Using Functional Mockup Designer without Coding Skills
The article gives you complete idea of creating simple mockups using functional mockup designer without having any prior knowledge of coding.

In the design industry, mockups are frequently used to give an idea of a design or the final product. Simply told, it's a technique for you to present your design to clients before you start working on it. A functional mockup is similar to a prototype that allows your clients to test the functionalities of your design and get a glimpse of how it could look when it's done, as opposed to static mockups.
Functional mockups combine low-fidelity and high-fidelity prototypes. Mockups can be created using inexpensive, low-quality materials, and you can test them out on your first clients to get their feedback. Fortunately, there are several tools available that enable you to create stunning, fully functional mockups without writing a single bit of code.
Benefits of Functional Mockup Designer
Mockups that are static work best for visualizing your product designs. You can discover a lot as to whether the design fulfills your expectations or not. However, this is just the beginning. The second stage is to employ a prototype or functional mockup to fully comprehend the capabilities.
Functional mockups are all the rage now since they can provide the most accurate representation of the finished product. Additional advantages can include receiving approval from the development team to begin working on the project management. Using these will at least guarantee that the finished product will be of a good standard.
Instead of giving your clients a folder of PSDs to peruse in order to get the full picture, it's crucial to let them interact on buttons and hyperlinks so they can see how they transform and where they go with the help of functional mockups. Clients are often happier and more cooperative to deal with when they can conveniently appreciate your design work.
How to Create a Functional Mockup Without Coding?
It is one thing to comprehend what a functional mockup is and its purposes. To produce a fully functional mockup that is helpful during the development phase is a whole different job.

To begin with, you'll need to utilize some kind of software to make the functional mockup without writing a single line of code. What kind and what product you choose will depend on a number of factors, including the apps you already use, your budget, who else needs to see the prototype, and more. There are certain wireframing tools, and some of them allow for the development of functional mockups.
You can create expert functional prototypes and wireframes with a mock designer. You don't need coding skills to create striking designs. You can create layouts for clients to see how the app will ultimately appear and feel using mockup applications. It is frequently used by designers to show off the structure and features of a website or app.
It is important to choose a robust mock designer tool that combines pre-built UI components with remarkable touch-enabled mobile UI capabilities to enable you to create complicated UIs with ease. A no-code mockup tool will have a sophisticated drag-and-drop event editor, as well as a rich suite of realistic, functioning features, and enables the seamless production of a functional prototype, regardless of project size.
These tools usually have unlimited usage, which allows you to return anytime a new project enters the pipeline or when you need to view and show previous work. Using easily accessible layers and artboards, the interactive tool helps you stay organized by dividing your tasks into several tabs inside the application.
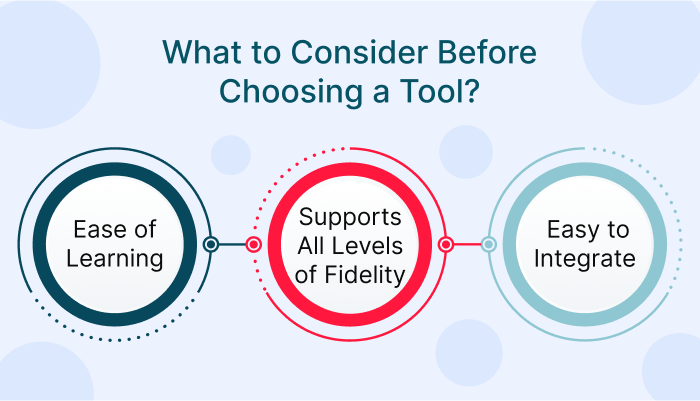
What to Consider Before Choosing a Tool?
There are various tools available for developing functional mockups, and choosing the right one can be difficult. Given below are a few factors to help you choose the right tool for you.

1. Ease of Learning
The best learning techniques build on what we already know rather than having us start from scratch. Compare the amount of time you plan to dedicate to learning a new tool with the amount of time you plan to use it in your design process. It would be excellent to set aside some time to master a tool that you will regularly use, if not daily.
2. Supports All Levels of Fidelity
Functional mockups combine all levels of fidelity. Fidelity can increase incrementally: low when we just want to test the concept (the tool should allow switching between screens), medium when we're concentrating on layout, information, and interaction design (the tool should be able to perform more precise design), and high when visual design, animation, and micro-interactions are the most crucial factors (the tool should be capable of adding motion and transitions).
3. Easy to Integrate
How effectively a mockup software matches your design process and other tools you frequently use is another thing to think about. Creating mockups is a step in a much larger process that also involves user research, testing, data collection, stakeholder communication, and sharing designs with developers for eventual deployment.
Top 3 Mockup Designer Tools
There are several different mock designer tools available, so try them all out to see which one works best for you. The best mockup tools let you perfect your product's design from the very beginning. Here is a selection of mockup tools to assist you in creating the ideal concept.
1. MockFrame
Mockframe is a straightforward mock designer tool that aids in the visualization of your mobile and web app prototypes. Without knowing how to code or design, MockFrame enables you to quickly create high-fidelity prototypes of your app on any device. Using the tool, you can quickly prototype the optimal UX for your product concepts. Your designs will work together to produce an amazing and satisfying user experience, going beyond merely looking nice.

MockFrame is a cloud-based application for comments and feedback that syncs in real-time. Everyone is therefore connected, informed, and up to date on all wireframe activities. Additionally, it automatically updates when you add a new component to the prototype you're working on. You may increase your efficiency and productivity using this functionality. As a result, even if many team members are working on the prototype simultaneously, any modifications made to it will be updated right away.
This tool also enables you to quickly and simply design prototypes in collaboration with your team members. The ability for 10 team members to work together without charge is the biggest perk. Any team member is free to comment, share, talk about, and provide suggestions while prototyping. A UI/UX prototyping can have comments and suggestions made on any aspect of it. The best aspect is that you can hold in-person chats or make brief presentations to your entire team.
2. MockFlow
MockFlow is built on solid stages that involve first developing a wireframe, where you may rapidly doodle out an app's interface and technical structure. You can easily translate a wireframe from a concept to a real mockup by using elements, pages, fonts, photos, and flow.
This tool also provides access to a creative space where you can develop a mockup of a product design you have imagined. There, you can rely on tools like UI sketches, powerups, and design files that can save you time by letting you generate mockups without having to start from zero.
3. Moqups
Another all-inclusive mockup designer is Moqups, which produces wireframes, prototypes, and of course, mockups. Their editor is a fantastic combination of cutting-edge functionality with WYSIWYG controls, making it a good fit for both inexperienced and seasoned designers. However, there are only two payment tiers available based on the number of users. Thus teams with more than three members must pay more.
Users laud Moqups' capacity to create flowcharts, which is important for the whole design process even though it isn't precisely useful for mockups. It's a feasible option for the other all-in-one mockup websites, even though parts of the usability might be clumsy. This is especially true if you're equally interested in wireframing and prototyping.
Summing It Up
Although there are many tools available online to make mockups, as we previously mentioned, functional mockups are very different from static mockups. Hence experts are required.
MockFrame by 500apps can assist you in developing your concept into a comprehensive design that both your developers and investors will be able to comprehend. MockFrame is one of the finest free wireframe tool available since it is simple to use, gives a very good free plan that you can have forever, and has a range of benefits that will assist you from idea generation to creating functional mockups. For more information on the app, visit the 500apps website today!
What Makes the Best Wireframe Tool?
Join the SaaS Revolution
-
All-in-One Suite of 50 apps
-
Unbelievable pricing - â¹999/user
-
24/5 Chat, Phone and Email Support
Infinity Suite
Tags
Email Finder Author Finder Email Validator Email List Email Hunter Email Checker Email Lookup Email Extractor Email Address Finder Email Scraper Find Emails CRM Software CRM Sales CRM CRM Software Enterprise CRM Software Cloud CRM Software Sales Enablement Workflow Automation Retail CRM Call Center CRM Real Estate CRM Sales Tool SDR Software Sales Engagement Platform Sales Qualified Leads Lead Management Tool Sales Tracking Sales Automation Outbound Sales Sales Prospecting Follow Up Leads Lead Management Call Center Software Call Center Software Outbound Call Center Auto Dialer Software Dialer Call Monitoring Automatic Call Distributor Answering Machine Detection Cloud Contact Center Software Virtual Call Center Call Management Time Tracking Time Tracking Employee Monitoring Time Tracker Time Tracking Software Timesheet Employee Time Clock Employee Tracking App Timekeeping Tracking App Time Clock App Applicant Tracking System ATS Applicant Tracking System Application Tracking System Applicant Software Recruiting Software ATS System Applicant Tracking Applicant Tracker Recruitment Software Candidate Relationship Management Systems Video Interviews Assessment Management Recruitment Software Video Interview Virtual Interview Coding Interview Interview Tool Online Assessment Employment Assessment Test Position Management Hiring App HRMS Software Human Resource Management HRMS Software HR Software Payroll Software Human Resource Software Employee Onboarding HRMS HR System Employee Management Document Management AI Writer Lead Enrichment AI Email Writer Sales Pitch Writer AI LinkedIn Outreach SEO Email writer Backlink Email Writer LinkedIn Chrome Extension Opening Line Writer Lead Generation Linkedin Search Prospect Lead Generation Sales Generation Data Enrichment CRM Integrations Technology Search Search with Email Integrations Website Search OKR Tool KPI OKR Task Management Performance Review Employee Performance Evaluation Employee Review Performance Management System OKR Goals MBO Email Notifications Learning Management System LMS Elearning Enterprise Learning Management Professional Development Employee Training Learning Management System Learning Platform Asynchronous Learning Training Management Knowledge Management Chatbot Chatbot AI Chatbot Customer Service Chatbot Online Chatbot Create Chatbot Messenger Chatbot Chatbot Software Website Chatbot Software Survey Bot Bot Builder Help Desk Software Ticketing Tool User Experience Help Desk Software Ticketing System Helpdesk Ticketing System Feedback Management Service Desk Software Support Ticketing Software Helpdesk Support Software Customer Service Ticketing System Live Chat Customer Service Software Live Chat Software Live Chat App Live Chat System Website Live Chat Live Chat Tool Web Chat Software Live Chat Support Software Customer Service Tool Live Chat Service Customer Feedback Customer Feedback Survey Customer Feedback Management Software Feedback Management Tool Customer Satisfaction Survey Software Customer Feedback Management System Client Feedback Software Survey Analysis Feedback Survey Software Feedback Management System User Feedback Software Customer Onboarding Customer Success Management Onboarding Process Workflows Customer Retention Customer Journey Onboarding Checklist User Segmentation Personalization Customized Templates Popup Builder API Platform End To End API Management Unified API Control REST API Management Web API Gateway API Documentation API Management API Integration API Development Unlimited Projects API Gateway Single Sign on Authentication Software Application Management Password Management SSO Configuration SSO Single Sign-On Access Management Easy Set-Up Single Login Secure Login App Builder App Builder Platform Low Code Application Platforms Low Code Development Build Your Own App Low Code App Software Drag And Drop Builder Custom Application Low Code Platform Low Code No Code Bespoke Software App Widgets Custom Widget File Picker Playground OAuth Keys File Manager Website Monitoring Reporting Web Application Monitoring Website Monitoring App Monitoring Performance Monitor App Baseline Analysis Location Insights Alerting System Reporting Wireframe Tool Design UI UX Project Management Mock Designer Wireframe Designer Website Mockup UI Prototyping Image Library Project Management Real-Time Updates Design UI UX Website Builder Website Builder Webpage Builder Website Creator Landing Page Creator Website Maker Blog Builder Ecommerce Website Builder Website Analytics Website Development Landing Page Builder Email Marketing Email Marketing Software Bulk Email Sender Automated Email Email Campaign Systems Email Automation Software Autoresponders Email Blast Service Email Marketing Email Marketing Automation Drip Campaigns Social Media Management Instagram Post Scheduler Social Media Analytics Social Media Management Social Media Planner Social Media Calendar Social Media Scheduling Social Media Listening Social Media Monitoring Social Listening SEO Tool Keyword Tool Link Building SEO Optimizer Website Audit On-Page SEO Broken Link Checker Rank Tracker Website Grader SEO Competitor Analysis Website Recording Website Analytics Click Tracking Usability Testing Website Monitoring Mouse Tracking Visitor Recording Session Replay Conversion Funnels Website Recording Website Visitor Tracker Website Personalization Lead Generation Tool Popup Maker Lead Generation Software Popup Builder Website Personalization Software Lead Capture Software Popup Builder Lead Capture Tool Lead Generation App Website Personalization App Content Planner Content Planner AI Writer Social Media Content Planner Ai Content Writer Social Media Content Calendar Content Generator AI Blog Writer Content Marketing Software Social Media Calendar Social Media Planner Push Notification Push Notification Push Messages Push Notification Service Push Service Push Notification App Custom Notifications Mobile Push Notifications Push Notification For Website Push Notification Tool Push Notification Providers Image Personalization Email Marketing Template Countdown Clock Personalization Software Personalized Software Countdown Clock Countdown Timer In Email Personalization Tool Personalized Images Personalized Videos Conversational Chatbot PPC Management Keyword Research PPC Management PPC Marketing Keyword Finder Keyword Generator Shopping Ads Adwords Reports Keyword Research Tool Keyword Suggestion Tool Team Chat Team Chat Software Collaboration Software Team Collaboration Team Communication Online Collaboration Collaboration Tool Teamwork Collaboration Virtual Communication Team Collaboration Software Business Phone System Virtual Phone Numbers Virtual PBX Toll Free Numbers Business Phone System IVR PBX Small Business Phone System PBX System VoIP Phone Cloud Phone Video Conferencing Video Conferencing Video Call Recording Virtual Conferencing Software Virtual Meetings Virtual Meeting Platforms Virtual Conference Platforms Online Conference Platforms Video Calling Software Cloud Meetings Video Conferencing Software Email Provider Email Software Software For Emails Hosted Emails Email With Domain Custom Email Address Email Hosting Business Email Address Email Encrypted Custom Domain Email Project Management Software Project Management Task Management Project Planner Project Management Tool Task Management Software Project Planning Software Project Management App Task Management App Project Management System Project Management Software Form Builder Form Builder Survey Builder Order Forms Web Forms Form Maker Form Creator Form Designer Survey Maker Survey Creator Custom Form Appointment Scheduling Appointment Scheduling Software Appointment Scheduling System Meetings Scheduler Appointment Scheduling App Online Appointment Scheduling Online Scheduling App Appointment Scheduler Appointment Booking App Calendar Scheduler Online Scheduler Robotic Process Automation RPA Tools RPA RPA Automation Robotic Automation Software Data Scraper Web Scraper Robotic Automation Website Scraper Business Process Automation Robotic Process Automation Business Process Management Workflow Management Business Process Modelling Business Process Automation BPMN BPM Software BPM Tool Business Process Management Workflow Software Workflow Automation Business Process Mapping App Integration Workflow Software Workflow App Workflow Automation Process Automation Application Integration Data Integration Tool Workflow Management Software Data Integration Software Workflow Tool Marketing Automation Electronic Signature Signature Maker Digital Signature Software Digital Signature Pdf Signer Esign Online Signature Signature Creator Sign Documents Online Electronic Sign E Signature
