How to Create Wireframes for any Device?
Whether you're designing a mobile/PC app or a website, wireframes should act as a bridge between sketches and prototypes.
#1
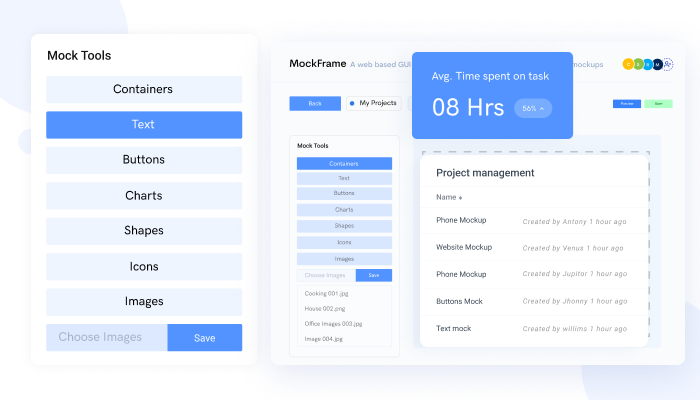
Create unlimited mockups and prototypes for your projects
#2
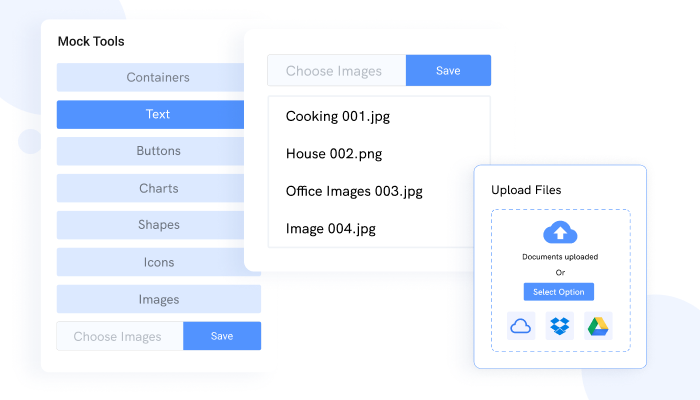
Build mockups using drag-and-drop builder
#3
Choose from the wide range of pre-built templates
#4
Share mocks and collaborate across teams in real-time with notes and activity logs
#5
Design, run user tests and share mockups across teams
#6
Get a control over mock versions
#7
Share designs with your team through mock links
#8
Design mocks faster using components such as containers, charts, images and buttons
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
Wireframes are the cheapest and easiest way to overall the pitfalls of a bad design. For any design projects you are creating, wireframes form its backbone. Whether a mobile/PC app design or a website design, you should make wireframes serve as a middle ground between the sketches and prototypes.
Now that you understand its usefulness, the next question is how to design wireframes for any device. In this, we will show you a practical step-by-step guide. But first, let's understand what wireframes mean.
What are Wireframes?
Wireframing is simply a practice UX designers use to plan and define the information hierarchy of a website, app, and even product design. The process of wireframing focuses on how a designer or client wants users to process the information on a site or app.

Creating a great website or app can be complex. Hence, planning is important, and wireframe software make it easy to align different factors with visual aids. As such, wireframes help you plan the layout, choose the best text, avoid distracting colors, and overall interact with the interface of your website or app before building anything with codes.
Step-by-Step Guide on How to Create Wireframes for any Device
Building a website, app, and product design is a multi-step process. Before you create wireframes, invest in user research. After the research, follow the steps below to create the best wireframes for any device.
Step 1: Map out a Target User Flow
Before you start wireframing, you need a clear idea of how the design will look. Having a tangible user flow makes it easier to understand the concept and make corrections.
Step 2: Sketch the Core Part of the User Flow
The next step is to visualize the user flow you have in mind. You can do this by sketching on paper or using a digital sketching tool. This step aims to explore different design directions and let your creativity shine.
Step 3: Start Wireframing
The sketches you created will form the foundation for building your wireframe. In addition, online wireframe tool give you access to features to make the ultimate wireframe for any device.
Ready to create wireframes for any device with MockFrame? Sign Up FREE for 10 users
Step 4: Determine Layout using Boxes
In creating a wireframe, you want to ensure you make a clear visual hierarchy. Set structure and plan the layout that will scale on users' devices. At this stage, do not focus much on the content itself.
Step 5: Use Design Patterns
In this stage, use familiar UI elements. People are more engaged when they see familiar UI elements in a new website, app, or product.
Step 6: Bring in the Actual Copy
When satisfied with your visual hierarchy, replace the dummy text (Lorem Ipsum) with real content. While bringing in the actual content, you may realize some unnecessary UI elements.
Step 7: Ensure Content Scales Well
Always check how the content looks on different screen sizes, both large and small screens. Sometimes the content may not scale well and will require a little adjusting.

Step 8: Connect Pages to Create a Flow
While you can create your designs to be a collection of individual screens, it is better to create a flow out of them. It will be easy to understand the details of interaction scenarios with a UX flow. So, if there is a missing element, it can be easily noticed.
Step 9: Test Your Design
Finally, test your design to ensure the wireframing is successful. You could test at every stage of creating the prototype. The testing phase will give you an insight into users' interaction with the prototype.
Conclusion
Wireframing is aimed at helping designers identify the outline of content and create a solid foundation for the future design process. A well-designed wireframe will make visual and interaction design much easier.