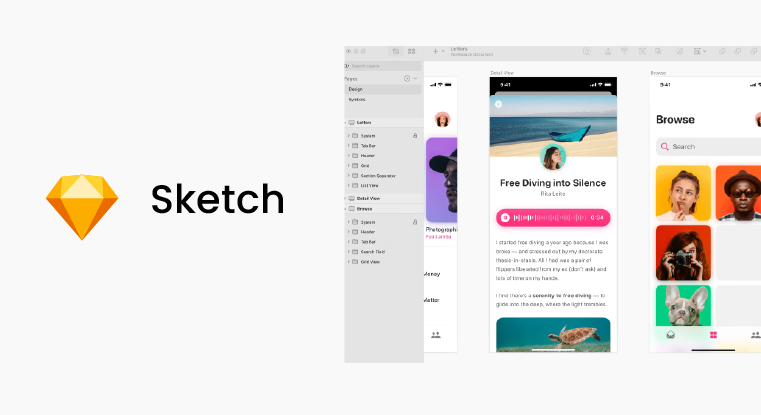
3. Sketch

Sketch is a household name among software design. The lightweight vector design tool was launched in 2010 and has since become a trusted tool. It has a simple and easy-to-use interface and allows you to create your design sketch or structure quickly with a combination of artboards and vector design shapes.
Sketch has no built-in User interface components. Therefore, you have to build your UI from scratch or check the online community of designers who have created and shared several free wireframe design kits in the past. In addition, Sketch allows you to collaborate with other third-party apps such as Protopie, Maze, and Flinto to expand your design, source new ideas, and develop a top-notch plan.
With the Sketch Cloud option, you can store your wireframe prototype on the cloud, copy and share your design link, gather feedback and comments, and make the necessary adjustments. This link-sharing process does not require exporting your design or uploading it on any platform.
However, Sketch is only available for Mac users.
Conclusion
Day by day, website and mobile app developers realize the importance of a well-arranged and structured wireframe. Wireframes are meant to be simple, easy to actualize, and as basic as possible. For website and app designers, MockFrame stands out as the most powerful wireframe software available. While there is numerous fidelity wireframe tools out there, you need to ensure that you use the best for your design to achieve a responsive, functional, and visually appealing app or website.
What Makes the Best Wireframe Tool?
Join the SaaS Revolution
-
All-in-One Suite of 50 apps
-
Unbelievable pricing - â¹999/user
-
24/5 Chat, Phone and Email Support
Infinity Suite
Tags
Email Finder Author Finder Email Validator Email List Email Hunter Email Checker Email Lookup Email Extractor Email Address Finder Email Scraper Find Emails CRM Software CRM Sales CRM CRM Software Enterprise CRM Software Cloud CRM Software Sales Enablement Workflow Automation Retail CRM Call Center CRM Real Estate CRM Sales Tool SDR Software Sales Engagement Platform Sales Qualified Leads Lead Management Tool Sales Tracking Sales Automation Outbound Sales Sales Prospecting Follow Up Leads Lead Management Call Center Software Call Center Software Outbound Call Center Auto Dialer Software Dialer Call Monitoring Automatic Call Distributor Answering Machine Detection Cloud Contact Center Software Virtual Call Center Call Management Time Tracking Time Tracking Employee Monitoring Time Tracker Time Tracking Software Timesheet Employee Time Clock Employee Tracking App Timekeeping Tracking App Time Clock App Applicant Tracking System ATS Applicant Tracking System Application Tracking System Applicant Software Recruiting Software ATS System Applicant Tracking Applicant Tracker Recruitment Software Candidate Relationship Management Systems Video Interviews Assessment Management Recruitment Software Video Interview Virtual Interview Coding Interview Interview Tool Online Assessment Employment Assessment Test Position Management Hiring App HRMS Software Human Resource Management HRMS Software HR Software Payroll Software Human Resource Software Employee Onboarding HRMS HR System Employee Management Document Management AI Writer Lead Enrichment AI Email Writer Sales Pitch Writer AI LinkedIn Outreach SEO Email writer Backlink Email Writer LinkedIn Chrome Extension Opening Line Writer Lead Generation Linkedin Search Prospect Lead Generation Sales Generation Data Enrichment CRM Integrations Technology Search Search with Email Integrations Website Search OKR Tool KPI OKR Task Management Performance Review Employee Performance Evaluation Employee Review Performance Management System OKR Goals MBO Email Notifications Learning Management System LMS Elearning Enterprise Learning Management Professional Development Employee Training Learning Management System Learning Platform Asynchronous Learning Training Management Knowledge Management Chatbot Chatbot AI Chatbot Customer Service Chatbot Online Chatbot Create Chatbot Messenger Chatbot Chatbot Software Website Chatbot Software Survey Bot Bot Builder Help Desk Software Ticketing Tool User Experience Help Desk Software Ticketing System Helpdesk Ticketing System Feedback Management Service Desk Software Support Ticketing Software Helpdesk Support Software Customer Service Ticketing System Live Chat Customer Service Software Live Chat Software Live Chat App Live Chat System Website Live Chat Live Chat Tool Web Chat Software Live Chat Support Software Customer Service Tool Live Chat Service Customer Feedback Customer Feedback Survey Customer Feedback Management Software Feedback Management Tool Customer Satisfaction Survey Software Customer Feedback Management System Client Feedback Software Survey Analysis Feedback Survey Software Feedback Management System User Feedback Software Customer Onboarding Customer Success Management Onboarding Process Workflows Customer Retention Customer Journey Onboarding Checklist User Segmentation Personalization Customized Templates Popup Builder API Platform End To End API Management Unified API Control REST API Management Web API Gateway API Documentation API Management API Integration API Development Unlimited Projects API Gateway Single Sign on Authentication Software Application Management Password Management SSO Configuration SSO Single Sign-On Access Management Easy Set-Up Single Login Secure Login App Builder App Builder Platform Low Code Application Platforms Low Code Development Build Your Own App Low Code App Software Drag And Drop Builder Custom Application Low Code Platform Low Code No Code Bespoke Software App Widgets Custom Widget File Picker Playground OAuth Keys File Manager Website Monitoring Reporting Web Application Monitoring Website Monitoring App Monitoring Performance Monitor App Baseline Analysis Location Insights Alerting System Reporting Wireframe Tool Design UI UX Project Management Mock Designer Wireframe Designer Website Mockup UI Prototyping Image Library Project Management Real-Time Updates Design UI UX Website Builder Website Builder Webpage Builder Website Creator Landing Page Creator Website Maker Blog Builder Ecommerce Website Builder Website Analytics Website Development Landing Page Builder Email Marketing Email Marketing Software Bulk Email Sender Automated Email Email Campaign Systems Email Automation Software Autoresponders Email Blast Service Email Marketing Email Marketing Automation Drip Campaigns Social Media Management Instagram Post Scheduler Social Media Analytics Social Media Management Social Media Planner Social Media Calendar Social Media Scheduling Social Media Listening Social Media Monitoring Social Listening SEO Tool Keyword Tool Link Building SEO Optimizer Website Audit On-Page SEO Broken Link Checker Rank Tracker Website Grader SEO Competitor Analysis Website Recording Website Analytics Click Tracking Usability Testing Website Monitoring Mouse Tracking Visitor Recording Session Replay Conversion Funnels Website Recording Website Visitor Tracker Website Personalization Lead Generation Tool Popup Maker Lead Generation Software Popup Builder Website Personalization Software Lead Capture Software Popup Builder Lead Capture Tool Lead Generation App Website Personalization App Content Planner Content Planner AI Writer Social Media Content Planner Ai Content Writer Social Media Content Calendar Content Generator AI Blog Writer Content Marketing Software Social Media Calendar Social Media Planner Push Notification Push Notification Push Messages Push Notification Service Push Service Push Notification App Custom Notifications Mobile Push Notifications Push Notification For Website Push Notification Tool Push Notification Providers Image Personalization Email Marketing Template Countdown Clock Personalization Software Personalized Software Countdown Clock Countdown Timer In Email Personalization Tool Personalized Images Personalized Videos Conversational Chatbot PPC Management Keyword Research PPC Management PPC Marketing Keyword Finder Keyword Generator Shopping Ads Adwords Reports Keyword Research Tool Keyword Suggestion Tool Team Chat Team Chat Software Collaboration Software Team Collaboration Team Communication Online Collaboration Collaboration Tool Teamwork Collaboration Virtual Communication Team Collaboration Software Business Phone System Virtual Phone Numbers Virtual PBX Toll Free Numbers Business Phone System IVR PBX Small Business Phone System PBX System VoIP Phone Cloud Phone Video Conferencing Video Conferencing Video Call Recording Virtual Conferencing Software Virtual Meetings Virtual Meeting Platforms Virtual Conference Platforms Online Conference Platforms Video Calling Software Cloud Meetings Video Conferencing Software Email Provider Email Software Software For Emails Hosted Emails Email With Domain Custom Email Address Email Hosting Business Email Address Email Encrypted Custom Domain Email Project Management Software Project Management Task Management Project Planner Project Management Tool Task Management Software Project Planning Software Project Management App Task Management App Project Management System Project Management Software Form Builder Form Builder Survey Builder Order Forms Web Forms Form Maker Form Creator Form Designer Survey Maker Survey Creator Custom Form Appointment Scheduling Appointment Scheduling Software Appointment Scheduling System Meetings Scheduler Appointment Scheduling App Online Appointment Scheduling Online Scheduling App Appointment Scheduler Appointment Booking App Calendar Scheduler Online Scheduler Robotic Process Automation RPA Tools RPA RPA Automation Robotic Automation Software Data Scraper Web Scraper Robotic Automation Website Scraper Business Process Automation Robotic Process Automation Business Process Management Workflow Management Business Process Modelling Business Process Automation BPMN BPM Software BPM Tool Business Process Management Workflow Software Workflow Automation Business Process Mapping App Integration Workflow Software Workflow App Workflow Automation Process Automation Application Integration Data Integration Tool Workflow Management Software Data Integration Software Workflow Tool Marketing Automation Electronic Signature Signature Maker Digital Signature Software Digital Signature Pdf Signer Esign Online Signature Signature Creator Sign Documents Online Electronic Sign E Signature
