Complete Guide to Create Website Wireframe in Designing
The website wireframe is a visual representation of a website that allows you to put down a page’s layout, structure, and content before designing the website.

- Table of Content
- Why Design Website Wireframe?
- How to Design Website Wireframe?
- Wireframe vs. Mockup vs. Prototype
Creating a website without designing a wireframe is like building a house without a clear blueprint; it is not impossible, but rest assured, you will miss some important features and have to correct many things.
The website wireframe is a visual representation of a website that allows you to put down a page’s layout, structure, and content before designing the website. This helps you give out the best customer experience and response on the website. If you need information on why and how you should create a website, you will find it in this article.
Why Design Website Wireframe?
As a web wireframe designer, you should know that the purpose of the website wireframe is to have an idea or show your client the plans you have for the website. The website wireframe shows the content, page-level design, and layout ideas of the website.
Other Reasons You should Design a Website Wireframe are:
- See the website’s content layout and structure before adding too many details.
- Saves you the time and effort you use in creating a website and needing to correct it.
- Website wireframe helps you test the navigation and response of clients
- It helps you test usability with different factors.
- Despite showing them the wireframe, you can protect your information architecture with the website wireframe.
- It helps you organize the website, prioritize essential features, and eliminate unnecessary elements.
How to Create Website Wireframe?

If you are not new to design UI/ UX, you should be familiar with the terms, wireframes, prototypes, and mockups. Many familiar with them use them interchangeably, but the words have little difference separating them.
1. Research
There is no one way to layout a website. And how a website looks should depend on the people who will use it and its function. Some websites will have various sections and need a landing page and other parts.
So, before you get started on your website project, do some research. Find out what problem you are trying to solve, look at a similar niche’s website to have an idea of what you need, speak to your clients about the functions they want on the website, and so on.
The research will narrow down your options and make your work easier.
2. Create a User Flow
After you have an idea of what you are to create and design, you should start to go more in-depth and map out your user flow. The research tells you where your audience is coming from; you should decide when you want them to end up. This is why your research is an important step.
Map out how many screens the website will have and the user's steps before getting to the action button.
3. Get Your Wireframe Tool
You are a step away from getting into work; it is time to determine what tool you wish to use to create your website wireframe. Many agencies will help you make your wireframe, but they all have different features and specialities.
Ready to create a Website Wireframe for your product with MockFrame? Sign Up 14 Day Trial
Most of the wireframe designing tools are not free; some have free versions but with limited features. You can check out the different wireframe tools that suit your needs and preferences.
But you do not have to look too far; MockFrame is a website wireframe tool with essential features that make it easier for designers to create app or website wireframes, prototypes, and mockups, while still allowing collaboration with the team members and clients.
4. Draft Your Wireframe
Even though drafting is the actual work, skipping the first three steps will make it more difficult than it should be. You can first use a paper and pen to see a rough sketch of what you are about to design.
Remember, you are giving a visual representation, not the complete package. Be flexible; outline and represent the features, place boxes and grids where they should be, and provide headings for the boxes. Here is also where you determine the website's size depending on the screen size you are creating for.
5. Finetune it
Since it is your first website draft, it will need some basic adjustments. After completing the first draft, look out for the proportionality, spacing, structure, and layout. If there is a need for adjustment, do so.
Also, remove the redundant and unnecessary features. Ensure the user does not have to go through too many processes before the primary step.
6. Share and Incorporate Feedback
Despite cross-checking and adjusting the features, your client might still have some corrections. And also, after a series of tests and revisions, you might need to change some parts.
Create wireframe design then share the design through the collaboration tools on MockFrame and incorporate feedback. Then you can go on to convert the website wireframe into prototypes.
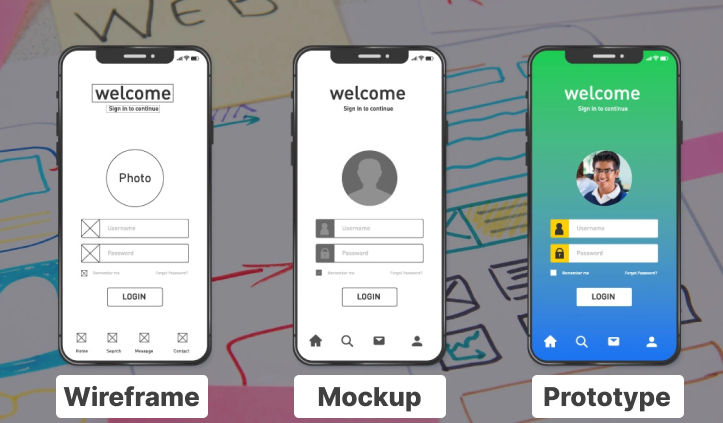
Wireframe vs. Mockup vs. Prototype
Wireframes do not have an actual website’s content like color, graphics, and copy. They are called low-fidelity wireframes. Although they have actual headlines to help identify and differentiate each grid and element, that is the only real thing there; others are grids, boxes, and lines. It is more of a sketch.

Mockups are mid-fidelity wireframes; they are like an advanced wireframe version. They contain the copy and images you will use for the website. They also have causal elements like colors, graphics, fonts, and logos. It is a preview of what the live website will look like.
Prototypes are high-fidelity wireframes. They are like versions of the wireframes and mockups, but not the actual website. It is built with software that allows the functionality of the features. The prototype will enable you to test the usability of a website wireframe and how each element, content, and component will function when the website comes to life.
Conclusion
You can not overlook the use of designing a website wireframe before creating a website itself. It saves you time and ensures you have an almost-perfect website. Website wireframes give designers an opportunity to perfect the site before they begin designing it at all, making it a valuable feature of designing. With quality wireframe software such as MockFrame, website designing is sure to be taken to a whole new level.
What Makes the Best Wireframe Tool?
Join the SaaS Revolution
-
All-in-One Suite of 50 apps
-
Unbelievable pricing - â¹999/user
-
24/5 Chat, Phone and Email Support
Infinity Suite
Tags
Email Finder Author Finder Email Validator Email List Email Hunter Email Checker Email Lookup Email Extractor Email Address Finder Email Scraper Find Emails CRM Software CRM Sales CRM CRM Software Enterprise CRM Software Cloud CRM Software Sales Enablement Workflow Automation Retail CRM Call Center CRM Real Estate CRM Sales Tool SDR Software Sales Engagement Platform Sales Qualified Leads Lead Management Tool Sales Tracking Sales Automation Outbound Sales Sales Prospecting Follow Up Leads Lead Management Call Center Software Call Center Software Outbound Call Center Auto Dialer Software Dialer Call Monitoring Automatic Call Distributor Answering Machine Detection Cloud Contact Center Software Virtual Call Center Call Management Time Tracking Time Tracking Employee Monitoring Time Tracker Time Tracking Software Timesheet Employee Time Clock Employee Tracking App Timekeeping Tracking App Time Clock App Applicant Tracking System ATS Applicant Tracking System Application Tracking System Applicant Software Recruiting Software ATS System Applicant Tracking Applicant Tracker Recruitment Software Candidate Relationship Management Systems Video Interviews Assessment Management Recruitment Software Video Interview Virtual Interview Coding Interview Interview Tool Online Assessment Employment Assessment Test Position Management Hiring App HRMS Software Human Resource Management HRMS Software HR Software Payroll Software Human Resource Software Employee Onboarding HRMS HR System Employee Management Document Management AI Writer Lead Enrichment AI Email Writer Sales Pitch Writer AI LinkedIn Outreach SEO Email writer Backlink Email Writer LinkedIn Chrome Extension Opening Line Writer Lead Generation Linkedin Search Prospect Lead Generation Sales Generation Data Enrichment CRM Integrations Technology Search Search with Email Integrations Website Search OKR Tool KPI OKR Task Management Performance Review Employee Performance Evaluation Employee Review Performance Management System OKR Goals MBO Email Notifications Learning Management System LMS Elearning Enterprise Learning Management Professional Development Employee Training Learning Management System Learning Platform Asynchronous Learning Training Management Knowledge Management Chatbot Chatbot AI Chatbot Customer Service Chatbot Online Chatbot Create Chatbot Messenger Chatbot Chatbot Software Website Chatbot Software Survey Bot Bot Builder Help Desk Software Ticketing Tool User Experience Help Desk Software Ticketing System Helpdesk Ticketing System Feedback Management Service Desk Software Support Ticketing Software Helpdesk Support Software Customer Service Ticketing System Live Chat Customer Service Software Live Chat Software Live Chat App Live Chat System Website Live Chat Live Chat Tool Web Chat Software Live Chat Support Software Customer Service Tool Live Chat Service Customer Feedback Customer Feedback Survey Customer Feedback Management Software Feedback Management Tool Customer Satisfaction Survey Software Customer Feedback Management System Client Feedback Software Survey Analysis Feedback Survey Software Feedback Management System User Feedback Software Customer Onboarding Customer Success Management Onboarding Process Workflows Customer Retention Customer Journey Onboarding Checklist User Segmentation Personalization Customized Templates Popup Builder API Platform End To End API Management Unified API Control REST API Management Web API Gateway API Documentation API Management API Integration API Development Unlimited Projects API Gateway Single Sign on Authentication Software Application Management Password Management SSO Configuration SSO Single Sign-On Access Management Easy Set-Up Single Login Secure Login App Builder App Builder Platform Low Code Application Platforms Low Code Development Build Your Own App Low Code App Software Drag And Drop Builder Custom Application Low Code Platform Low Code No Code Bespoke Software App Widgets Custom Widget File Picker Playground OAuth Keys File Manager Website Monitoring Reporting Web Application Monitoring Website Monitoring App Monitoring Performance Monitor App Baseline Analysis Location Insights Alerting System Reporting Wireframe Tool Design UI UX Project Management Mock Designer Wireframe Designer Website Mockup UI Prototyping Image Library Project Management Real-Time Updates Design UI UX Website Builder Website Builder Webpage Builder Website Creator Landing Page Creator Website Maker Blog Builder Ecommerce Website Builder Website Analytics Website Development Landing Page Builder Email Marketing Email Marketing Software Bulk Email Sender Automated Email Email Campaign Systems Email Automation Software Autoresponders Email Blast Service Email Marketing Email Marketing Automation Drip Campaigns Social Media Management Instagram Post Scheduler Social Media Analytics Social Media Management Social Media Planner Social Media Calendar Social Media Scheduling Social Media Listening Social Media Monitoring Social Listening SEO Tool Keyword Tool Link Building SEO Optimizer Website Audit On-Page SEO Broken Link Checker Rank Tracker Website Grader SEO Competitor Analysis Website Recording Website Analytics Click Tracking Usability Testing Website Monitoring Mouse Tracking Visitor Recording Session Replay Conversion Funnels Website Recording Website Visitor Tracker Website Personalization Lead Generation Tool Popup Maker Lead Generation Software Popup Builder Website Personalization Software Lead Capture Software Popup Builder Lead Capture Tool Lead Generation App Website Personalization App Content Planner Content Planner AI Writer Social Media Content Planner Ai Content Writer Social Media Content Calendar Content Generator AI Blog Writer Content Marketing Software Social Media Calendar Social Media Planner Push Notification Push Notification Push Messages Push Notification Service Push Service Push Notification App Custom Notifications Mobile Push Notifications Push Notification For Website Push Notification Tool Push Notification Providers Image Personalization Email Marketing Template Countdown Clock Personalization Software Personalized Software Countdown Clock Countdown Timer In Email Personalization Tool Personalized Images Personalized Videos Conversational Chatbot PPC Management Keyword Research PPC Management PPC Marketing Keyword Finder Keyword Generator Shopping Ads Adwords Reports Keyword Research Tool Keyword Suggestion Tool Team Chat Team Chat Software Collaboration Software Team Collaboration Team Communication Online Collaboration Collaboration Tool Teamwork Collaboration Virtual Communication Team Collaboration Software Business Phone System Virtual Phone Numbers Virtual PBX Toll Free Numbers Business Phone System IVR PBX Small Business Phone System PBX System VoIP Phone Cloud Phone Video Conferencing Video Conferencing Video Call Recording Virtual Conferencing Software Virtual Meetings Virtual Meeting Platforms Virtual Conference Platforms Online Conference Platforms Video Calling Software Cloud Meetings Video Conferencing Software Email Provider Email Software Software For Emails Hosted Emails Email With Domain Custom Email Address Email Hosting Business Email Address Email Encrypted Custom Domain Email Project Management Software Project Management Task Management Project Planner Project Management Tool Task Management Software Project Planning Software Project Management App Task Management App Project Management System Project Management Software Form Builder Form Builder Survey Builder Order Forms Web Forms Form Maker Form Creator Form Designer Survey Maker Survey Creator Custom Form Appointment Scheduling Appointment Scheduling Software Appointment Scheduling System Meetings Scheduler Appointment Scheduling App Online Appointment Scheduling Online Scheduling App Appointment Scheduler Appointment Booking App Calendar Scheduler Online Scheduler Robotic Process Automation RPA Tools RPA RPA Automation Robotic Automation Software Data Scraper Web Scraper Robotic Automation Website Scraper Business Process Automation Robotic Process Automation Business Process Management Workflow Management Business Process Modelling Business Process Automation BPMN BPM Software BPM Tool Business Process Management Workflow Software Workflow Automation Business Process Mapping App Integration Workflow Software Workflow App Workflow Automation Process Automation Application Integration Data Integration Tool Workflow Management Software Data Integration Software Workflow Tool Marketing Automation Electronic Signature Signature Maker Digital Signature Software Digital Signature Pdf Signer Esign Online Signature Signature Creator Sign Documents Online Electronic Sign E Signature
