What Are Low Fidelity Wireframes?
Have you ventured into the exciting world of UX design? If you have, then you must have heard about wireframes. Wireframing is an essential aspect of a product design process to keep it simple. However, there must be some of you who are not too sure about wireframes.
#1
Create unlimited mockups and prototypes for your projects
#2
Build mockups using drag-and-drop builder
#3
Choose from the wide range of pre-built templates
#4
Share mocks and collaborate across teams in real-time with notes and activity logs
#5
Design, run user tests and share mockups across teams
#6
Get a control over mock versions
#7
Share designs with your team through mock links
#8
Design mocks faster using components such as containers, charts, images and buttons
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
Have you ventured into the exciting world of UX design? If you have, then you must have heard about wireframes. Wireframing is an essential aspect of a product design process to keep it simple. However, there must be some of you who are not too sure about wireframes.
Wireframes allow you to get a clear sketch of the website layout, page structure, user flow, information architecture, intended behaviors, and functionality. Since wireframes represent the primary concept, all other aspects, such as graphics, styling, and color, are low.
UX designers mostly use wireframe tool. The wireframing process allows stakeholders to agree on where to place information before developers start their interface development process using codes.
Full Guide to Low Fidelity Wireframes
There are three primary types of wireframes: low fidelity, mid-fidelity, and high fidelity. The primary difference between these three types is the amount of detail they contain.
What Are Low Fidelity Wireframes?

The primary visual representations of a webpage are known as low-fidelity wireframes. It also serves as the starting point of a design. This is why low-fidelity wireframes tend to be pretty rough. It is created with a lack of sense of grid, scale, and pixel accuracy.
It is often seen that low-fidelity wireframes tend to delete any detail that may be a distraction. Instead, it includes block shapes, simplistic images, and mock content, like filler text for headings and labels.
Low-fidelity wireframes prove helpful when deciding on navigation layout, mapping a user flow, and starting conversations. In other words, low-fidelity wireframes are the best when you urgently need to sketch something with a pen. In addition, they are beneficial for designers who have several product concepts in their minds and do not wish to waste time in choosing the proper direction to go to.
Benefits of Low Fidelity Wireframes
Unlike common beliefs, low-fidelity wireframes provide plenty of benefits to designers. Some of these benefits are mentioned below.
Saves Time
Low fidelity wireframes help save time by reducing time and several efforts to diagnose specific decisions. Any other standard wireframe would take much longer to receive any feedback.
Saves Resources
Apart from helping you save your time, low fidelity wireframe can help avoid money wastage on unpredictable ideas. Usually, organizations spend a reasonable sum of money running features or a specific project.
How Fidelity Wireframes can Help Your Business?

Fidelity wireframes serve three primary purposes. These are discussed below.
Ensure User-Focused Concept
Organizations use wireframes effectively as communication devices. They ease out receiving user feedback, generate helpful ideas between different designers, and initiate conversations with stakeholders. In addition, designers use wireframing as an ideal way to gauge the way users would interact with the interface.
Define and Clarify Website Features
While communicating with your clients and discussing your ideas, they may fail to understand particular technical jargon. Wireframing certain features will help your clients understand what these jargons are and how these will work.
Cheap and Quick to Create
One of the most significant features of wireframes is that they are pretty cheap and easy to create. In addition, the vast array of tools available helps you spend a few minutes building a digital wireframe.
Which Low Fidelity Wireframe Tool to Use?
Talking about best low fidelity wireframe tools, there are many out there. Choosing the best from an ocean full of wireframe tools will seem like pulling out a needle from a haystack. However, to simplify things, the easiest way is to determine the features you need in your tool.
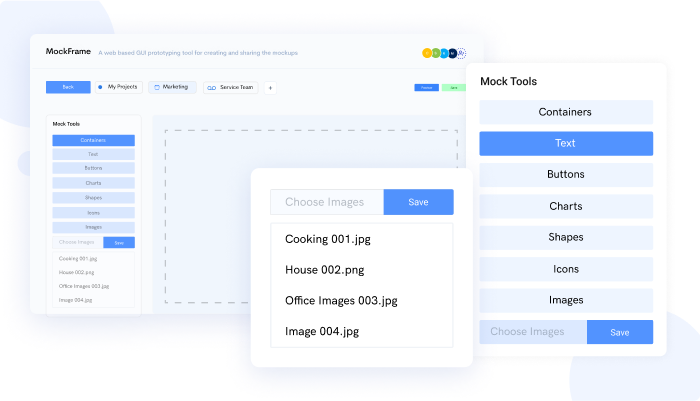
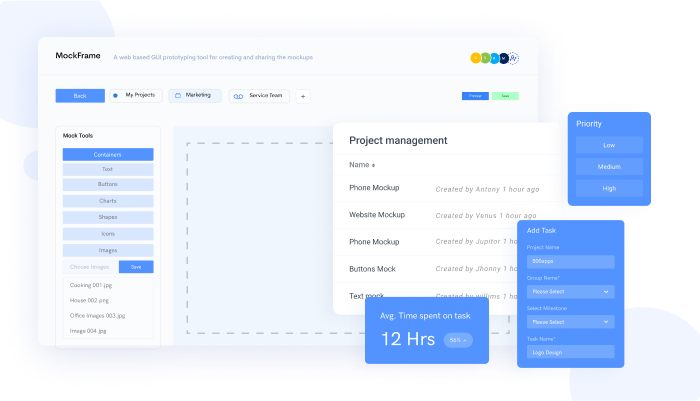
MockFrame
One of the top wireframe tools, MockFrame, helps you create visually stunning and fully-functional wireframes. The tool also enables you to create diagrams and mockups. MockFrame comes with an easy-to-use interface and powerful features.
Ready to design low-fidelity wireframes for your product with MockFrame? Sign Up FREE for 10 users
With the help of MockFrame wireframe software, it gets pretty simple to create, centralize, and collaborate communication with your team in a single place. You can easily sync your various designs in the cloud with the help of MockFrame. Quickly achieve all your project goals within the given limitations.
Creating mobile and web app prototypes becomes effortless thanks to this tool. First, you will require just a few minutes to develop suitable prototypes. Then, all you need to do is drag and drop readily adjustable and ready-to-use templates, icons, UI components, and much more.
Although wireframes may appear too basic to be overlooked, these enable you to obtain crucial client, user, and stakeholder approvals. Such approvals are about the navigation and layout of a product's main pages. Once you get the permission, you can march forward, believing that you will be creating something that everybody will love. In addition, as a token of appreciation, you get to save your money and time in the long run.