How detailed should Wireframes be?
Provides a thorough understanding of how to design a wireframe as well as the components that make up a wireframe.
#1
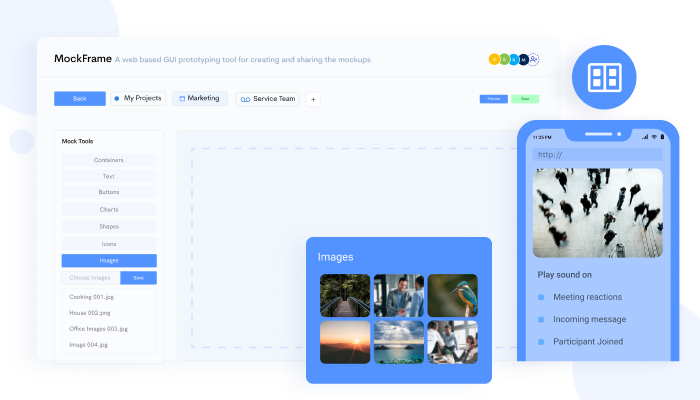
Create unlimited mockups and prototypes for your projects
#2
Build mockups using drag-and-drop builder
#3
Choose from the wide range of pre-built templates
#4
Share mocks and collaborate across teams in real-time with notes and activity logs
#5
Design, run user tests and share mockups across teams
#6
Get a control over mock versions
#7
Share designs with your team through mock links
#8
Design mocks faster using components such as containers, charts, images and buttons
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
To designers, the wireframe is not an unfamiliar word or process. Those who do not know how digital designs work might not know what wireframes entail. Nevertheless, everybody will be carried along.
This article looks forward to identifying what wireframes are and how detailed wireframes should be. In addition, it will give a robust insight into how you can design a wireframe and the components that make up a wireframe.
Let's get Started!
What is a Wireframe?
You can say that the wireframe is the logical and functional structure of every design. A more detailed definition will define the wireframe as the structure, layout, and plan of your design from start to finish.

One essential step in designing is to sketch or draw your wireframe layout. Whether designing a website or graphics, the wireframe layout is necessary. The sketch will guide how you arrange the contents and components of the tasks at hand.
The arrangement includes how to structure your texts, images, and the actual content of your design. In addition, wireframe allows you to test run the design at every phase, detect errors and rectify the mistakes before the final launch.
How detailed should Wireframes be?
The wireframe layout is key to the success of the design. It is the foundation of the plan. If you get the foundation right, the website or graphics design will come out excellent.
To ensure you develop an excellent wireframe that will satisfy the client, you should consider the following details in your wireframe designer. They include;
You can determine how detailed a wireframe should be based on the type of its fidelity. For example, it could be low fidelity, medium, or high. Fidelity is a term in wireframe design that you use to measure the number of visual details you're adding to your sketch.
The general elements that makeup wireframes (irrespective of the type) are; the logos, share buttons, search fields, headers, and the ""Lorem Ipsum"" pseudo-Latin text.
Every design sketch should contain an illustration of the logo. It could be the brand logo or the clients' logo. It should not necessarily be the full detailed logo, just the sketch to show the logo and where it will be in the design.
Ready to design detailed wireframes for your product with MockFrame? Sign Up FREE for 10 users
Some designers call the search field the search box or search bar. The search field is the graphical control element that designers use. The search field links the users' search to the database in the wireframe.
If you explain what a search field is to your client or your team, you will have to link the search field to your database. A command prompt button or dedicated function leads to a file manager or web browser.
The following important detail you should add to your wireframe is the header. The header is primarily used in website design wireframes. It shows the upper part of your design. You do not place too many words on your title. It will only include the essential elements of the brand identity.
The ""share button"" is not as important as the other features. Some designers believe that the share button should not be in your wireframe. Others hold a different view.
Designers mostly add the ""share button ""to share the web content or mobile app content via social media platforms or another medium.
Finally, website and graphic designers use ""lorem ipsum"" placeholder text as their default text. However, your teammates or client knows that anywhere they see the placeholder text, it is just a temporary text that you will replace with the right texts in the final design. So it is used to occupy the space while you are sketching.

In addition, while the elements listed above are the basics that every wireframe should contain, high-fidelity wireframes should include navigation systems, footers, contact information, and others.
Other features of a wireframe are the use of grayscale shades. However, in high fidelity, you can use colors such as red to show errors or warning signs. In addition, you should know that you can add typography and imagery to high-fidelity wireframes.
Conclusion
If you are conversant with digital design, you will know some of the elements explained above and place them in your layout. The more detailed your wireframe is, the more responsive and intuitive your design.
It is advisable to use Mockframe, sophisticated wireframe tool that can sketch your wireframe with several tools and features. For more details about this software, kindly check Mockframe.