Importance of Mockup Tools in Product Development
Mocks are an essential part of a product design process. They allow designers to begin high-fidelity prototyping and determine key features like layout, hierarchy, and color of the product or web page.

- Table of Content
- What are Mockup Tools?
- Why do Mockups Matter for UX Design?
- Importance of Mockup Tools in Product Development
People tend to visualize concepts and ideas. Hence, companies generally create a mockup, or a visual representation, of their products. With a mockup, your consumers can get a glimpse of your product before releasing it, helping you validate your ideas early and say money in money in the process.
What are Mockup Tools?
A mockup tool is commonly seen in web development. They are generally utilized for conceptualizing ideas and transmitting them into a real design. Mockups mimic the final design of your product and incorporate any revisions necessary.
They frequently mimic the website's final design since they incorporate the final navigation structure and other design components. Mockups range in complexity from simple designs with no functionality to interactive designs developed with specialized mockup tools.
Why do Mockups matter for UX Design?
Mocks are an essential part of a product design process. They allow designers to begin high-fidelity prototyping and determine key features like layout, hierarchy, and color of the product or web page. In other words, you can say that mockups provide engineers or designers with a visual reference of the product so that they can begin the development phase.
Apart from this, Mockups also Provide
- A realistic viewpoint - Low-fidelity wireframing may not catch all the problems a mockup can. This includes accessibility considerations, layout issues, or poor color choices.
- Meaningful stakeholder feedback - Mockups can provide you with a realistic portrayal of the final product because they have better resolution than low-fidelity wireframes and drawings and require less context.
- Offers flexibility - Rather than editing the code, mock designer make it easier to change a user interface. All the developer needs to do is rearrange the layout and swap some components.
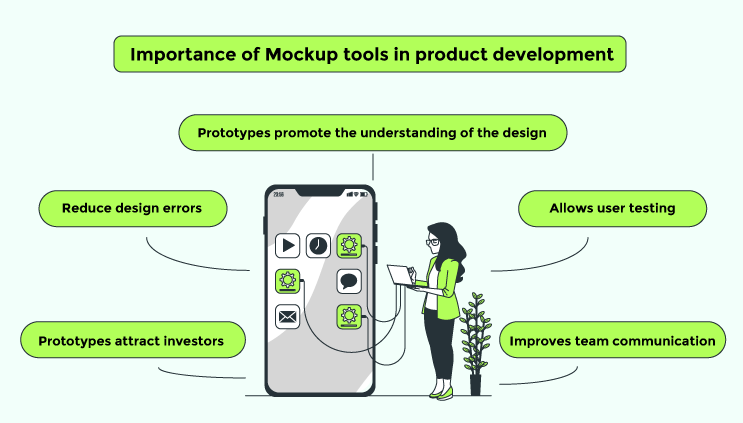
Importance of Mockup Tools in Product Development

1. Prototypes Promote the Understanding of the Design
Mockups serve as a rough draft of the final product. Let's take a website, for example. It is set up on a skeleton framework known as a wireframe. This allows any aesthetic aspects that may not be compatible to be discovered and adjusted early on.
The same is applicable when producing a product. A mockup software helps you change to suit the client's need in the mockup stage. Manipulating color palettes, saturation, contrast, and even font size and style is faster when designing a website mockup.
In the automobile sector, for example, increasing the size of the trunk by an inch results in an entirely different vehicle. Hence, full-scale prototypes provide the design team with an accurate representation of the vehicle they are constructing. Mockups can also save money and resources from a financial and logistical standpoint. Creating website coding or printing product labels in quantity may be time-consuming and labor expensive. Any problems or alterations throughout the manufacturing phase will lead to a significant waste of time, ink, and paper to start over. Mockups aid in the prevention of such blunders.
2. Reduce Design Errors
Making drastic changes in a product that is near completion may backfire and wash away months or years of hard work. However, with mockup tools, you can visualize the change you need to make and see how it changes the product's functionality.
Imagine finishing a truck and discovering that the backseats are too low. Now you must rework the construction of the vehicle, extending the deadline. Design teams may make adjustments early on with prototypes, eliminating unnecessary effort and expenses. Ford, for example, saves up to $439k each month by adopting 3D printed prototypes.
Another key reason individuals develop mockups before the actual product to receive feedback on their ideas. This will add value to the product's success since you will be able to identify any issue you missed that could adversely affect the design or functionality of the product.
3. Allows User Testing
A target audience has the last word regarding a product. User testing is possible using prototypes, which gives a wireframe designer useful input regarding their product. Thus, the design team may make modifications early on.
Furthermore, designers, engineers, and developers often get caught up in the details or the process. Hence, they fail to look at the product through their client's eyes. Mockups are a visual representation of a product that a client requires. So, they can help the developers change their perspectives.
For example, a developer may use a font he thinks is legible by the demographic, but the customer may not. Therefore, a mockup can help developers and designers better understand the product as mockups are very close to the actual product in terms of detail and quality.
4. Improves Team Communication
Product creation requires effective collaboration among a team of individuals. Using a mockup tool, you can easily streamline your company's workflow, organize tasks by the department and keep your client in the loop.
With the transition to remote work and cross-domain workflows, this extra level of oversight helps keep everyone's workflow on track. Each team may have its own members, projects, and common asset libraries, making cooperation and sharing simple and straightforward.
You can create teams around new initiatives or products. Alternatively, you can organize your teams around your company's departmental teams and present a hierarchy. Furthermore, if you work for an agency or consultancy, you can form different teams for each of your customers. This can help you increase productivity and prevent mix-ups.
Ready to create mockups for your digital product with MockFrame? Sign Up 14 Day Trial
Some Features of a Mockup Tool that Aid in Communication Includes:
- Real-time editing allows multiple team members to work on the same file simultaneously.
- Live chat enables team members to communicate on the platform without using their party application.
- Visual comments so managers can provide feedback on the project or task.
- Easy sharing allows developers to determine who has access to the product prototype.
5. Prototypes Attract Investors
People are more likely to believe in something that they can see. Therefore, a product prototype is more convincing than a pitch deck or presentation. Whether you use prototyping tool create a prototype/mockup yourself or use an external agency, a prototype shows just how serious you are about your product and how you are ready to roll up your sleeves and work for hand.
Investors only invest in ideas that can definitely succeed. Therefore, an interactive prototype of your product can do wonders. Investors will have a fully-designed, interactive product to assess instead of a mental picture, which is difficult and unpleasant to create in most circumstances, let alone during a pitch session. Furthermore, a prototype demonstrates your ability to think through and execute your idea to investors. Showing your ability to execute rather than merely talking about it can be highly persuasive.
Summing it Up
 tool in the design process
Mockups are an extremely valuable tool in the design process. They directly impact the final design primarily due to the capacity to convey details in a way that a presentation does not. You can also save time and money when it comes to coding and production. This is why mockups are so important in the design process.
tool in the design process
Mockups are an extremely valuable tool in the design process. They directly impact the final design primarily due to the capacity to convey details in a way that a presentation does not. You can also save time and money when it comes to coding and production. This is why mockups are so important in the design process.
If you choose to create a mockup for your product, then, MockFrame by 500apps is an excellent wireframe tool to use. The tool offers ready-made templates you can use to design wireframes. MockFrame also allows remote access so your employees can comfortably work from home or on a business trip. A unique feature of the application is that it enables mockups to be linked to a different screen. Therefore, you can view the designer's ideas in action.
What Makes the Best Wireframe Tool?
Join the SaaS Revolution
-
All-in-One Suite of 50 apps
-
Unbelievable pricing - â¹999/user
-
24/5 Chat, Phone and Email Support
Infinity Suite
Tags
Email Finder Author Finder Email Validator Email List Email Hunter Email Checker Email Lookup Email Extractor Email Address Finder Email Scraper Find Emails CRM Software CRM Sales CRM CRM Software Enterprise CRM Software Cloud CRM Software Sales Enablement Workflow Automation Retail CRM Call Center CRM Real Estate CRM Sales Tool SDR Software Sales Engagement Platform Sales Qualified Leads Lead Management Tool Sales Tracking Sales Automation Outbound Sales Sales Prospecting Follow Up Leads Lead Management Call Center Software Call Center Software Outbound Call Center Auto Dialer Software Dialer Call Monitoring Automatic Call Distributor Answering Machine Detection Cloud Contact Center Software Virtual Call Center Call Management Time Tracking Time Tracking Employee Monitoring Time Tracker Time Tracking Software Timesheet Employee Time Clock Employee Tracking App Timekeeping Tracking App Time Clock App Applicant Tracking System ATS Applicant Tracking System Application Tracking System Applicant Software Recruiting Software ATS System Applicant Tracking Applicant Tracker Recruitment Software Candidate Relationship Management Systems Video Interviews Assessment Management Recruitment Software Video Interview Virtual Interview Coding Interview Interview Tool Online Assessment Employment Assessment Test Position Management Hiring App HRMS Software Human Resource Management HRMS Software HR Software Payroll Software Human Resource Software Employee Onboarding HRMS HR System Employee Management Document Management AI Writer Lead Enrichment AI Email Writer Sales Pitch Writer AI LinkedIn Outreach SEO Email writer Backlink Email Writer LinkedIn Chrome Extension Opening Line Writer Lead Generation Linkedin Search Prospect Lead Generation Sales Generation Data Enrichment CRM Integrations Technology Search Search with Email Integrations Website Search OKR Tool KPI OKR Task Management Performance Review Employee Performance Evaluation Employee Review Performance Management System OKR Goals MBO Email Notifications Learning Management System LMS Elearning Enterprise Learning Management Professional Development Employee Training Learning Management System Learning Platform Asynchronous Learning Training Management Knowledge Management Chatbot Chatbot AI Chatbot Customer Service Chatbot Online Chatbot Create Chatbot Messenger Chatbot Chatbot Software Website Chatbot Software Survey Bot Bot Builder Help Desk Software Ticketing Tool User Experience Help Desk Software Ticketing System Helpdesk Ticketing System Feedback Management Service Desk Software Support Ticketing Software Helpdesk Support Software Customer Service Ticketing System Live Chat Customer Service Software Live Chat Software Live Chat App Live Chat System Website Live Chat Live Chat Tool Web Chat Software Live Chat Support Software Customer Service Tool Live Chat Service Customer Feedback Customer Feedback Survey Customer Feedback Management Software Feedback Management Tool Customer Satisfaction Survey Software Customer Feedback Management System Client Feedback Software Survey Analysis Feedback Survey Software Feedback Management System User Feedback Software Customer Onboarding Customer Success Management Onboarding Process Workflows Customer Retention Customer Journey Onboarding Checklist User Segmentation Personalization Customized Templates Popup Builder API Platform End To End API Management Unified API Control REST API Management Web API Gateway API Documentation API Management API Integration API Development Unlimited Projects API Gateway Single Sign on Authentication Software Application Management Password Management SSO Configuration SSO Single Sign-On Access Management Easy Set-Up Single Login Secure Login App Builder App Builder Platform Low Code Application Platforms Low Code Development Build Your Own App Low Code App Software Drag And Drop Builder Custom Application Low Code Platform Low Code No Code Bespoke Software App Widgets Custom Widget File Picker Playground OAuth Keys File Manager Website Monitoring Reporting Web Application Monitoring Website Monitoring App Monitoring Performance Monitor App Baseline Analysis Location Insights Alerting System Reporting Wireframe Tool Design UI UX Project Management Mock Designer Wireframe Designer Website Mockup UI Prototyping Image Library Project Management Real-Time Updates Design UI UX Website Builder Website Builder Webpage Builder Website Creator Landing Page Creator Website Maker Blog Builder Ecommerce Website Builder Website Analytics Website Development Landing Page Builder Email Marketing Email Marketing Software Bulk Email Sender Automated Email Email Campaign Systems Email Automation Software Autoresponders Email Blast Service Email Marketing Email Marketing Automation Drip Campaigns Social Media Management Instagram Post Scheduler Social Media Analytics Social Media Management Social Media Planner Social Media Calendar Social Media Scheduling Social Media Listening Social Media Monitoring Social Listening SEO Tool Keyword Tool Link Building SEO Optimizer Website Audit On-Page SEO Broken Link Checker Rank Tracker Website Grader SEO Competitor Analysis Website Recording Website Analytics Click Tracking Usability Testing Website Monitoring Mouse Tracking Visitor Recording Session Replay Conversion Funnels Website Recording Website Visitor Tracker Website Personalization Lead Generation Tool Popup Maker Lead Generation Software Popup Builder Website Personalization Software Lead Capture Software Popup Builder Lead Capture Tool Lead Generation App Website Personalization App Content Planner Content Planner AI Writer Social Media Content Planner Ai Content Writer Social Media Content Calendar Content Generator AI Blog Writer Content Marketing Software Social Media Calendar Social Media Planner Push Notification Push Notification Push Messages Push Notification Service Push Service Push Notification App Custom Notifications Mobile Push Notifications Push Notification For Website Push Notification Tool Push Notification Providers Image Personalization Email Marketing Template Countdown Clock Personalization Software Personalized Software Countdown Clock Countdown Timer In Email Personalization Tool Personalized Images Personalized Videos Conversational Chatbot PPC Management Keyword Research PPC Management PPC Marketing Keyword Finder Keyword Generator Shopping Ads Adwords Reports Keyword Research Tool Keyword Suggestion Tool Team Chat Team Chat Software Collaboration Software Team Collaboration Team Communication Online Collaboration Collaboration Tool Teamwork Collaboration Virtual Communication Team Collaboration Software Business Phone System Virtual Phone Numbers Virtual PBX Toll Free Numbers Business Phone System IVR PBX Small Business Phone System PBX System VoIP Phone Cloud Phone Video Conferencing Video Conferencing Video Call Recording Virtual Conferencing Software Virtual Meetings Virtual Meeting Platforms Virtual Conference Platforms Online Conference Platforms Video Calling Software Cloud Meetings Video Conferencing Software Email Provider Email Software Software For Emails Hosted Emails Email With Domain Custom Email Address Email Hosting Business Email Address Email Encrypted Custom Domain Email Project Management Software Project Management Task Management Project Planner Project Management Tool Task Management Software Project Planning Software Project Management App Task Management App Project Management System Project Management Software Form Builder Form Builder Survey Builder Order Forms Web Forms Form Maker Form Creator Form Designer Survey Maker Survey Creator Custom Form Appointment Scheduling Appointment Scheduling Software Appointment Scheduling System Meetings Scheduler Appointment Scheduling App Online Appointment Scheduling Online Scheduling App Appointment Scheduler Appointment Booking App Calendar Scheduler Online Scheduler Robotic Process Automation RPA Tools RPA RPA Automation Robotic Automation Software Data Scraper Web Scraper Robotic Automation Website Scraper Business Process Automation Robotic Process Automation Business Process Management Workflow Management Business Process Modelling Business Process Automation BPMN BPM Software BPM Tool Business Process Management Workflow Software Workflow Automation Business Process Mapping App Integration Workflow Software Workflow App Workflow Automation Process Automation Application Integration Data Integration Tool Workflow Management Software Data Integration Software Workflow Tool Marketing Automation Electronic Signature Signature Maker Digital Signature Software Digital Signature Pdf Signer Esign Online Signature Signature Creator Sign Documents Online Electronic Sign E Signature
