What Is a Wireframe App?
Wireframes create a detailed outline of the structure of a page; it gives information on the layout and the expected flow. Initially, software meant for Computer-Aided Designs (CAD) used wireframes to show the design of an object without infusing too much detail; for this reason, a wireframe for a website can be likened to the architectural blueprint of a building project.
#1
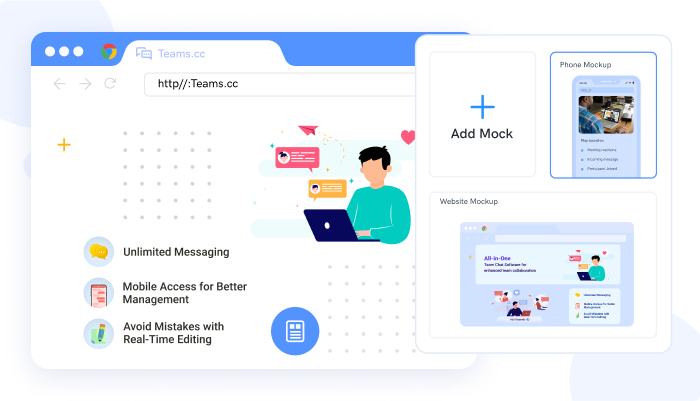
Create unlimited mockups and prototypes for your projects
#2
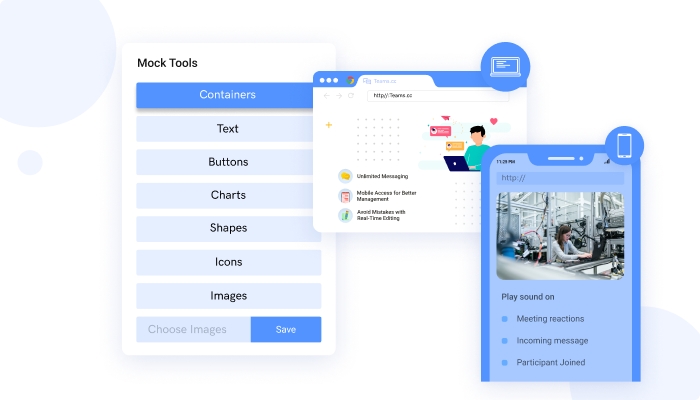
Build mockups using drag-and-drop builder
#3
Choose from the wide range of pre-built templates
#4
Share mocks and collaborate across teams in real-time with notes and activity logs
#5
Design, run user tests and share mockups across teams
#6
Get a control over mock versions
#7
Share designs with your team through mock links
#8
Design mocks faster using components such as containers, charts, images and buttons
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
The design is first laid out in 2-Dimensions, and this forms a basis for the structure to be built on. In the same vein, the website's wireframe is the building block of the design. It permits the designer to carefully plan out the layout and interface as this represents the initial idea for the style, color, and even graphic design for a page. Also, the degree of interaction between the end-user and the website interface is determined by the wireframe.
Our Guide to Wireframe Apps

Wireframe apps are used mainly by companies involved in Information Technology (IT) and organizations focused on User Experience (UX). The three most important purposes of wireframes are:
Ensuring that the concept is focused on the user.
Clarifying and defining the website's features.
Saving time and money.
The process permits the stakeholders to agree or make inputs on the outcome before the website is built, thereby saving time and money. Adequate attention must be given to this process because everything else depends on it, literally.
Definition of Wireframe App
Wireframe app is a graphical preview software that underlines your website or landing page framework. These applications have a simple and intuitive user interface that can be used without coding knowledge. In addition, these programs enable you to communicate and exchange your site design in real-time with colleagues. Various types of wireframes are available: Low fidelities are usually hand-drawn sketches developed at an early stage, usually with shapes and lines to represent the idea; Mid-fidelities refers to the stage where more details showing the components are added, here the focus is on the layout content and general page structure; High fidelities show the most detail with rendered components.

Which Wireframe App to Use?
There are a lot of wireframing apps that can be used by designers regularly; even more, are being added to the market, but you should be on a lookout for these major characteristics of a great wireframing app:
Ability to generate a range of fidelities, ranging from low to high
Availability of already existing templates as well as standardized User Interface elements
Stability, ease of use, and frequent updates.
MockFrame
MockFrame is a wireframing tool used for designing exciting and interactive structures for apps in the form of wireframes, visual diagrams, and mockups. This wireframe creator meets the requirements stated above. Some noteworthy features include:
1. Design Management
Manages all of your design features and mockups from a single location. Mockframe achieves this by - Keeping track of every stage of the prototype's design, managing and displaying it all on Design Spaces, from ideation to crafting UX and UI design prototypes.
Organizing all of your prototyping materials, scattered items, including images, videos, slides, and presentations, in one place to reduce the risk of missing out on important information.
Making use of Embed Design Services' excellent functionality allows you to keep track of everything, keep a close eye on everything, from connecting your ideas to conceptualizing and designing projects for various platforms.
Developing unique palettes to design and develop high-end prototypes, Exclusive Palette's power has been made available to avoid unnecessary stuffing, and the colors are limited and matchless
2. Testing for Usability
The practice of evaluating your product with real people is known as usability testing. Some advantages of this feature include:

Get instant feedback and data from users to affirm your design choices and speed up the iterative process.
Throughout the development process, use various methods to make and suggest user-centric product decisions. Reduce your risk by making better product selections.
Recognize and measure user experiences to improve UX performance. Develop a highly effective user interface using the UX Measurement feature.
Use Event and Goal tracking to iterate scalable decisions on your specific prototype elements. Make the best decision possible based on the data you've gathered to analyze and plan for the future.
3. Updates in Real-Time
More ideas will be generated, specifications will be written faster, the software will be better, and real-time co-design will be possible. This feature will permit the following:
Collaboration - Everything is done in real-time, including commenting, the ability to share, explain, and provide feedback. Accelerate the development of your wireframe prototype with real-time collaborations.
Leveraging on comments that navigate - These comments use real-time Updates functionality to incorporate changes or feedback from various team members to produce real-time deliverables.
Conclusion
Some professional designers argue that wireframes are a thing of the past, while others argue that they are essential to the design process. However, Wireframing is still an important part of the website design process, and mockframe is an excellent wireframe tool to help with it.