How to Make the most of Usability Testing?
Usability testing is essential because it helps you to comprehend how users engage with your product.
#1
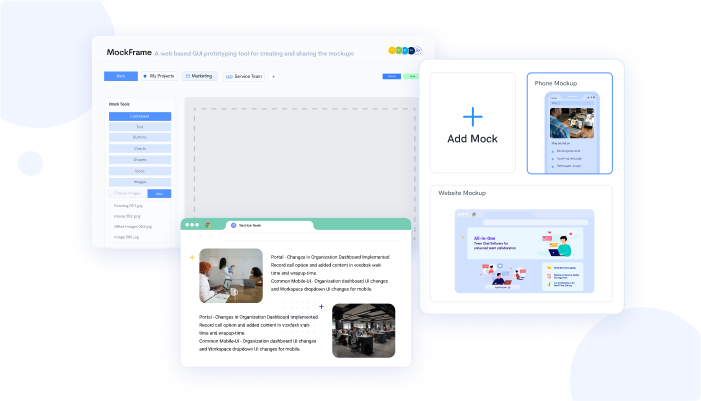
Create unlimited mockups and prototypes for your projects
#2
Build mockups using drag-and-drop builder
#3
Choose from the wide range of pre-built templates
#4
Share mocks and collaborate across teams in real-time with notes and activity logs
#5
Design, run user tests and share mockups across teams
#6
Get a control over mock versions
#7
Share designs with your team through mock links
#8
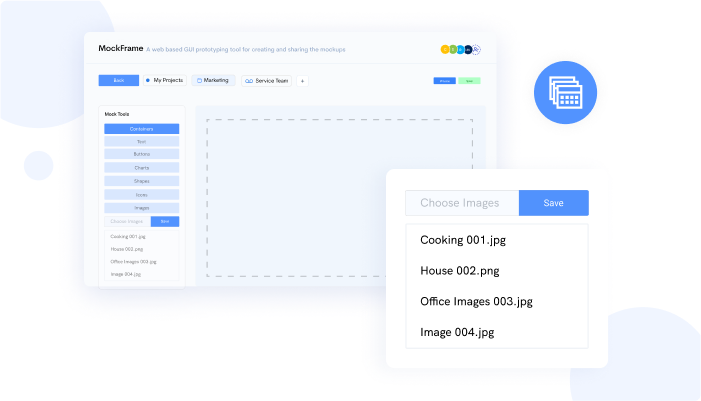
Design mocks faster using components such as containers, charts, images and buttons
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
If you’ve been working with UX studio experts, you may be interested in knowing how you can successfully execute usability testing at varying stages of the product design process. This post will guide you in understanding more about usability testing and why it’s important.
Usability testing is essential because it helps you to comprehend how users engage with your product. The “usability” aspect here refers to the process of testing the overall usability and experience of a specific product. So, when running a website, you need to test that it functions optimally without frustrating your end-users.
Typically, usability testing guarantees that your product users are not frustrated when using your product. Instead, they should navigate through your website and quickly achieve their goals.

Make the most of Usability Testing Using Prototype Testing
To make the most of usability testing, you need to focus on knowing your product’s main points, checking whether users understand how to navigate, establishing how fast users achieve their goals, and test competitors’ solutions. In terms of testing your competitors’ solutions, this step helps you to determine how your product can be improved to gain a competitive advantage over others.
When should you perform usability testing? Generally, usability testing should be done during the different stages of the product design process. This is something that shouldn’t be overlooked when forming your concept. Ideally, this is a good time to test paper prototypes or even your competitors’ websites. Testing UI prototyping can/should be done at the start of a given project. During this phase, you should test the current design in place. Other critical phases to do usability testing are the development and re-design or UX design phases.
To Succeed in Your Testing, You need to Stick to the Following Steps
1. Plan Thoroughly
Without a plan, you will be planning to fail. This is the most important step throughout the entire design process. During this step, you need to ensure that you have clear goals to guide you on your design and what you will do to achieve these goals.
Similarly, you also have to decide on the best software that will help you with prototype testing during this stage. MockFrame is a recommended wireframe tool with over 30,000 active users. It allows you to perform usability testing with real people. Therefore, you will optimize your design to lead to a better user experience through the insights you will get. The good thing about this tool is that is comes with dozens of exciting features like design management, stock photos library, projects management, real-time updates, UI prototyping, UX prototyping, and so much more.
2. Prepare Your Prototype or Product
Another vital step that will guarantee success with usability testing is ensuring that you have the product you want to test. Remember that usability testing is done at the early stages of the product design process. Consequently, it would help if you had a prototype for this purpose. For instance, this can be a site with limited features or even a demo app that you haven’t fully launched. Once you have this product, you can then proceed to use MockFrame to help you with the testing process.
3. Find the Right Users
It’s crucial that you determine the audience for your product. Finding the right people will provide you with valuable information that will guarantee you improve the product or prototype. Depending on the goals you have set, you should settle for a mixture of users to ensure that you are provided with relevant feedback.

Conducting Usability Test
The testing phase is the fun part of usability testing. It would help if you used the right tool to meet your business needs here. We’ve already recommended that you use MockFrame because it’s packed with a wide array of features. Using the best wireframe tool will give you an easy time testing your product or prototype.
Ready to execute usability testing at various stages of wireframe design with MockFrame? Sign Up FREE for 10 users
Document Results
There is no reason to waste your time doing usability testing if you will not document the tests. Once you perform these tests, ensure that you record them for analysis.
Analyze the Findings
Lastly, you need to analyze your findings. During this phase, you need to keep an open mind that will provide you with unbiased opinions about the prototype. It’s crucial that you don’t get too attached to the design you want. Your results or feedback should help you make the right decision whether to make tweaks to the design or not.