Guide to Getting the Most Out of MockFrame
Design is quite encompassing. You do not just wake up one day and start sketching a design. There are a series of processes involved.
#1
Create unlimited mockups and prototypes for your projects
#2
Build mockups using drag-and-drop builder
#3
Choose from the wide range of pre-built templates
#4
Share mocks and collaborate across teams in real-time with notes and activity logs
#5
Design, run user tests and share mockups across teams
#6
Get a control over mock versions
#7
Share designs with your team through mock links
#8
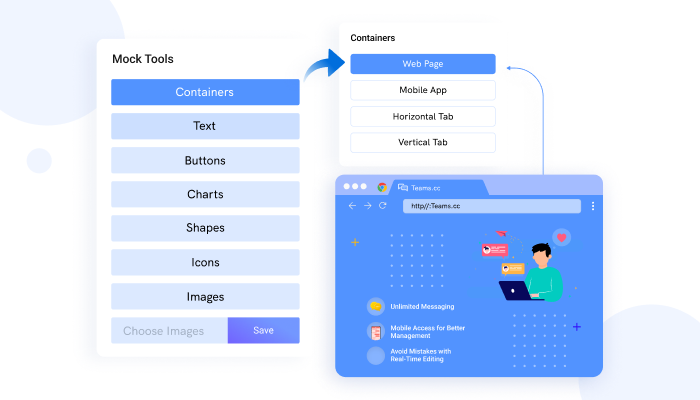
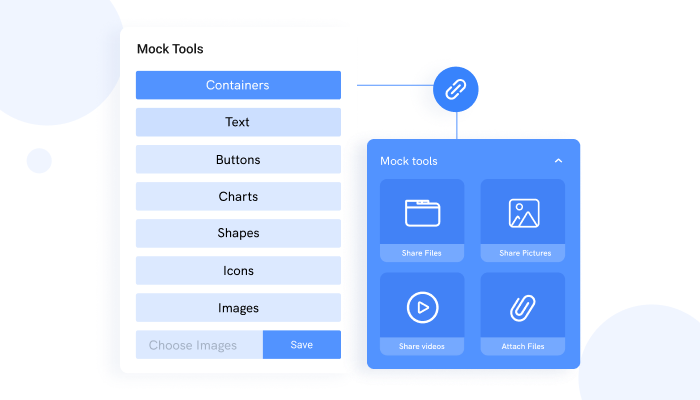
Design mocks faster using components such as containers, charts, images and buttons
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
Design is quite encompassing. You do not just wake up one day and start sketching a design. There are a series of processes involved. It would help if you had the right tools and expertise to deliver an attractive and well-laid-out design.
One of the processes in achieving an excellent design is to sketch out your design outline. Whatever idea you have in mind, you need to sketch it out as a graphics designer. To make your sketching easier, you need wireframe software.
The mockup tool allows you to arrange the entire design before bringing it to life. For example, you will organize the images, texts, fonts, and other design components. Designers need to understand how they structure the entire idea when designing your website or mobile application.
Your first task before the design proper is to develop the best layout and structure as a creative. After that, you structure the actual content of the website or apps. To actualize these plans and arrangements in your design, you need wireframe software.
You can refer to the wireframe as your design's logical and functional structure. However, it would help if the wireframe app served as a guide to identify possible errors and make adjustments before your final design.
Having examined the need for a wireframe software and the importance of using one right from the early stage of your design, you should ensure you adopt the best wireframe software. Based on critical evaluation, Mockframe is the best in terms of functions and usability.
How to Use MockFrame for Your Design
This section explains the guide on getting the most out of MockFrame.

You do not just pick software and consider it the best among others. Some software has features and functions that make it stand out. These features and functions will guide you to get the most out of the MockFrame. They include;
Sometimes, you will run out of ideas on actualizing the design task at hand as a designer. All you need to do is open the MockFrame software. The sketch control feature helps you to visualize new concepts. Then, you can tailor the new ideas to your task and develop a good sketch.
MockFrame has the design management feature. This feature allows you to manage all the design processes on a single dashboard. You can leverage the best design management practice from the conceptualization stage to the final prototype.
The photo library feature allows you to choose from the numerous images available in the software. Sometimes, it is the image idea that you need to design yours. Then, you can quickly look up the pictures and use the one that suits your design.
Have you ever opened a webpage or a mobile app, and the layout gets scattered, and when you open the same website and app on a PC or another device, the display is balanced? It is the wireframe software used for such a design. Some of the wireframe tools online are not adaptable to all screens and devices.
This is one of the reasons we regard Mockup as the best. Whatever the design prototype you create with the mockup, it is adaptable to all devices and screens, whether a web design, mobile design, or custom screen.
Another quality of MockFrame is the drag and drop feature. Whatever idea you have in mind, you will find a template that will guide you. The drag and drop tool allows you to click the template easily and paste it into your working space.
MockFrame has an inbuilt and workable User interface kit. This feature allows you to connect your design; the user experience with the user interface. You can launch the prototype among your team and test run the website or mobile app before going live.
The software allows you to create responsive and functional interfaces. These interfaces have visually appealing mockups and diagrams. The mock designer is an all-in-one wireframe software as it will enable you to create your mockup design from scratch.

MockFrame allows collaboration and networking with other designers. They can be your team members or members of an online community. You can share your work online and look for feedback and suggestions from online users and experts. You can also allow your team members to make changes to the design. In design, collaborative works have better visual appeal.
Ready to start sketching a design for your product with MockFrame? Sign Up FREE for 10 users
MockFrame is cloud-based design software. If you have an ongoing design, you can connect to the software from any device and continue with your plan. Sometimes, the design work needs collaboration; you do not have to worry about transferring the sketch. Instead, you need to grant the partner access to the job to input their idea.
Conclusion
The design has gone beyond the use of ink and stencil. It would be best if you had a sophisticated tool that would allow you to conceptualize your strategy and have a detailed structure of what your design will look like. Using an intuitive and functional wireframe tool like MockFrame will make your design process more manageable.
You can liken a wireframe design to a house plan. The structural engineer or architect will map out the entire house on paper. The plan will show where each room will be located in the main building structure. It is the building plan that will guide the builder. This scenario is precisely how the wireframe sketch works. The drawing will help you interpret the design into your desired website or mobile app interface.
If you use the tools and features mentioned above and use this article as a guide, you are assured of getting the most out of the MockFrame software. You can check out this software on MockFrame to get started.