How To Use A Wireframe App?
The process of creating a website or mobile application is not easy and requires a lot of hard work and dedication.
#1
Create unlimited mockups and prototypes for your projects
#2
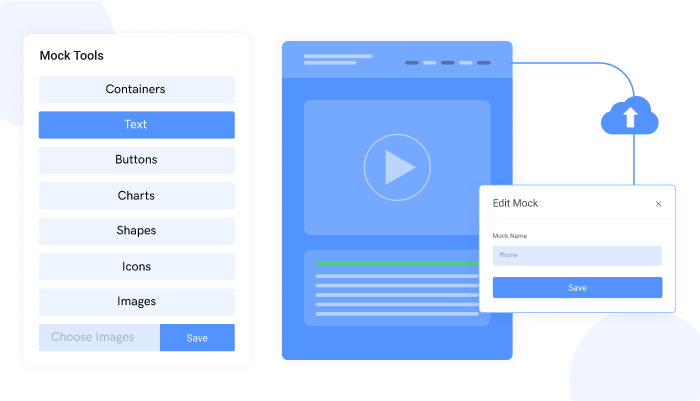
Build mockups using drag-and-drop builder
#3
Choose from the wide range of pre-built templates
#4
Share mocks and collaborate across teams in real-time with notes and activity logs
#5
Design, run user tests and share mockups across teams
#6
Get a control over mock versions
#7
Share designs with your team through mock links
#8
Design mocks faster using components such as containers, charts, images and buttons
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
If you want to start a project from scratch, then you must know that there are certain things which you must be aware of.
These days the design of a website or application is becoming more complex as designers are working on different platforms. UI/UX is the first thing that should be taken care of before starting to code. That’s where a wireframe app comes into play.

What is A Wireframe
A wireframe is a sketch of your website before any kind of element design or development even takes place. It is a tool that will help you develop the right concept for your project. A good wireframe allows you to focus on what’s important to your target audience and allows you to quickly identify any key usability issues.
Once you have identified the major areas that need to be developed, you can then work on the details of your project, including building out the functionality and design. It’s not just the skeleton of the site that you will be working with — it’s also a set of rules about how to use certain elements, such as images and fonts, and what colors should be used and how they should be applied. In simple words, a wireframe is used to show what the final product will look like.
Low-Fidelity Wireframe
Low-fidelity wireframes are easy to create, but they only give you a rough idea of how the final site or app will look and function. However, these wireframes only have a basic layout and are not well-detailed enough for anyone other than the initial concept or design team to work with.
High-Fidelity Wireframe
A high-fidelity wireframe will look much more professional and contain more precise design elements than a low-fidelity wireframe. This will give you a jump start on the process of creating a more polished, higher-quality product.
High-fidelity wireframes can dramatically improve the quality of your finished product and will give you a better understanding of what the final version is going to look like when it is complete.

Our Guide To Using A Wireframe App
Before you even think about getting your hands dirty with any code, you must have a clear idea of what you want to create. A wireframe app is like a road map for your project. It tells you exactly where to put stuff, how big everything should be and it provides you with placeholder content that you can easily replace with live content later on. It helps you identify major sections and pages of your site/app and understand the overall flow and structure of your site/app.
How You Can Implement A Wireframe Using An App
The first and most important reason that you should always know; wireframe lets you establish a hierarchy of information on the page or website. It lets you map out where the most important elements are going to go. That could be a call to action, like a donate button, or maybe it's a sign-up form or important information.
When visitors arrive at a page they view it in an F-shape pattern which has been proven through research and eye-tracking software over the years. So, when somebody arrives on a page, they start at the upper left and work their way across the webpage, going almost the full width.
Those who want to create a great user experience and develop digital products, need to know how to create a good wireframe. It's time to walk you through the basic process of using an app to quickly and easily create a wireframe and communicate your design to your clients, partners, and developers.

Familiarize Yourself With Your Wireframe Tool
There are a lot of wireframing apps out there and each one is unique in its own way. But, no matter which one you choose, they all follow the same basic steps for creating a wireframe. Every wireframe tool is a little bit different, so it’s important to familiarize yourself with what each one can do.
This will make it much easier for you to create high-quality wireframes. You don’t want to be caught off guard when you start creating the wireframe, and you don't want to make any design mistakes.
Create a Target Customer Profile
Wireframing doesn’t have to be complicated or time-consuming. It’s actually a very simple process. But, before you get started, you must know your target audience inside and out. You must have a clear understanding of who they are, what they want, and how they like to interact with other people.
This will help you create a more effective wireframe and give your project a better chance of success. A good place to start is by creating a detailed persona that will serve as the blueprint for all of your site visitors.
Use this profile to help you determine what pages they will visit most often, what call to action (CTAs) they are most likely to respond to, and what content will catch their attention the most.
Determine How You Want Your Traffic To Navigate Through Website
You must decide how your target audience will navigate through your website. Will they use the navigation bar at the top? Or maybe the side menu? Or will they simply click on everything in sequence as it comes up on the screen?
Whatever method you choose, you must document it so you don’t get confused later on. It’s also a good idea to do some A/B testing to determine which navigation method works best for your target customers.
Sketch Out Your Wireframe
Once you have created a detailed persona for each of your target customers, you are ready to start sketching out the wireframe. This is where the real fun begins. You should try to include every single important element on the page or website. And, don’t worry if the wireframe isn’t 100% complete. You can always add more details as you move along in the process.
Test Your Wireframe With Others
A tool like Mockframe gives you the ability to test the functionality of the website layout in the early stage of the design process and helps you communicate ideas more effectively with your teammates. In fact, it helps you avoid many pitfalls that often occur when a project gets too far along. It allows you to keep the design simple, clean and makes it easy to adjust things as you go along.
Time to Build a Prototype
The next step is to create a prototype. A prototype is basically a mock-up of what the final product will look like. It’s similar to a blueprint in a construction project; everything is laid out in a very detailed manner, but the actual building materials are not yet in place.
You should include all the elements from your wireframe plus any other important details that you have discovered through user testing. With Mockframe you can add, remove, and rearrange blocks of content without having to redo the entire page or wireframe.

That makes it much easier to iterate and test different concepts as you move forward. You can also add or remove UI/UX elements such as buttons, tabs, forms, and other interactive components. Get feedback after you have completed this step, it’s time for some serious fine-tuning.
You should continue testing and tweaking the design until you have a final product that works for you and your target customers. It’s at this stage where you will find out if the website or application is easy-to-use, interesting, and has a great overall user experience. Use the results to improve your productivity. This is also the stage where you should evaluate what worked well, what didn’t work so well, and how you can do it better next time.
Mockframe - Create Wireframe Layout Quickly and Easily

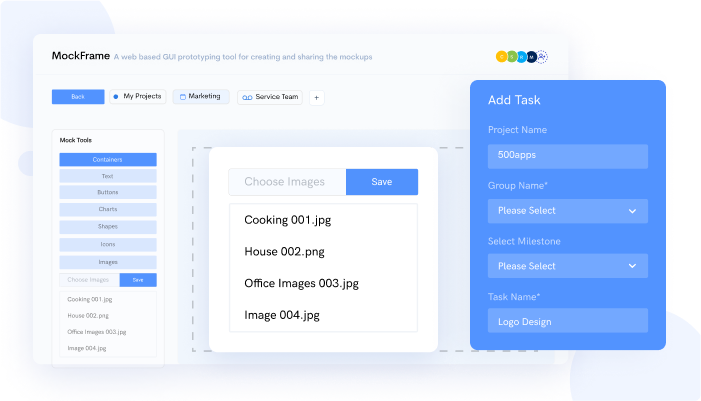
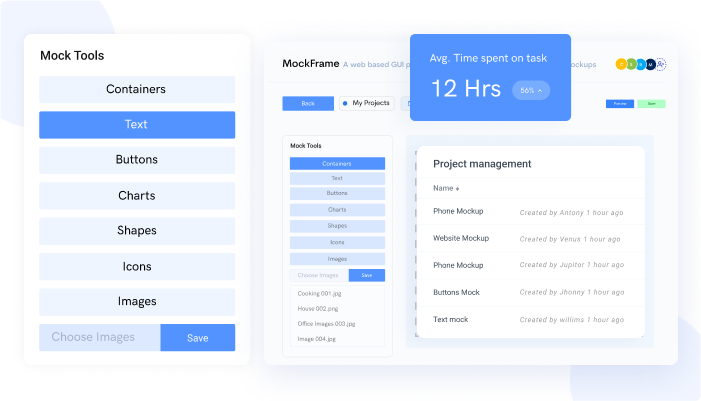
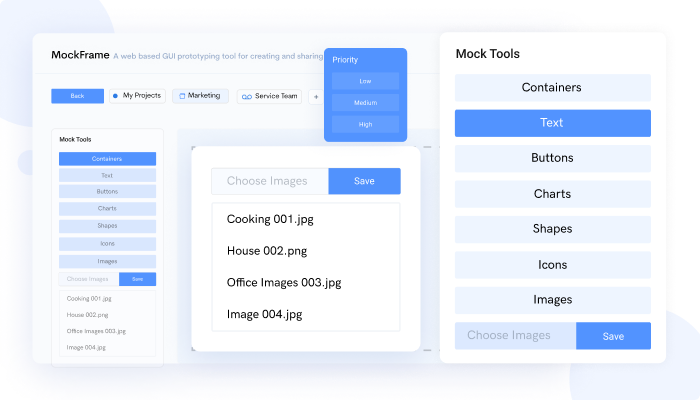
Mockframe is a simple but powerful wireframing toolset that makes creating great looking mockups as easy as clicking a mouse. Whether you are a beginner or an advanced user, you will find the tools and features you need to get the job done.
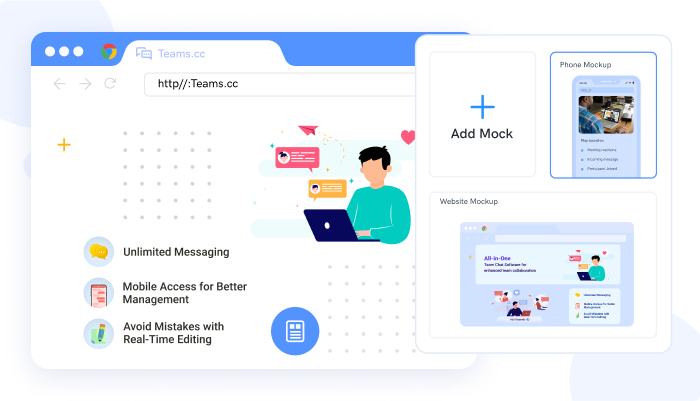
You will get instant visual feedback as you work with the simple point-and-click interface. All objects and elements of the layout are easily customizable. Easily Collaborate with your team, brainstorm new ideas and get feedback on your designs from your colleagues or clients in real-time.
Incredible Features: Ready to design low-fidelity & high-fidelity wireframes for your product with MockFrame? Sign Up FREE for 10 users
- Organize all your designs in a single place. Save time, keep things smooth, and get a more connected workflow.
- Manage all the different aspects of a project from concept to completion.
- Create wireframe layouts for your websites, mobile apps using the library of hundreds of wireframe templates.
- Keep all the prototyping assets in one place and don’t miss out on anything; from images, videos, slides to presentations.
- Developing projects and linking design ideas on various platforms is easy, so you never have to worry about any part of your design process being left behind.
- The limited-edition palette has colors and designs to save you hours of work and avoid clutter.
- Manage all your projects in the cloud and access them from anywhere at any time. Eliminate potential delays and make things easier in the long run.
- Get reports for all your projects at your fingertips and work out the best strategies for future project endeavors.
- Built-in image stock library to get amazing design ideas, develop or explore the library as a source of inspiration for your clients.
- Drag & drop feature to design prototypes for any industry in seconds, just with a few clicks; spend less time designing wireframes and more time working on your prototype.
- Monitor the development of your prototype in real-time, get instant feedback, discuss and iterate on your design simultaneously.
- Create stunning designs and develop interactive prototypes that will provide your brand desired end solution.
- A wide range of dynamic elements to create beautiful prototypes without any hassle.
- Easily explore the entire design space by simply dragging and dropping between wireframe and finished view.
- A/B tests in real-time. This means that you can change a design and test it right away and see what works and what doesn’t.
Final Verdict
A wireframe app is a must for anyone who's serious about creating a groundbreaking experience and building a great product for their audience. Mockframe is a wireframe software that will save you time and energy and help you make better decisions. It’s an all-in-one app for all your prototyping needs. With this tool, you can create incredibly high-fidelity prototypes and test multiple ideas with ease."