What is Wireframe Testing?
Testing wireframes can aid in determining the most efficient structure and outline for a page.
#1
Create unlimited mockups and prototypes for your projects
#2
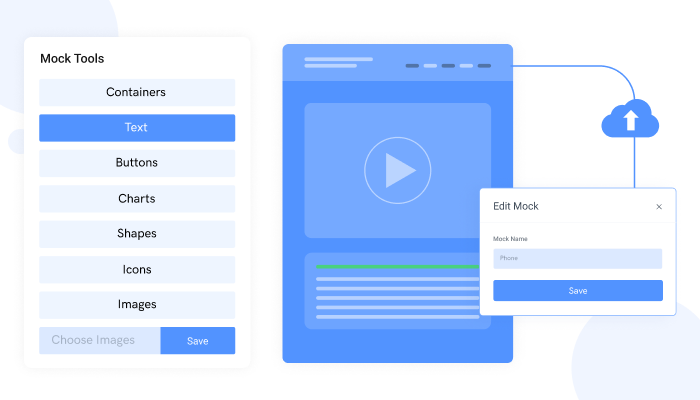
Build mockups using drag-and-drop builder
#3
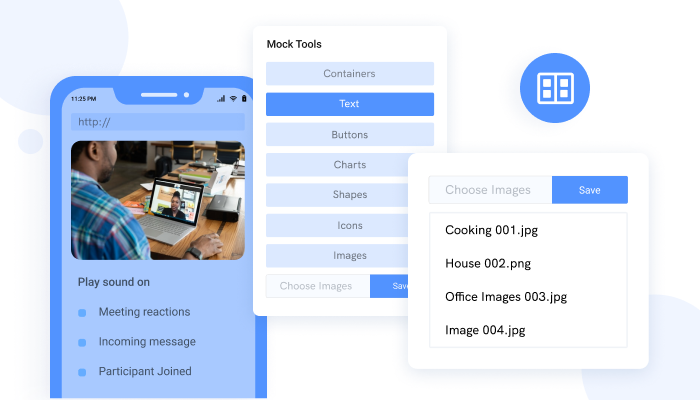
Choose from the wide range of pre-built templates
#4
Share mocks and collaborate across teams in real-time with notes and activity logs
#5
Design, run user tests and share mockups across teams
#6
Get a control over mock versions
#7
Share designs with your team through mock links
#8
Design mocks faster using components such as containers, charts, images and buttons
#9
Unbelievable pricing - the lowest you will ever find
#10
Everything your business needs - 50 apps, 24/5 support and 99.95% uptime
Wireframe testing is what many would describe as an underrated underdog in the world of web design.
Indeed it is not as common as a no holds barred user testing session with interactive prototypes. Still, it has significant uses, especially for those who understand the relevance of testing in crucial stages to get feedback early.
Wireframe Testing can prevent unnecessary reworks, thereby saving energy, resources, and time which is always a bonus.
Testing wireframes can help you identify a page's most effective layout and outline. This affordable, quick, and stress-free process also enables you to determine how to best present information to users.
In this article, you'll learn exactly what testing a wireframe is all about and why you should use it. But, first, let's define what a wireframe is.

What is a Wireframe?
To easily understand what a wireframe is, consider this example. When you break a bone or damage a body part, you take it to a hospital and get the doctors to look at it.
Their treatment would be off if they couldn't locate exactly where the problem was. To understand how severely a body part is damaged, doctors use an x-ray -basically a visual representation that gives correct information about the bones and joints. So if anything looks absurd, it'll be easier to identify without all the flesh and muscles getting in the way.
A designer must create wireframes using the wireframe tool early in the design process. They will allow you to freely talk about your ideas before stakeholders without fretting over details like colors, styling, fonts, or graphics.
You could create a wireframe with pen and paper or with a digital tool then test them with users. Insights from those tests can guide mid- to high-fidelity iterations of the wireframe.
Creating a Wireframe
Before you create wireframes, remember that they are guides, so always keep them simple. Here are a few tips to adhere to when creating one:
Do not use colors. If you usually use color to identify items, you may find this hard to do, but you'll have to use just one color in different shades to communicate the differences.
Avoid using images. Images may draw your user's attention, distracting them from the task at hand. To indicate where an image will later appear, you can use a rectangular box sized to the proposed image dimension with an ""x"" through it.
Use only one generic font. Typography should not appear in wireframing. Resizing the font can help indicate various headers and changes of hierarchical data on the page.
Wireframe Testing
Wireframe testing became popular to find usability issues effectively thanks to the actions of Jakob Nielsen, principal of the Nielsen Norman Group.
This is best done with the help of your users. If you're trying to figure out why you'll need to test it against your users, consider this: hundreds of hours could go into developing a pixel-perfect design only to find out that it can't be successfully used.
Ready to create & test wireframes of your product with MockFrame? Sign Up FREE for 10 users
Your users may not know what to do, or they know but just can't find the right way to achieve their objectives. Regardless of the problem, your company will have lost time and possible money in the process.
If you had user tested your prototypes, that could have most likely been avoided so that when you arrive at a final design, the UI/UX would be perfect.
As a technique used to test for usability, wireframe testing enables you to:
- Peruse various early layout concepts
- Identify critical usability problems at the beginning of the design process
- Test your ideas quickly while validating and familiarising them with users
- Learn relevant information that can be used to guide the design of higher fidelity prototypes.
Rather than testing resource-intensive prototypes, wireframes enable startup companies to determine a layout's effectiveness using small user batches that don't require a lot of investment.

Conclusion
Testing wireframes will help make sure whatever you're doing will survive usability. This is very important because nobody wants to get a defective product.
To create fully-functional, visually stunning wireframes, you can use MockFrame. This wireframe software can boast powerful features and an easy-to-use interface that makes operations smooth.
Some features it comes equipped with include:
An All-in-one Wireframe Software – you can use this to create and collaborate on wireframes, mockups, and more.
Easy Collaboration – MockFrame allows you to centralize communication with your team in one place, making it easier for information to flow.
Brainstorming – It facilitates the expansion of creative ideas.