How to Turn Your Wireframes into Live Prototypes?
MockFrame effectively converts wireframe designs into live prototypes by utilising machine learning.
#1
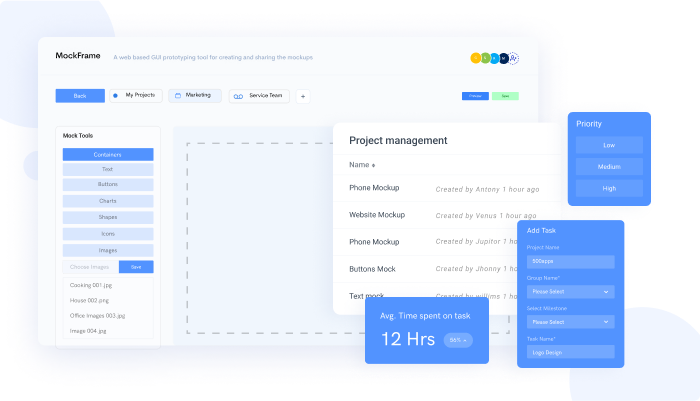
Create unlimited mockups and prototypes for your projects
#2
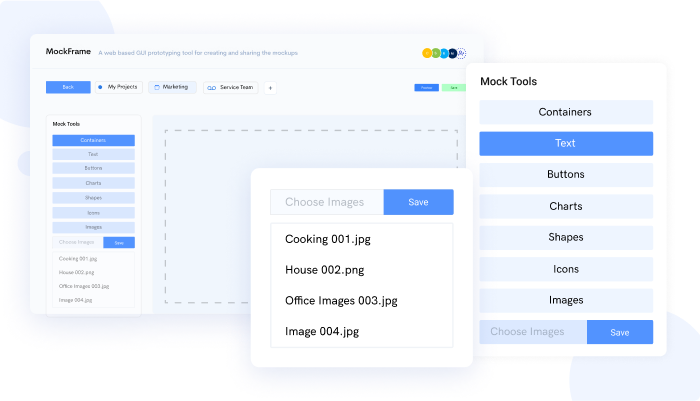
Build mockups using drag-and-drop builder
#3
Choose from the wide range of pre-built templates
#4
Share mocks and collaborate across teams in real-time with notes and activity logs
#5
Design, run user tests and share mockups across teams
#6
Get a control over mock versions
#7
Share designs with your team through mock links
#8
Design mocks faster using components such as containers, charts, images and buttons
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
Before developing new software, it's essential to create sketches or wireframes to give you an idea of how the real product will look. However, there are instances where you have multiple wireframes on your website or app you are developing. In addition, reviewing your product can be cumbersome here because you can't be sure of the end product's functionality. Therefore, it's imperative to have a clickable or a live prototype that gives you a more detailed overview of how your end product will look.
One of the main reasons why your wireframes should be turned into live prototypes is to make sure that you are developing a solution for the right audience. The last thing you need is to develop or create software, app, or website that your users won't find helpful. Consequently, it would help if you had a live prototype to deliver to your audience for testing.

Most designers' experience is that they take a lot of time transforming their wireframes into live prototypes. They struggle to transform low-fidelity wireframes into live prototypes or high-fidelity prototypes that look like real products. Even with the many options available in the market, transitioning your wireframes might not be that easy. Sometimes this might mean interrupting your brainstorming session or that your experts will have to go back to their computers to do their manual design work.
Turn Your Wireframes into Live Prototypes
MockFrame software is actually designed to solve all these issues. This powerful software lets you transform your wireframes into live prototypes in minutes. While other options are available online, you want to settle for software with a proven track record. Fortunately, with MockFrame, we've been successful in handlings many projects. Moreover, over 30,000 active users are already using wireframe tools for their design needs. So, if you are looking for rapid prototyping tool, then MockFrame is the right solution for you.
Ready to turn your wireframes into live prototypes with MockFrame? Sign Up FREE for 10 users
Generate More Ideas in Real-Time
It should be noted that MockFrame makes use of machine learning to transform wireframe sketches into live prototypes effectively. This is an automated process that doesn't require your design expertise. The wireframe software comes with a built-in guide if you are new to designing. Moreover, you can leverage the prototype engine to create an interactive multi-screen user flow.
Besides getting more ideas in real-time with prototypes, there are other reasons why you should be motivated to transform your wireframes into live prototypes.
Better Communication of Your Designs
It's much easier to communicate with your fellow designers, product owners, and end clients about the product you intend to develop if they can see your active design. You can get the feedback you want because people will test the product and help you review what needs changing.
Prototypes are User-friendly
Most people are scared of wireframes because they assume that they are demanding or require some form of expertise to understand how they work. But prototypes are different because everyone understands them. Furthermore, prototypes are just like real software, application, or website. So, they are user-friendly compared to wireframes.

Prototypes require Minimal Documentation
Unlike wireframes, prototypes also require minimal documentation. Moreover, on-page engagement can be mocked up, which means less documentation is required.
Easy to do Usability Testing
Another reason why you should use MockFrame to transform your wireframes into live prototypes quickly is that live prototypes can easily go through usability testing. You can get relevant feedback on your prototypes compared to your sketches or wireframes.
While a good tool should help you turn wireframes into live prototypes, it's crucial that you don't skip the testing process to ensure that you build an application or a website that meets the end user's needs. This is one of the biggest mistakes that most designers make. They assume that their live prototypes are good to go, and they skip the critical phase of usability testing. So, once the MockFrame wireframe tool helps you turn your sketches into live prototypes, don't forget to test them. You want to be sure you deliver something that will answer what your customers want in the market.