How To Use Low Fidelity Wireframes?
It's risky to design something without having a blueprint before finalizing the product. In this case, low-fidelity wireframes should help you.
#1
Create unlimited mockups and prototypes for your projects
#2
Build mockups using drag-and-drop builder
#3
Choose from the wide range of pre-built templates
#4
Share mocks and collaborate across teams in real-time with notes and activity logs
#5
Design, run user tests and share mockups across teams
#6
Get a control over mock versions
#7
Share designs with your team through mock links
#8
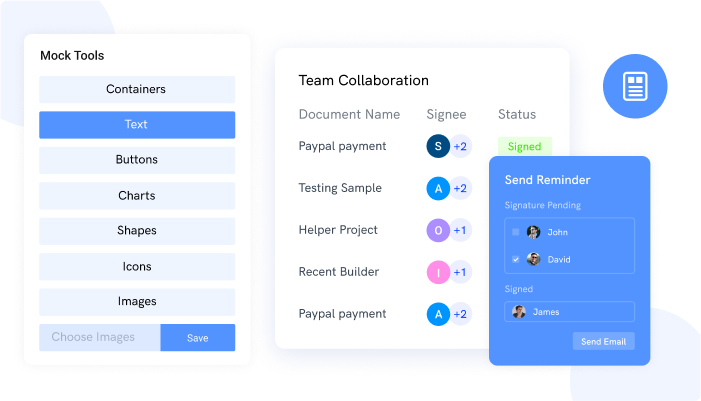
Design mocks faster using components such as containers, charts, images and buttons
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
When one thinks about building a house, the first thing they focus on is the blueprint of the home's design. This is the design of how the house will look even before it has been constructed. Planning is an integral aspect of any design, and this also applies to UI/UX designers.
This post will provide you with the basic information you need to know about low-fidelity wireframes and how to use them. We will also hint you at the best Low Fidelity Wireframe tools you should consider using. Keep in mind that numerous online vendors are offering different wireframe tools. So, choosing one might not be that easy. This is why we've done the research for you to ensure you don't get confused.
Our Guide To Using Low Fidelity Wireframes

If you've tried designing a website or an app, you should attest that this process is not easy. It takes time, and it demands concentration. What's more, to come up with the best design, sometimes you need to seek your clients' feedback to ensure you are providing them with a masterpiece that will impress them. You don't want to try things out without getting the right validation you require from your client. Another thing you should note is that it's risky to design something without having a blueprint or a sample before finalizing the product. Due to these reasons, designers often strive to use low-fidelity wireframes.
Low Fidelity Wireframe Step-By-Step Guide
Perhaps you've been dealing with the stress of designing apps or websites, and you can't get to impress your clients. Maybe this has been happening to you because you don't have a blueprint that will be validated before proceeding. If this is the case, then low fidelity wireframes should help you.
The notion behind using low-fidelity wireframes is that it ensures you communicate more about your 'big idea' even before you complete it. Consider it a rough layout of the product you wish to deliver to your client. The preliminary design process of using these wireframes guarantees that you can come up with the best product. Low and high-fidelity wireframes differ in terms of the designing processes. A high-fidelity wireframe is executed when you want to see the interface's actual look. In this case, the blueprint will be clickable, and it will also house the end product's features. High-fidelity wireframe mimics how users interact with the actual product.

To create a low-fidelity wireframe, all you need to have is the right software that meets your needs. For instance, we strongly recommend the use of MockFrame wireframe tool. More about this tool are discussed below.
Which Wireframe Tool To Use
Creating your low-fidelity wireframe while using the right tool is an easy task. First, use MockFrame to choose one of the templates that you like. After that, you need to work with your team to develop ideas of how the design should appear. Everyone should feel comfortable contributing because they will make a huge difference in the final product.
Once you have an idea in mind, sketch the rough draft using MockFrame special tools. You can also use the platform's media library for its stock photos if necessary. By now, you should have some ideas of how your design will appear. The next thing is to add more extra context. Don't get caught up with perfecting the design at this stage. Instead, use sticky notes to define different zones and how you will be placing them.
Ready to design low-fidelity wireframes for your product with MockFrame? Sign Up FREE for 10 users
After completing the blueprint, you should work with your team to critique the product as a team. Doing this helps in identifying potential flaws of the design and how to fix them.
So, why MockFrame
MockFrame is one of the best wireframe software online. With over 30,000 users already using this wireframe software, you can be certain that this software will not disappoint. Moreover, it offers incredible features and an easy-to-use interface. It's also affordable as you can take advantage of its features for just $14.99.
Conclusion
Why stress yourself with the design process while simply using software to do the job? Choose MockFrame and see the difference in the designing process.